《小程序》专题
-
 微信小程序上传文件到阿里OSS教程
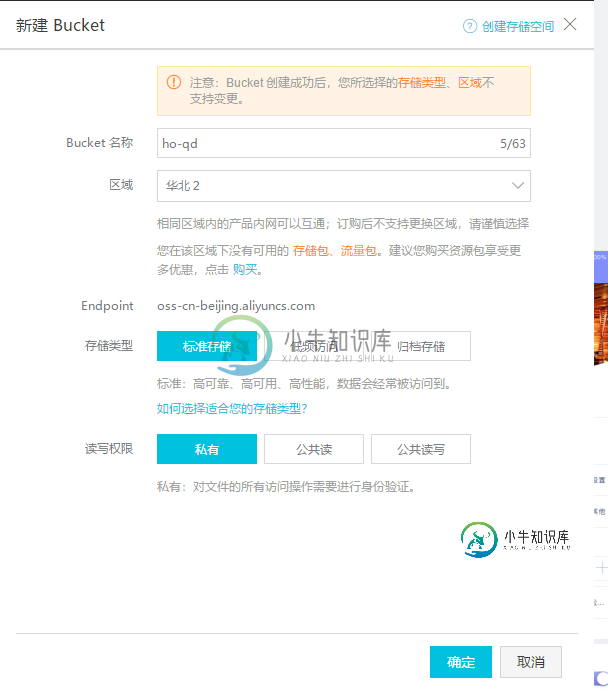
微信小程序上传文件到阿里OSS教程本文向大家介绍微信小程序上传文件到阿里OSS教程,包括了微信小程序上传文件到阿里OSS教程的使用技巧和注意事项,需要的朋友参考一下 前言 (一)开通OSS服务与新建Bucket 开通OSS服务这里省略,新建bucket。 (二)设置Bucket属性,后台配置域名 上传文件访问域名 这里我们要在小程序后台配置上传域名(上面的域名是我自己的申请的,后台配置的是公司的的域名,使用的时候你们用一套东西即可
-
 微信小程序开发教程之增加mixin扩展
微信小程序开发教程之增加mixin扩展本文向大家介绍微信小程序开发教程之增加mixin扩展,包括了微信小程序开发教程之增加mixin扩展的使用技巧和注意事项,需要的朋友参考一下 Mixin简介 Mixin(织入)模式并不是GOF的《设计模式》归纳中的一种,但是在各种语言以及框架都会发现该模式(或者思想)的一些应用。简单来说,Mixin是带有全部实现或者部分实现的接口,其主要作用是更好的代码复用。 Mixin这个概念在React, Vu
-
 一个小时快速搭建微信小程序的方法步骤
一个小时快速搭建微信小程序的方法步骤本文向大家介绍一个小时快速搭建微信小程序的方法步骤,包括了一个小时快速搭建微信小程序的方法步骤的使用技巧和注意事项,需要的朋友参考一下 「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试。可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面)。本以为没有 AppID 这个月就与小程序无缘了,庆幸的是微信这两天发布了正式版开发者工具,无需内测邀请也可以尝鲜了。
-
微信小程序 - Taro开发微信小测试,配置tabBar 无效?
用Taro开发微信小程序,想配置底部tabBar,我的配置如下,但是不生效 app.config.js 配置,
-
小程序云开发 - 小程序云函数向AWS Lambda 云函数发送POST请求报错?
我用这种(https://iraiejyk2nwh5rvuxhcla0qmaaj.lambda-url.us-east-1.on.a...第二步是什么?)方式,直接请求可以成功。 但是在小程序云函数中发送POST请求就报错“Request failed with status code 502”
-
 支付宝小程序上架后扫码提示小程序当前体验版本已过期?
支付宝小程序上架后扫码提示小程序当前体验版本已过期?支付宝小程序上架了,可是我去扫提示体验版本已过期,这个是怎么搞的?不是管理员和体验者的的反而好好的。
-
 微信小程序利用co处理异步流程的方法教程
微信小程序利用co处理异步流程的方法教程本文向大家介绍微信小程序利用co处理异步流程的方法教程,包括了微信小程序利用co处理异步流程的方法教程的使用技巧和注意事项,需要的朋友参考一下 本文主要介绍的是关于微信小程序利用co处理异步流程的方法教程,分享出来供大家参考学习,需要的朋友们下面来看看详细的介绍: co co是一个基于ES6 Generator特性实现的【异步流程同步化】写法的工具库。 co需要使用Promise特性,所以,我们先
-
有一个好的JavaScript缩小程序吗?
问题内容: 您推荐哪种JavaScript压缩程序? 问题答案: UglifyJS2,由jQuery项目使用。
-
你有了解过Applet(Java小程序)吗?
本文向大家介绍你有了解过Applet(Java小程序)吗?相关面试题,主要包含被问及你有了解过Applet(Java小程序)吗?时的应答技巧和注意事项,需要的朋友参考一下 这是挖坟题么?还是20年前的老坟! Flash 都化成白骨了,Applet 恐怕已经轮回了好几次了? 我最近在客户那里就有遇到过(内部系统),就当作是了解下历史吧
-
微信小程序 跳转方式总结
本文向大家介绍微信小程序 跳转方式总结,包括了微信小程序 跳转方式总结的使用技巧和注意事项,需要的朋友参考一下 微信小程序 跳转方式总结 一共算是有四种方式。 1.使用组件。<navigator>标签。来实现。 特点:点击有按下的效果 2.给页面布局加监听时间bindtap事件。然后在方法里面。通过wx.navigatorTo来实现跳转 特点:点击无按下的效果。 3.方式。通过wx.redirec
-
微信小程序 slot踩坑的解决
本文向大家介绍微信小程序 slot踩坑的解决,包括了微信小程序 slot踩坑的解决的使用技巧和注意事项,需要的朋友参考一下 今天在使用微信小程序 component 里的 slot 时发现,当只用一个 slot 并且将 slot 命名后,页面中调用这个 slot 并不会加载进来。 研究尝试后发现,如果想要使用命名的方式调用单个 slot ,也需要像调用多个 slot 的方式 在 component
-
 微信小程序 navigation API实例详解
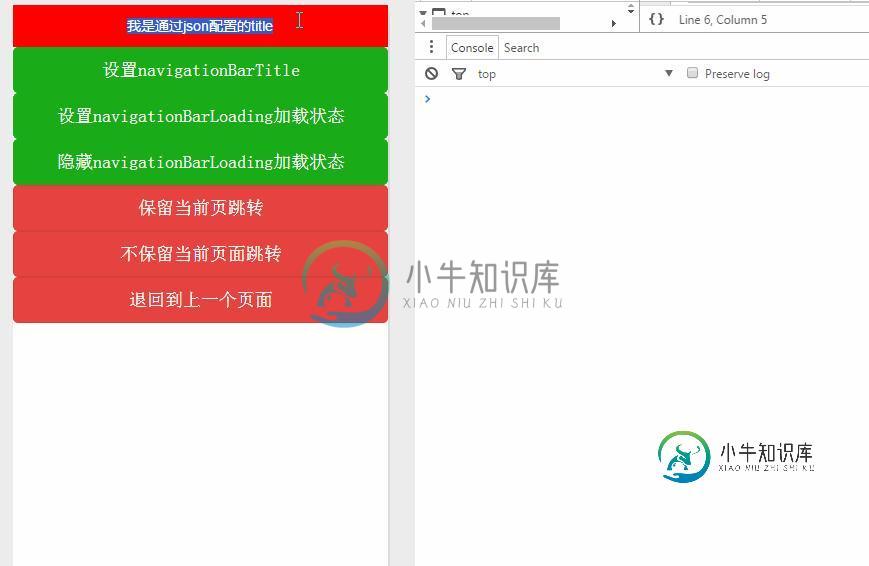
微信小程序 navigation API实例详解本文向大家介绍微信小程序 navigation API实例详解,包括了微信小程序 navigation API实例详解的使用技巧和注意事项,需要的朋友参考一下 演示效果也看到了小程序也就提供这几个处理导航控制。值得注意的是只能同时导航五个页面 主要属性: 导航条一些方法 wx.setNavigationBarTitle(object) 设置导航条的Title 导航标题可以通过三种方式设置,第一种是
-
 微信小程序wx.request的简单封装
微信小程序wx.request的简单封装本文向大家介绍微信小程序wx.request的简单封装,包括了微信小程序wx.request的简单封装的使用技巧和注意事项,需要的朋友参考一下 这些天团队里开始做小程序开发了,之前没做过,都是第一次,第一次的感觉大家都懂的。周末看了一下小程序项目的代码,在网络请求上发现了一些小问题,最终没忍住想了点办法把request封装了一下。下面来看看吧。 看项目代码时发现了下面几点问题: 网络请求都写在Pa
-
 微信小程序 slider的简单实例
微信小程序 slider的简单实例本文向大家介绍微信小程序 slider的简单实例,包括了微信小程序 slider的简单实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序 slider的简单实例 实现效果图: 微信小程序slider应用,可加减的slider控制 页面结构 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
 Python爬虫学习之翻译小程序
Python爬虫学习之翻译小程序本文向大家介绍Python爬虫学习之翻译小程序,包括了Python爬虫学习之翻译小程序的使用技巧和注意事项,需要的朋友参考一下 本次博客分享的内容为基于有道在线翻译实现一个实时翻译小程序,本次任务是参考小甲鱼的书《零基础入门学习Python》完成的,书中代码对于当前的有道词典并不适用,使用后无法实现翻译功能,在网上进行学习之后解决了这一问题。 2、前置工作 1)由于有道在线翻译是“反爬虫”的,所以
