《小程序》专题
-
微信小程序复选框实现多选一功能过程解析
本文向大家介绍微信小程序复选框实现多选一功能过程解析,包括了微信小程序复选框实现多选一功能过程解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了微信小程序复选框实现多选一功能过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 功能实现界面 想要实现的功能 四个复选框中只能选一个,且选中另一个会取消其余选中,且能保存选择的valu
-
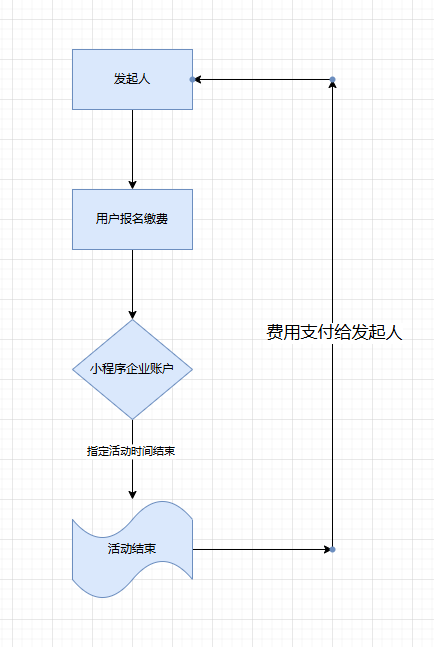
 前端 - 微信小程序关于付费流程问题帮我看看?
前端 - 微信小程序关于付费流程问题帮我看看?需求是: 发起人发起活动,用户付费,活动时间结束后费用自动转为发起人 我这么想的: 发起人发起一个活动,用户报名,这时候费用到了小程序的企业账号里,等活动结束(相当于核销),费用自动付给发起人 请问我这个流程对吗?如果对的话请问企业小程序给发起人小程序转账的时候会产生费用吗? 如果不对?这样的需求应该怎么设计
-
什么是 Java 程序的主类 应用程序和小程序的主类有何不同?
本文向大家介绍什么是 Java 程序的主类 应用程序和小程序的主类有何不同?相关面试题,主要包含被问及什么是 Java 程序的主类 应用程序和小程序的主类有何不同?时的应答技巧和注意事项,需要的朋友参考一下 一个程序中可以有多个类,但只能有一个类是主类。在 Java 应用程序中,这个主类是指包含 main()方法的类。而在 Java 小程序中,这个主类是一个继承自系统类 JApplet 或 App
-
 详解微信小程序开发—你期待的分享功能来了,微信小程序序新增5大功能
详解微信小程序开发—你期待的分享功能来了,微信小程序序新增5大功能本文向大家介绍详解微信小程序开发—你期待的分享功能来了,微信小程序序新增5大功能,包括了详解微信小程序开发—你期待的分享功能来了,微信小程序序新增5大功能的使用技巧和注意事项,需要的朋友参考一下 微信小程序在12月21日发布了新版本的开发工具,并在官网公布新增分享、模板消息、客服消息、扫一扫、带参数二维码功能。 有了分享功能,相信会给很多创业者带来了无限的可能性! 下面就来看看这些新功能到底怎么用
-
xss为1个线程设置线程堆栈大小,所有线程堆栈大小的限制是什么
我知道如何使用-Xss为java线程设置堆栈大小,我们在产品中使用它。 但是当我们的应用程序中使用了很多线程,并且设置了-Xss(我们设置为512k我们的使用)。我们会遇到错误报告无法创建新的本机线程。它应该与堆栈大小有关,因为当我们设置-Xss256k时,错误消失了。 我的问题是对于1个线程,Xss设置堆栈大小,但是对于所有线程,堆栈大小如何<整个线程的总堆栈内存大小的限制是什么?我没有发现这样
-
 微信小程序实现两边小中间大的轮播效果的示例代码
微信小程序实现两边小中间大的轮播效果的示例代码本文向大家介绍微信小程序实现两边小中间大的轮播效果的示例代码,包括了微信小程序实现两边小中间大的轮播效果的示例代码的使用技巧和注意事项,需要的朋友参考一下 好久没跟新博客了 今天没啥事来记录一下我的成果 哈哈哈 今天产品小姐姐过来跟我说改一下产品活动页的样式 我看了一眼发现有个轮播样式两边小中间大 这个我以前是没有写过的 而且在小程序中要实现 觉得应该不是很简单 想着记录一下吧 其实
-
如何使libGDX Desktop应用程序可调整大小?
问题内容: libGDX应用程序必须实现.resize(int width,int height)方法,因此我认为调整libGDX应用程序的大小并不重要,但是我发现没有办法制作实际的应用程序JFrame或与JFrame一样可拖动的东西。 setResizable(true)。libGDX根本不可能吗? 问题答案: 如果您将gdx-backend-lwjgl用于桌面应用程序,则可以使用: 使用来自S
-
 微信小程序 倒计时组件实现代码
微信小程序 倒计时组件实现代码本文向大家介绍微信小程序 倒计时组件实现代码,包括了微信小程序 倒计时组件实现代码的使用技巧和注意事项,需要的朋友参考一下 功能: 适用于电商应用的限时团购、商品秒杀等 先来看下最终效果: git源:http://git.oschina.net/dotton/CountDown 分步骤-性子急的朋友,可以直接看最后那段代码。 wxml文件放个text <text>second: {{second}
-
 uni-app之APP和小程序微信授权方法
uni-app之APP和小程序微信授权方法本文向大家介绍uni-app之APP和小程序微信授权方法,包括了uni-app之APP和小程序微信授权方法的使用技巧和注意事项,需要的朋友参考一下 uni-app 介绍 uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架。 适用平台:Android、iOS、微信小程序。实现了一套代码,同时发布到Android、iOS、微信小程序。 参考官方:https://uniapp.dclou
-
微信小程序 WXML、WXSS 和JS介绍及详解
本文向大家介绍微信小程序 WXML、WXSS 和JS介绍及详解,包括了微信小程序 WXML、WXSS 和JS介绍及详解的使用技巧和注意事项,需要的朋友参考一下 前几天折腾了下。然后列出一些实验结果,供大家参考。 0. 使用开发工具模拟的和真机差异还是比较大的。也建议大家还是真机调试比较靠谱。 1. WXML(HTML) 1.1 小程序的WXML没有HTML的宽容度那么高,单标签必需是 /> 结尾
-
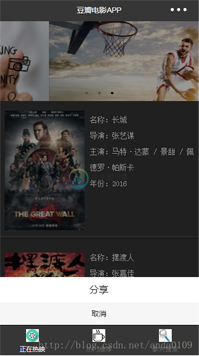
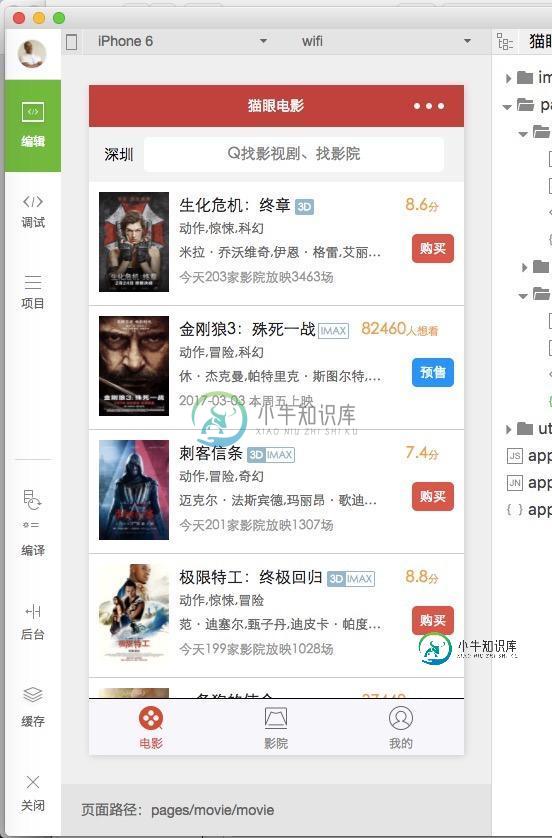
 微信小程序 仿猫眼实现实例代码
微信小程序 仿猫眼实现实例代码本文向大家介绍微信小程序 仿猫眼实现实例代码,包括了微信小程序 仿猫眼实现实例代码的使用技巧和注意事项,需要的朋友参考一下 微信小程序仿猫眼 实现效果图: movie.js movie.json movie.wxml movie.wxss 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
python执行外部程序的常用方法小结
本文向大家介绍python执行外部程序的常用方法小结,包括了python执行外部程序的常用方法小结的使用技巧和注意事项,需要的朋友参考一下 本文实例总结了python执行外部程序的常用方法。分享给大家供大家参考。具体分析如下: 在python中我们可以通过下面的方法直接调用系统命令或者外部程序,使用方便 1、os模块的execl方法 Python的execl系统方法同Unix的exec系统调用是一
-
微信小程序wx:for和wx:for-item的用法详解
本文向大家介绍微信小程序wx:for和wx:for-item的用法详解,包括了微信小程序wx:for和wx:for-item的用法详解的使用技巧和注意事项,需要的朋友参考一下 wx:for="{{list}}"用来循环数组,而list即为数组名wx:for-item="items" 即用来定义一个循环过程中每个元素的变量的 如果是一维数组,按照如下方式循环出来: 以上代码中,item即为list的
-
 微信小程序 scroll-view隐藏滚动条详解
微信小程序 scroll-view隐藏滚动条详解本文向大家介绍微信小程序 scroll-view隐藏滚动条详解,包括了微信小程序 scroll-view隐藏滚动条详解的使用技巧和注意事项,需要的朋友参考一下 一:scroll-view隐藏滚动条 在书写网页的时候,往往会为了页面的美观,而选择去掉滚动区域默认的滚动条,而在这里,就是为小程序去掉滚动条的其中的一种方法: scroll-view.wxml: scroll-view.wxss scro
-
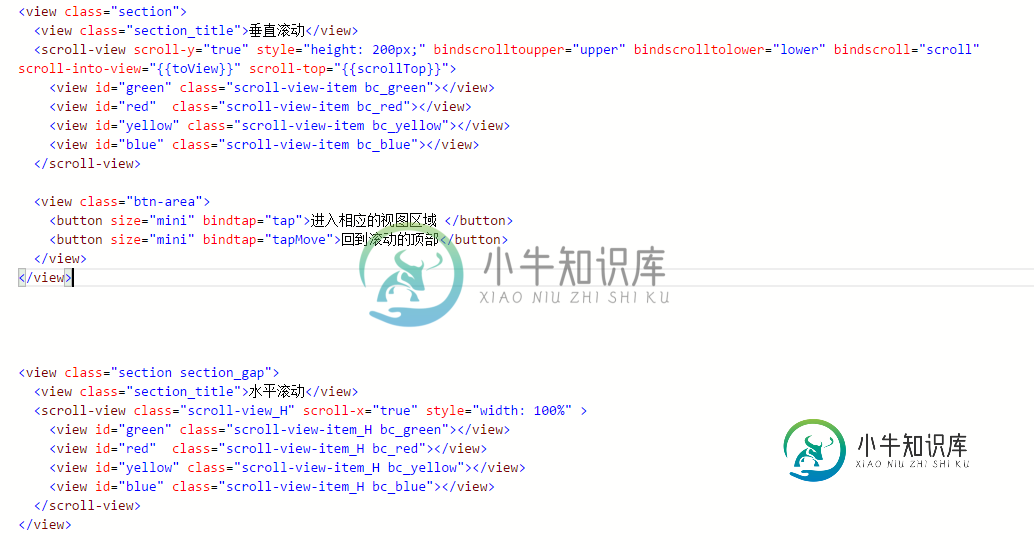
 微信小程序(九)scroll-view组件详细介绍
微信小程序(九)scroll-view组件详细介绍本文向大家介绍微信小程序(九)scroll-view组件详细介绍,包括了微信小程序(九)scroll-view组件详细介绍的使用技巧和注意事项,需要的朋友参考一下 scroll-view为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话scroll-view不会生效。滚动视图常用的地方一般都是Item项比较多的界面,比如我的模块 主要属性: 使用演示: wxml 相关
