《小程序》专题
-
 Android实现的截屏小程序示例
Android实现的截屏小程序示例本文向大家介绍Android实现的截屏小程序示例,包括了Android实现的截屏小程序示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android实现的截屏小程序。分享给大家供大家参考,具体如下: 先看截图,不过这个截屏还不够完整,头上的statusbar没有,呈黑色。 多按了几次,就成这样了,呵呵。 资源文件: 更多关于Android相关内容感兴趣的读者可查看本站专题:《Andro
-
微信小程序实现图片上传
本文向大家介绍微信小程序实现图片上传,包括了微信小程序实现图片上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下/p> 图片上传服务器: wxml wxss 思路很简单,多张上传的话,在 upImgs 方法回调做判断 index++ 继续调用 upImgs方法即可 以上就是本文的全部内容,希望对大家的学习有所帮助,也希
-
 微信小程序 开发指南详解
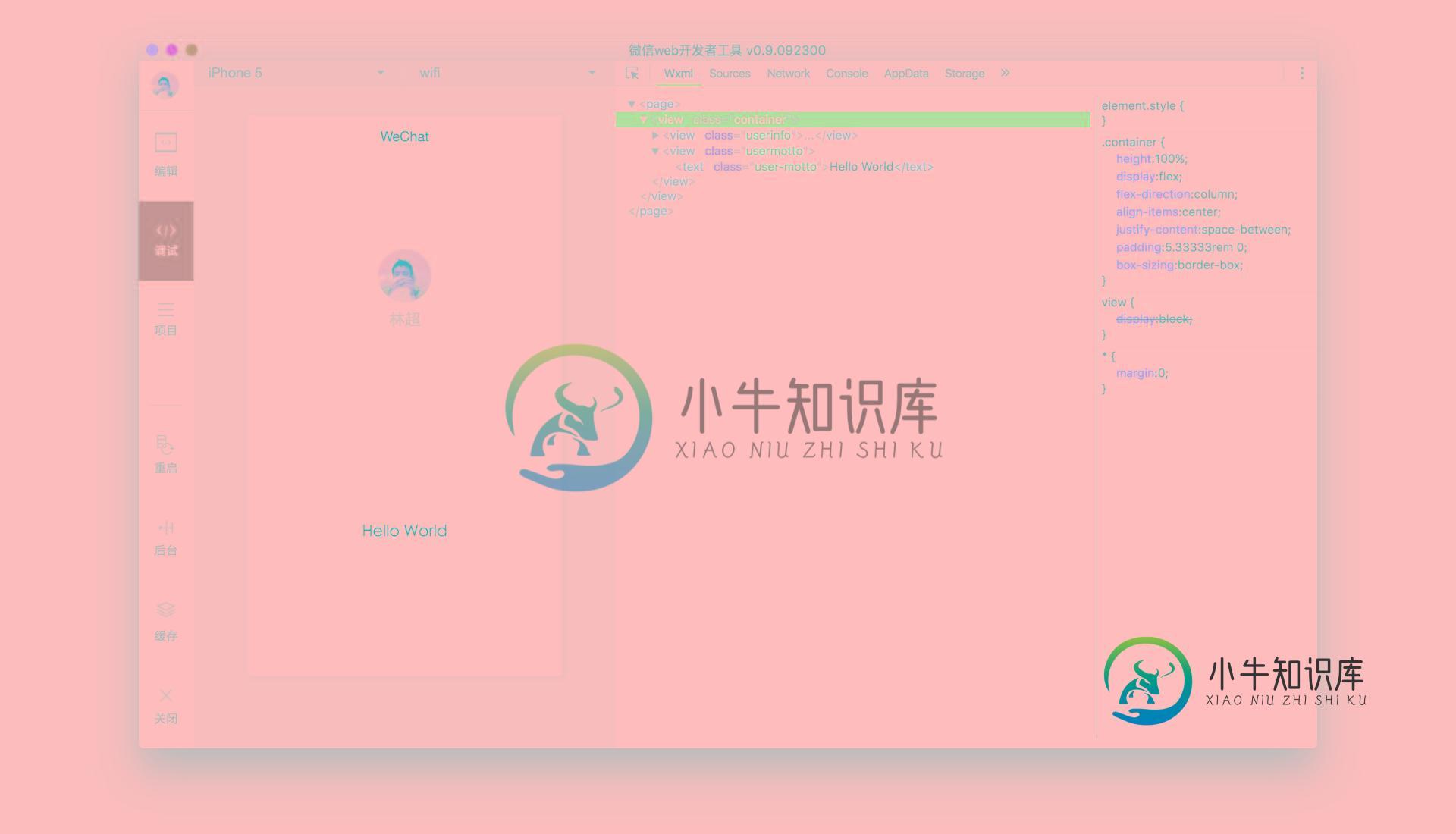
微信小程序 开发指南详解本文向大家介绍微信小程序 开发指南详解,包括了微信小程序 开发指南详解的使用技巧和注意事项,需要的朋友参考一下 编写代码 创建小程序实例 点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式
-
JNLP小程序未满足链接错误
我正在尝试使用JNLP构建一个小程序。我编写了一个Ant脚本来编译java类、构建jar文件并对它们进行签名。我使用与Ant构建的相同的密钥库对所有jar进行了签名。我在Java控制面板中授予了显示自签名小程序的权限。如果我直接运行JNLP文件,一切都很好,但是如果我将此小程序放在网页中,我会得到不满意的LinkError。 这是我得到的错误: 我根据操作系统构建的每个jar文件都包含gluege
-
Java点餐小程序之黑心商人
本文向大家介绍Java点餐小程序之黑心商人,包括了Java点餐小程序之黑心商人的使用技巧和注意事项,需要的朋友参考一下 很久以前,有一个女人,开了一家酒店,她的名字叫孙二娘。下面是她找人做的点餐小程序。代码如下: 输出结果如下: 明码标价,对吧。但是点餐之后大家会发现: 这是个黑店!明码标价,但是出来的价格不一样。 总结 以上是本文关于点餐小程序的全部内容。故事是为了提高大家的兴趣,还是要注重对代
-
 微信小程序 devtool隐藏的秘密
微信小程序 devtool隐藏的秘密本文向大家介绍微信小程序 devtool隐藏的秘密,包括了微信小程序 devtool隐藏的秘密的使用技巧和注意事项,需要的朋友参考一下 微信小程序 devtool 笔者参与的小程序项目开发也进入尾声了,坑也踩得七七八八,对于哪些没有涵盖和深入使用的功能笔者就不班门弄斧了。 前几篇文章讲了那么多细节也好,策略也好,都是应用层面的东西。自微信小程序公布以来就有先行者不断的探索小程序背后的运行机制。小程
-
 微信小程序实现底部导航
微信小程序实现底部导航本文向大家介绍微信小程序实现底部导航,包括了微信小程序实现底部导航的使用技巧和注意事项,需要的朋友参考一下 之前我的做微信小程序的时候,需要一个底部导航样式,但是我搜索的时候,大部分都是写的一些小程序自定义的tabBar的样式,而当时我在网上有一个地方找到了这个模板,现在介绍给大家参考。 WXML代码: JS代码: WXSS代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支
-
 微信小程序 标签传入数据
微信小程序 标签传入数据本文向大家介绍微信小程序 标签传入数据,包括了微信小程序 标签传入数据的使用技巧和注意事项,需要的朋友参考一下 微信小程序 <swiper-item>标签传入数据 在<swiper-item>中用for循环传入多个成对不同数据时的实现方法。 看下效果图: 遍历实现方法:wxss省略: wxml中代码: 相对应js里面的代码: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
 Python实现购物车购物小程序
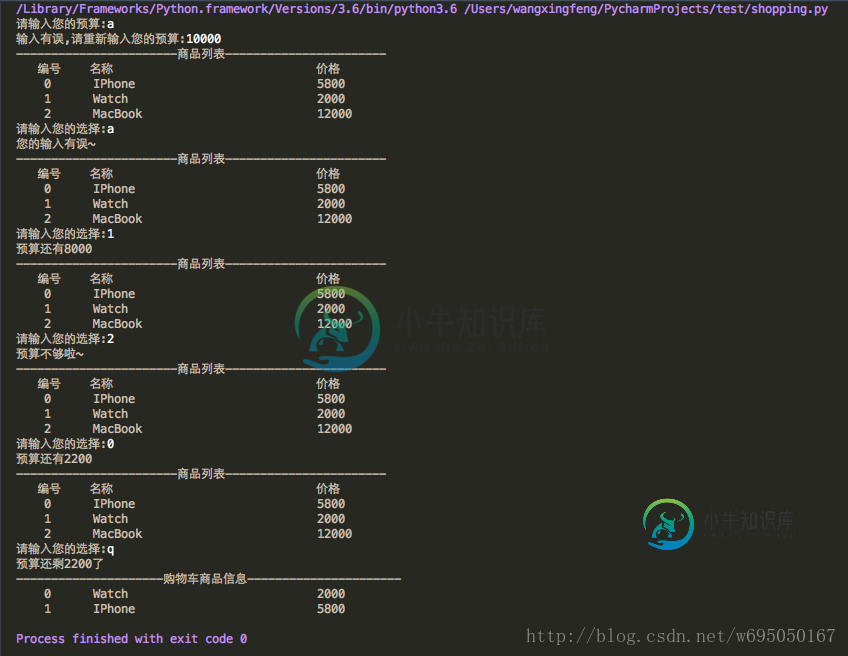
Python实现购物车购物小程序本文向大家介绍Python实现购物车购物小程序,包括了Python实现购物车购物小程序的使用技巧和注意事项,需要的朋友参考一下 概要 按理说,我们入门的第一个小程序都应该是Hello World。因为比较简单,我这也就不做过多的演示 了。 下面是我写的一个小程序。主要用于练习Python的基本语法,以及入门。 主要实现功能 要求用户输入自己预期消费额度. 展示现有商品信息,要求用户选择 用户选择对
-
C#程序生成随机小写字母
本文向大家介绍C#程序生成随机小写字母,包括了C#程序生成随机小写字母的使用技巧和注意事项,需要的朋友参考一下 首先,设置Random class- 在方法下设置范围。这将显示一个介于0到26之间的字母。 这是完整的代码- 示例 输出结果
-
 微信小程序实现留言功能
微信小程序实现留言功能本文向大家介绍微信小程序实现留言功能,包括了微信小程序实现留言功能的使用技巧和注意事项,需要的朋友参考一下 需求:留言可以点赞,点过赞之后图标变化,没人只能点赞一次,留言可以在留言 index.wxml 主要的wxss代码(用于点赞的展示,实现小手、空心小手) js 从后台传过来的数据 留言里面的留言 js 点击我要留言 留言点赞 点赞返回的为点赞人的id 其中所得View初始化全部为false
-
无法使用Java 7u21启动小程序
问题内容: 因此,我们安装了Java 7u21版本,该版本应该加强小程序的安全性。不幸的是,它太紧了,以致我们的applet不再运行。不好。 有趣的是,只有在我们使用JWS进行操作时,它才停止工作。如果我们从标准网页将其作为标准小程序启动,则一切正常。 在JWS模式下,我们至少在反射和方面遇到了安全问题。 证书看起来还可以。 Oracle的发行说明没有提供任何与JWS相关的信息。 因此,我对社区的
-
微信小程序 页面传值详解
本文向大家介绍微信小程序 页面传值详解,包括了微信小程序 页面传值详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 页面传值详解 一. 跨页面传值. 1 . 用 navigator标签传值或 wx.navigator, 比如 这里将good_id=16 参数传入detail页面, 然后detail页面的 onload方法内接受. 如果需要传多个参数, 用 & 链接即可 如果要传 数组, 字
-
 详解小程序云开发数据库
详解小程序云开发数据库本文向大家介绍详解小程序云开发数据库,包括了详解小程序云开发数据库的使用技巧和注意事项,需要的朋友参考一下 在云控制台操作云数据库,即创建数据库和插入数据等操作。 云开发数据库提供的数据类型:string、number、object、array、bool、GeoPoint(地理位置点)、Date(时间)、Null 其中的Date表示时间,精确到毫秒。小程序端用Javascript内置Date对象创
-
 C语言实现万年历小程序
C语言实现万年历小程序本文向大家介绍C语言实现万年历小程序,包括了C语言实现万年历小程序的使用技巧和注意事项,需要的朋友参考一下 一、杂谈 大一学了C之后一直困惑,C到底怎么用?它不像HTML那么直观,也没有SQL那么常用,更没有Java那么功能强大,那他为何还存在,并依然火热呢? 答案很简单:编程语言是一家,C语言结构简单,但所蕴含的逻辑思维和其他语言大致相同,适合初学者。 编程不是一蹴而就,能力需要日积月累,推荐想
