《小程序》专题
-
 如何运行java小程序代码
如何运行java小程序代码我从未运行过Java代码,我想运行我将在下面发布的代码。有人能告诉我如何在Ubuntu上运行代码,包括我应该安装什么东西吗? 我还想修改它,把一个心脏图像放在这个家伙的胸前,写下我爱你。有人能帮我吗?
-
Mpx 小程序框架技术揭秘
作者:CommanderXL 与目前业内的几个小程序框架相比较而言,mpx 开发设计的出发点就是基于原生的小程序去做功能增强。所以从开发框架的角度来说,是没有任何“包袱”,围绕着原生小程序这个 core 去做不同功能的 patch 工作,使得开发小程序的体验更好。 于是我挑了一些我非常感兴趣的点去学习了下 mpx 在相关功能上的设计与实现。 编译环节 动态入口编译 不同于 web 规范,我们都知道
-
滴滴开源小程序框架 Mpx
作者:hiyuki Mpx是一款致力于提高小程序开发体验的增强型小程序框架,通过Mpx,我们能够以最先进的web开发体验(Vue + Webpack)来开发生产性能深度优化的小程序,Mpx具有以下一些优秀特性: 数据响应特性(watch/computed) 增强的模板语法(动态组件/样式绑定/类名绑定/内联事件函数/双向绑定等) 深度性能优化(原生自定义组件/基于依赖收集和数据变化的setData
-
mpVue 插件版小程序框架 SDK
mpVue 插件版小程序框架 SDK 接入mpVue插件版小程序框架需要「微信授权」和「集成SDK」。 微信小程序授权 登录「诸葛io分析平台」后,进入「数据接入」-「微信小程序」开始微信小程序授权,点击「开始授权」,进入「微信授权」页面进行授权。 注: 微信小程序授权必须是企业号(已发布并审核通过),个人号不能授权。 授权后,会自动采集小程序头像、小程序名称、AppID(小程序ID)等小程序信息
-
小程序跳转到宿主页面
产品简介 京东小程序支持跳转到宿主app原生页面、H5页面。以实现更好的用户体验 备注:不支持跳转到宿主外部和打开外部APP。 使用场景 当小程序需要与京东原生页面(如商品详情页,购物车等)产生交互时,可以跳转至指定页面。 开放标准 对所有入驻小程序的企业开放。 jd.navigateToNative(OBJECT) OBJECT 参数说明: 参数名 类型 必填 说明 dataParam Stri
-
公众号如何关联小程序
所有在微信公众号打开小程序或在小程序打开公众号文章的场景,均要求微信公众号和小程序先完成关联; 登录微信公众平台 , 访问【小程序】,在小程序管理中查看公众号是否与小程序关联,点击【添加】可关联新的小程序;
-
 小程序使用wxs解决wxml保留2位小数问题
小程序使用wxs解决wxml保留2位小数问题本文向大家介绍小程序使用wxs解决wxml保留2位小数问题,包括了小程序使用wxs解决wxml保留2位小数问题的使用技巧和注意事项,需要的朋友参考一下 1.出现溢出表现 从图中可以看到数字超出了很长长度。代码里面是如下这样的。为什么在0.35出现?或者一些相成的计算出现? 而 0.34却不会。 0.41 也会出现,好像是二进制运算出现结果。 wxml文件仅仅是处理一个相处的结果。 2.在wxml文
-
4.3.6 开发过程小结
4.3.5 开发过程小结 calendar 程序的完整开发过程,展示了自顶向下设计方法的强大能力。当面临一个复杂 问题而感到无从下手的时候,可以尝试将原始问题分解为若干个子问题,然后再去考虑每个 子问题的解决方案。这个分解过程可以重复进行,从结构图的顶层开始,自顶向下逐步求精, 直至得到所有子问题的精确代码。 自顶向下设计过程可以概括为以下四个步骤: (1)将问题分解为若干子问题; (2)为每个子
-
 程小奔帮助文档
程小奔帮助文档程小奔以软硬件交互的方式,鼓励孩子在创作和游戏中学习编程。内部集成10余种可编程控制的电子模块,只需几行代码,就可让程小奔实现各种功能。
-
小程的Python接口API
led — 板载全彩LED灯 功能相关函数 led.show(r,g,b) 设置并显示RGB LED灯的颜色,参数: r 全彩LED红色分量的数值,参数范围是 0 ~ 255, 0为无红色分量,255是红色分量最亮。 g 全彩LED绿色分量的数值,参数范围是 0 ~ 255, 0为无绿色分量,255是绿色分量最亮。 b 全彩LED蓝色分量的数值,参数范围是 0 ~ 255, 0为无蓝色分量,255
-
 苏小妍面试全程
苏小妍面试全程苏小妍 三次面试经历 测开岗 一面—技术面—总时长20分钟 1.自我介绍 2.具体讲一个自我介绍提到的项目,围绕我的项目问了怎么进行测试。这一部分说了很久。 3.了解的协议以及端口号 4.反问 二面—hr面—总时长10分钟 首先,手持身份证朝屏幕走来并落座,验证完身份证后开始面试。 1.简单自我介绍 2.期待的公司氛围 3.如何看待压力以及加班问题 4.家哪里的 5.为什么选择苏州,不选择上海等一
-
 微信小程序基础教程之worker线程的使用方法
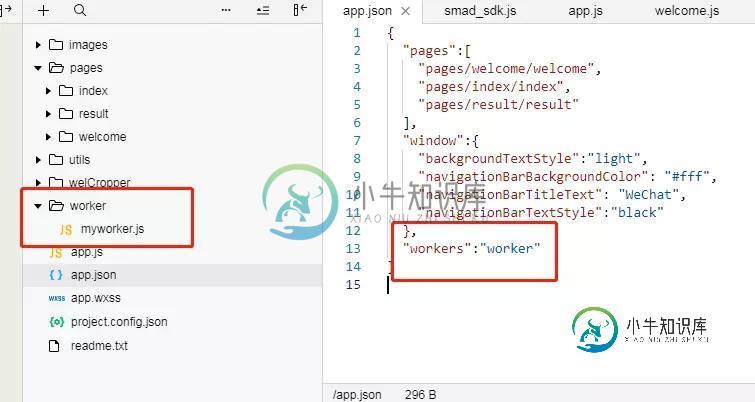
微信小程序基础教程之worker线程的使用方法本文向大家介绍微信小程序基础教程之worker线程的使用方法,包括了微信小程序基础教程之worker线程的使用方法的使用技巧和注意事项,需要的朋友参考一下 前言 我们知道js是单线程的,在有时候需要处理一些密集计算或者是高延迟的时候,总会出现不便。而且,现在的cpu都是多核的,单线程也无法充分发挥电脑的计算能力。正是基于这种情况,才有了worker的诞生。由于微信小程序官方的教程比较看不懂...所
-
 微信小程序 导入图标实现过程详解
微信小程序 导入图标实现过程详解本文向大家介绍微信小程序 导入图标实现过程详解,包括了微信小程序 导入图标实现过程详解的使用技巧和注意事项,需要的朋友参考一下 图片素材库——阿里巴巴矢量图https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=1359989” 在页面输入要搜索的图标 点击“入库”,然后“添加至项目” 选择“编辑”,即对进行编辑成
-
 Django微信小程序后台开发教程的实现
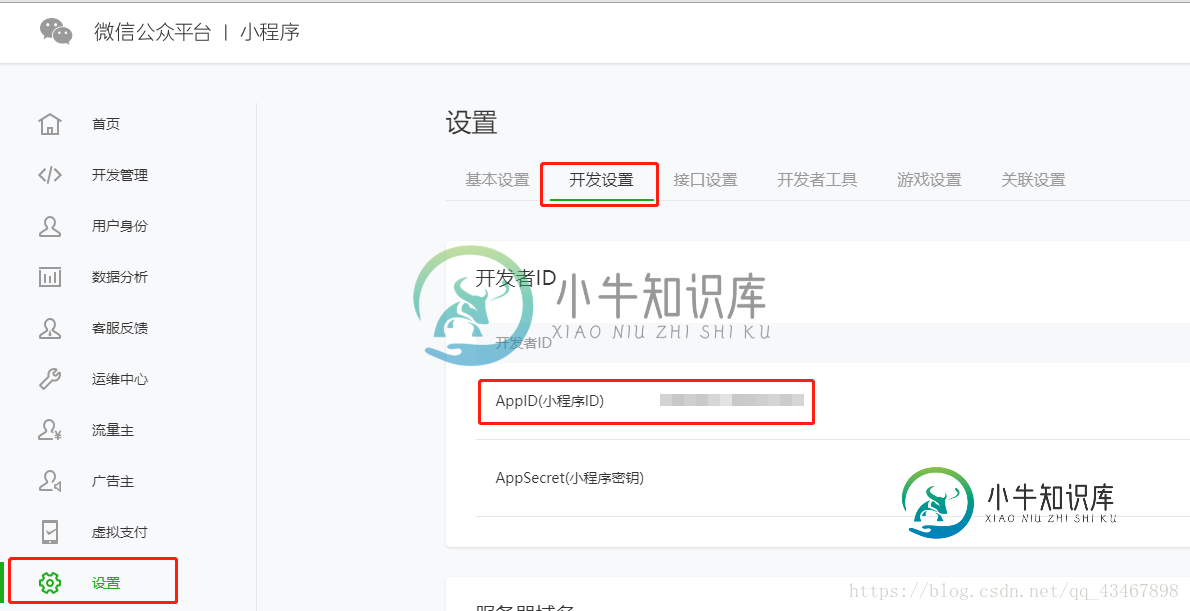
Django微信小程序后台开发教程的实现本文向大家介绍Django微信小程序后台开发教程的实现,包括了Django微信小程序后台开发教程的实现的使用技巧和注意事项,需要的朋友参考一下 1 申请小程序,创建hello world小程序 在微信开发平台(https://mp.weixin.qq.com)申请小程序并获取APP id 下载微信开发者工具(https://developers.weixin.qq.com/miniprogram/
-
mpvue+vuex搭建小程序详细教程(完整步骤)
本文向大家介绍mpvue+vuex搭建小程序详细教程(完整步骤),包括了mpvue+vuex搭建小程序详细教程(完整步骤)的使用技巧和注意事项,需要的朋友参考一下 本文介绍了mpvue+vuex搭建小程序详细教程(完整步骤),分享给大家,具体如下: 源码 mpvue-vuex-demo 构成 1、采用mpvue 官方脚手架搭建项目底层结构 2、采用Fly.js 作为http请求库 3、引入mpvu
