详解小程序云开发数据库
在云控制台操作云数据库,即创建数据库和插入数据等操作。
云开发数据库提供的数据类型:string、number、object、array、bool、GeoPoint(地理位置点)、Date(时间)、Null
其中的Date表示时间,精确到毫秒。小程序端用Javascript内置Date对象创建的时间是客户端时间,在需要用服务端时间的时候,用API中提供的serverDate对象来创建服务端当前的时间标记。
GeoPoint:用于表示地理位置点,经纬度唯一标记一个点,可以把这个地理位置理解为平面直角坐标系,这样就更容易理解地理位置点了。
和平常操作数据库类似。在对数据库进行增删查改之前,先连接数据库。对小程序云数据库进行操作的时候,先获取数据库的引用。
const db = wx.cloud.database({});
要操作数据库的一个集合时。也是需要先获取该集合的引用。
const table = db.collection('todos');
现在就可以往集合 todos 添加一条json数据了。
const db = wx.cloud.database({});
const table = db.collection('todos');
table.add({
data: {
description: "我正在学习云开发!",
due: new Date(),
tags: [
"cloud",
"database"
],
},
success: function(res) {
console.log(res._id)
}
});
在云开发控制台查看,是否添加成功
最下面的数据就是刚刚添加的数据。

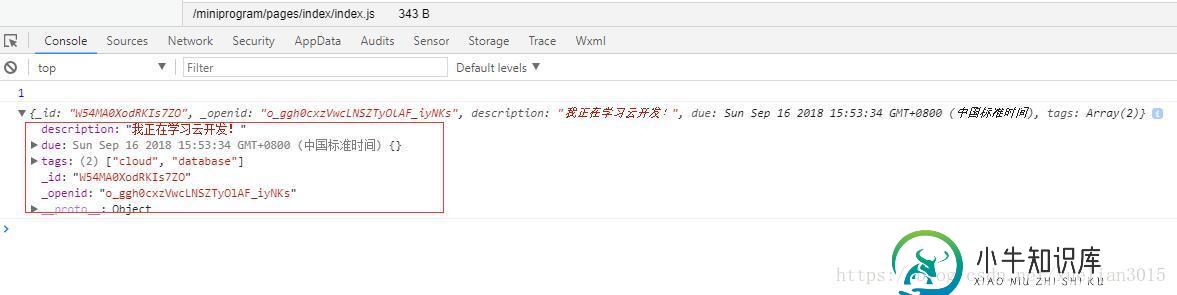
读取数据: 现在读取数据库中刚刚插入的一条数据,doc就是对应的key的值。
table.doc("W54MA0XodRKIs7ZO").get({
success:function(res){
console.log(res.data)
}
});
获取的结果如下:

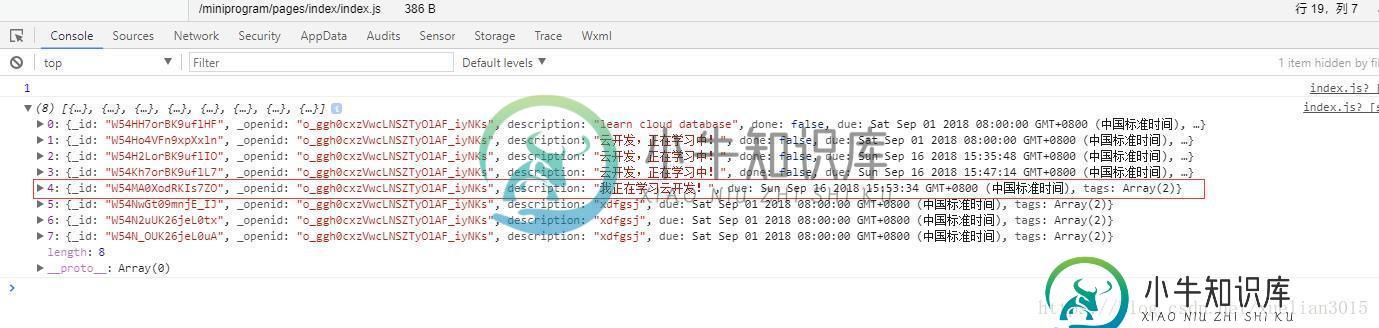
读取多条数据 :要读取多条数据时,就在获取集合后添加where判断。
const db = wx.cloud.database({});
const table = db.collection('todos');
table.where({
_openid: 'o_ggh0cxzVwcLNSZTyOlAF_iyNKs'
}).get({
success:function(res){
console.log(res.data)
}
});
效果如图:

更改数据:使用update方法来更新一个记录或一个集合,其他数据不会受到影响。
如要修改ID为W54MA0XodRKIs7ZO的记录,
table.doc("W54MA0XodRKIs7ZO").update({
data: {
description: "很好"
},
success: function (res) {
console.log(res)
}
})

删除数据:用remove函数来删除数据库中的一条数据,如果要删除多条数据的话,就必须在server端进行操作(就是云函数)
const db = wx.cloud.database({});
const table = db.collection('todos');
table.doc("W54MA0XodRKIs7ZO").remove({
success:function(res){
console.log(res)
}
})

以上所述是小编给大家介绍的[jQuery] 事件和动画详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍微信小程序云开发(数据库)详解,包括了微信小程序云开发(数据库)详解的使用技巧和注意事项,需要的朋友参考一下 开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。 云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
-
本文向大家介绍微信小程序云开发之云函数详解,包括了微信小程序云开发之云函数详解的使用技巧和注意事项,需要的朋友参考一下 在上一章我们已经配好了环境,这章我们按照模板的顺序去执行提供的案例,对官方文档进行一个实践操作。 首先我们点击”点击获取 openid “文字,发现控制台报错: 云函数 调用失败 Error: errCode: -404011 cloud function execution e
-
本文向大家介绍微信小程序云开发之使用云数据库,包括了微信小程序云开发之使用云数据库的使用技巧和注意事项,需要的朋友参考一下 在上一节我们介绍了下怎么使用云存储来存储我们需要的数据,接下来这节也是我们在实际开发比较重要的东西数据库,首先数据库当然是我们要显示在前端界面上的内容,如果要使用云存储+云数据库该如何操作呢,下面我来详细为大家介绍下具体流程 【步骤】 首先我们打开云开发然后点击数据库,自己在
-
本文向大家介绍微信小程序云开发详细教程,包括了微信小程序云开发详细教程的使用技巧和注意事项,需要的朋友参考一下 微信小程序云开发之初体验,供大家参考,具体内容如下 小程序云开发是微信最近推出的新的一项能力,它弱化了后端以及运维的概念,开发者无需搭建服务器,使用微信平台提供的api即可完成核心的业务开发。 目前提供三大基础能力支持: 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身
-
本文向大家介绍微信小程序 开发指南详解,包括了微信小程序 开发指南详解的使用技巧和注意事项,需要的朋友参考一下 编写代码 创建小程序实例 点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式
-
我用这种(https://iraiejyk2nwh5rvuxhcla0qmaaj.lambda-url.us-east-1.on.a...第二步是什么?)方式,直接请求可以成功。 但是在小程序云函数中发送POST请求就报错“Request failed with status code 502”

