《航旅纵横》专题
-
如何弥补按钮返回而不是打开导航抽屉
我成功地在我的应用程序中实现了一个导航抽屉,将菜单的每个项目链接到一个片段。目标片段隐藏抽屉切换并显示向上按钮(即箭头图标),但无论出于何种原因,如果我单击它,它会打开抽屉,我无法返回到上一个片段。我必须按后退按钮才能做这件事。我该如何改变这种行为?不在每个片段中添加代码就可以解决这个问题吗? 我使用的内容: 导航组件 主要活动 完整存储库:Github
-
 导航抽屉:设置为在平板电脑上始终打开
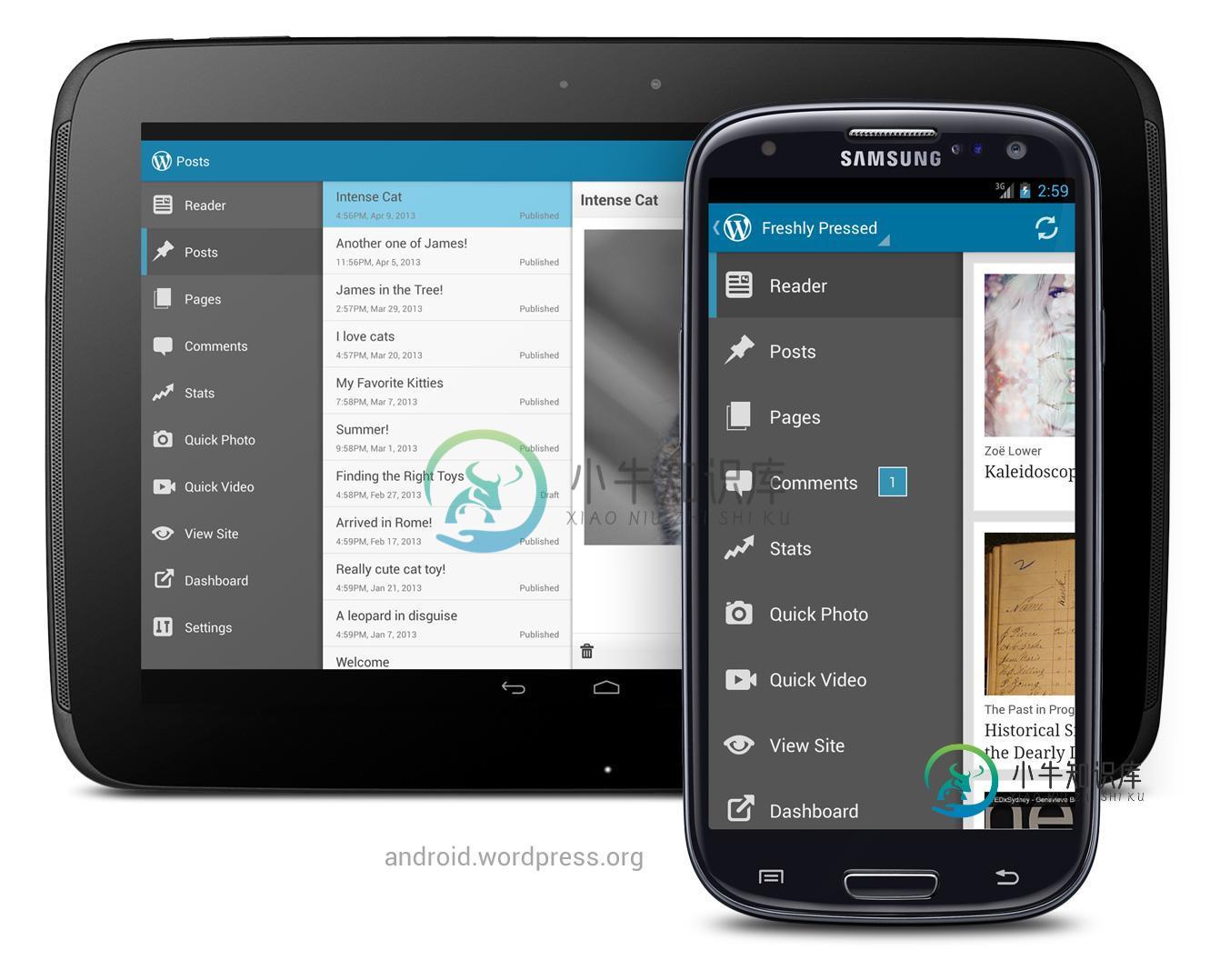
导航抽屉:设置为在平板电脑上始终打开我正在使用支持库中的导航抽屉模式:http://developer.android.com/training/implementing-navigation/nav-drawer.html 我试图将其设置为在平板电脑上始终打开(作为一个侧菜单) 这在当前的实现中是可能的,还是我们必须用Listview创建新的布局和新的结构,而不是重用相同的代码?
-
如何制作固定在屏幕顶部的响应导航栏
我正试图创建一个响应导航栏,它固定在页面顶部,链接高度为全高(100%),这样它们的背景颜色就可以改变。到目前为止,我只成功地修复了导航栏,并且这些链接在设备之间只是有点兼容。我将使用这种效果,即媒体查询强制菜单进入包含在图像中的导航。http://getbootstrap.com/examples/navbar-fixed-top/.我不喜欢bootstrap,我希望在将来自己能够做到这一点。有
-
导航组件:不与片段管理器关联的IllegalStateException片段
我正在使用导航组件版本,并且我使用在3个屏幕之间来回导航 <代码>导航。findNavController(it)。导航(R.id.action\u参与者) 第二次浏览相同的屏幕后,我可以看到第二个片段,但我收到一个异常。我在FragmentManager上启用了日志,似乎有一个相同片段的不同实例没有附加,导致错误 关于导航组件为什么要创建另一个未连接的片段实例,有什么想法吗?有什么变通方法可以获
-
 js实现带圆角的两级导航菜单效果代码
js实现带圆角的两级导航菜单效果代码本文向大家介绍js实现带圆角的两级导航菜单效果代码,包括了js实现带圆角的两级导航菜单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现带圆角的两级导航菜单效果代码。分享给大家供大家参考。具体如下: 这是一款使用JS做的圆角菜单,支持两级菜单显示,本人比较喜欢的风格,修改使用方便,新手也能上手快。使用有几张圆角图片来修饰了菜单,喜欢的朋友可以下载代码留作收藏使用。真心不错的蓝
-
jQuery+css实现非常漂亮的水平导航菜单效果
本文向大家介绍jQuery+css实现非常漂亮的水平导航菜单效果,包括了jQuery+css实现非常漂亮的水平导航菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery+css实现非常漂亮的水平导航菜单效果。分享给大家供大家参考,具体如下: 运行效果截图如下: 用到的背景图片tab.gif如下: 具体代码如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQu
-
 Bootstrap导航栏各元素操作方法(表单、按钮、文本)
Bootstrap导航栏各元素操作方法(表单、按钮、文本)本文向大家介绍Bootstrap导航栏各元素操作方法(表单、按钮、文本),包括了Bootstrap导航栏各元素操作方法(表单、按钮、文本)的使用技巧和注意事项,需要的朋友参考一下 本文主要包括三大方面,大家仔细学习。 1、导航栏中的表单 导航栏中的表单不是使用 Bootstrap 表单 章节中所讲到的默认的 class,它是使用 .navbar-form class。这确保了表单适当的垂直对齐和在
-
如何用js实现鼠标向上滚动时浮动导航
本文向大家介绍如何用js实现鼠标向上滚动时浮动导航,包括了如何用js实现鼠标向上滚动时浮动导航的使用技巧和注意事项,需要的朋友参考一下 为什么会有这个需求呢?有没有发现在国外的一些网站,当你向上滚动时,导航条浮动在顶部位置。用户如果是想看内容就可以直接点击到达,省去很多拖动的时间,当然返回顶部也是比较容易。但有时候返回顶部这个按钮往往被人忽略了。下面一起来看看代码和演示(引入jQuery 1.9)
-
vue使用ElementUI时导航栏默认展开功能的实现
本文向大家介绍vue使用ElementUI时导航栏默认展开功能的实现,包括了vue使用ElementUI时导航栏默认展开功能的实现的使用技巧和注意事项,需要的朋友参考一下 本文主要参考: http://element.eleme.io/#/zh-CN/component/menu 在使用elementUI的时候发现,能够展开的导航栏是不能展开的,效果这里先不演示了。可以在上边的网站上看到。 现在有
-
 微信小程序tabBar底部导航中文注解api详解
微信小程序tabBar底部导航中文注解api详解本文向大家介绍微信小程序tabBar底部导航中文注解api详解,包括了微信小程序tabBar底部导航中文注解api详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序tabBar底部导航中文注解api,信小程序tabBar就是app底部的那个导航栏,可以放1-5导航链接,这里对微信小程序底部导航tabbar的中文解释。 微信小程序tabBar是在全局app.json文件里面配置的。 小程序t
-
 Vue:如何修复引导容器类中顶部的导航栏
Vue:如何修复引导容器类中顶部的导航栏我有这个vue应用程序。js模板: navbar组件位于div类内部,顶部通过引导固定: 我想用容器宽度显示导航栏菜单,但当我添加固定顶部时,它将占用100%的屏幕,如下图所示:
-
设置为可见时底部导航视图的奇怪行为
我尝试使用一个活动多个片段模式制作一个应用程序。我使用底部导航视图处理导航架构组件的导航。在其中一个片段中,我有一个Recyclerview,其中显示了一个自定义卡列表。单击项目时,它将导航到另一个片段,我需要在其中隐藏底部导航视图。 当我向后导航并将底部导航视图再次设置为可见时,问题就出现了。栏似乎分两步出现,给人一种滞后的感觉。(第一次出现时只是底部导航视图的60%)。 该行为似乎与状态栏有关
-
响应导航栏一旦打开就会阻止主体内容
在尝试创建解决方案之前,请确保在chrome浏览器上启用了响应工具栏。我正在尝试先为手机做响应性设计,然后为桌面做响应性设计。但我有一个问题,我打开汉堡包菜单,导航栏会阻止我的内容。我试图通过做position:relative来解决这个问题;但是我想修正导航栏,这样当我滚动时它就在上面了。此外,当我点击汉堡菜单,而我滚动它只是回到顶部。请帮帮我
-
设置活动如何使用顶部的箭头向后导航
我想这就是按钮?
-
删除并重新添加片段后,保留getChildFragmentManager导航堆栈
问题内容: 我有活动: 在此容器内,取决于所按下的按钮是FragmentA还是FragmentB。这些片段是嵌套子片段的 容器 。即,每个片段中都包含自己的导航堆栈。 在活动的onCreate中,我将实例化这两个片段: 然后,我继续互相替换: 到目前为止,一切都很好。但 问题: 每次我用fragmentB替换fragmentA时(反之亦然) -getChildFragmentManager() 破
