《航旅纵横》专题
-
如何才能将碎片与导航抽屉嵌套在一起?
在过去的几个小时里,我一直在四处寻找,但是除了尝试创建一个变通方法之外,我找不到一个解决方案。我正在尝试为我的应用程序创建一个导航抽屉,但为了这样做,我不得不最终尝试将我的基本活动改为一个片段。这就是结果: 预期的输出是一个带有导航抽屉的活动,因此是一个片段。该片段包含这个主要活动ToolReaderActivity(之所以命名是因为它以前是一个活动),其中有1-2个片段。它是一个ListFrag
-
如何从采样器脚本中导航 JMeter 测试元素树
从JSR223采样器,我可以使用变量访问当前测试元素。 从那里,我如何导航< code>TestElement对象的树?例如,我如何访问父测试元素(然后它是父的,等等)或者我如何访问< code>TestPlan测试元素? 背景: 我想使用Groovy从JSR223采样器中动态创建一个JDBC连接配置元素。 从其他问题(例如,这里)和网络搜索(例如,这里),我知道如何自上而下地创建测试计划元素(例
-
 2024年华为OD机试真题-机场航班调度程序
2024年华为OD机试真题-机场航班调度程序华为OD机试真题-机场航班调度程序-2024年OD统一考试(D卷) 题目描述: XX市机场停放了多架飞机,每架飞机都有自己的航班号CA3385,CZ6678,SC6508等,航班号的前2个大写字母(或数字)代表航空公司的缩写,后面4个数字代表航班信息。但是XX市机场只有一条起飞用跑道,调度人员需要安排目前停留在机场的航班有序起飞。为保障航班的有序起飞,调度员首先按照航空公司的缩写(航班号前2个字母
-
 轻舟智航-主动安全算法一面(大概率凉经)
轻舟智航-主动安全算法一面(大概率凉经)8.16一面 让我着重介绍大疆车载的主动安全系统工程实习经历,先聊了这方面比较多,但我更多是做se的工作,并没有开发过这方面算法,只对这些功能流程比较了解,就没长时间聊下去。 之后是介绍简历的硕士项目,这次运气不好,对我简历里无人机任务决策规划算法项目不太特别感兴趣(哎,之前面试过的公司都比较感兴趣,都聊了好久),面试官不让我太详细介绍,马上就是噩梦开始,问一堆背书八股知识,吐了。 1. hybr
-
vue.js - 为何修改导航栏后,`useDepartmentsList` 钩子首次不调用?
修改了导航栏,结果影响const { tableData: departmentsList } = useDepartmentsList()的调用 第一次进入页面departmentsList为[],重新刷新一下数据才会出来就好了 定位不到问题所在,且导航栏的功能在其他的文件
-
 javascript - 这种情况下怎么实现侧边导航栏滚动?
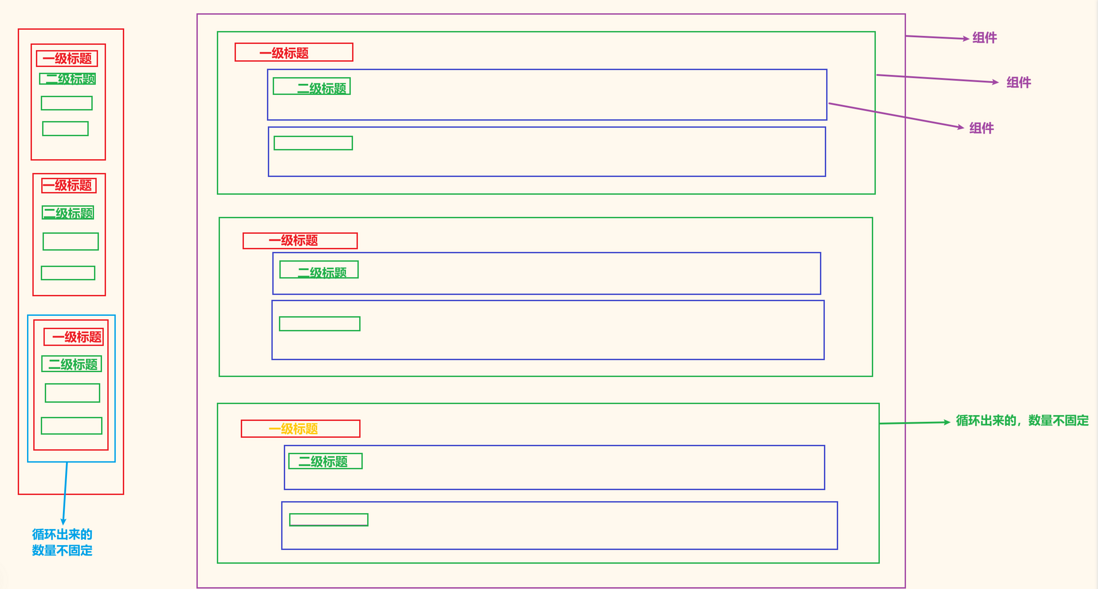
javascript - 这种情况下怎么实现侧边导航栏滚动?要实现的效果 右边内容部分滚动,左边的导航栏自动选中对应部分,导航栏点击也可以跳转到对应部分; 遇到的问题 右边内容特别多,标题大多嵌套在组件中,有些包含标题的部分还是循环出来的,不好获取标题; 目前想到的方法 在挂载完成后通过 querySelector 去获取所有的标题,
-
通过一个导航选项卡控制多个选项卡内容
问题内容: 我有一个常规的Twitter Bootstrap 3标签。我要做的就是控制 一个元素来控制多个容器。 在此示例中,当我更改标签时,仅第一个被更改。我要两个容器都改变,而不仅仅是第一个。 谢谢! 问题答案: 我将 data-target 属性添加到a元素并更改第二个tab内容中的id 我修改了这行 您的: 我的更新: 第二个选项卡内容,您的: 我的更新:
-
在Angular 2中的路线之间导航时显示加载屏幕
问题内容: 在Angular 2中更改路线时如何显示加载屏幕? 问题答案: 当前的AngularRouter提供导航事件。您可以订阅这些内容并相应地更改UI。请记住要计入其他事件,例如,并在路由器转换失败时停止旋转器。 app.component.ts- 您的根组件 app.component.html- 您的根视图 提高性能的答案 :如果您关心性能,有更好的方法,则实现起来会有些繁琐,但是提高性
-
html5新元素(页眉,导航,页脚等)在IE中不起作用
问题内容: html5新元素(页眉,导航,页脚等)在IE中不起作用 问题答案: 您需要包括HTML5shiv脚本,以便在较旧的IE浏览器中设置HTML5元素的样式 若要使用,请在CSS上方的元素中包含以下脚本:
-
 Android design包自定义tablayout的底部导航栏的实现方法
Android design包自定义tablayout的底部导航栏的实现方法本文向大家介绍Android design包自定义tablayout的底部导航栏的实现方法,包括了Android design包自定义tablayout的底部导航栏的实现方法的使用技巧和注意事项,需要的朋友参考一下 以前做项目大多用的radiobutton,今天用tablayout来做一个tab切换页面的的效果. 实现的效果就是类似QQ.微信的页面间(也就是Fragment间)的切换.如图:
-
 jquery实现点击向下展开菜单项(伸缩导航)效果
jquery实现点击向下展开菜单项(伸缩导航)效果本文向大家介绍jquery实现点击向下展开菜单项(伸缩导航)效果,包括了jquery实现点击向下展开菜单项(伸缩导航)效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现点击向下展开菜单项(伸缩导航)效果。分享给大家供大家参考。具体如下: 这里演示基于jquery打造的向下展开的多级导航条效果,纵向垂直排列,风格非常的简洁,鼠标点击时候展开菜单的二级项,再次点击的时候又向上
-
 JS+CSS实现另类带提示效果的竖向导航菜单
JS+CSS实现另类带提示效果的竖向导航菜单本文向大家介绍JS+CSS实现另类带提示效果的竖向导航菜单,包括了JS+CSS实现另类带提示效果的竖向导航菜单的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS+CSS实现另类带提示效果的竖向导航菜单。分享给大家供大家参考。具体如下: 这是一款JS+CSS打造另类带提示的竖向导航菜单,觉得挺不错,只是美工水平有限,有兴趣的朋友就请继续完善吧。 运行效果截图如下: 在线演示地址如下: ht
-
如何在matplotlib图形窗口中轻松修改导航工具栏?
问题内容: 是否可以执行以下操作来修改matplotlib中的导航工具栏? 生成一个图形窗口,其中包含: 通过以下方法获取导航工具栏的参考:或更好的方法是: 通过引用修改工具栏,例如使用以下内容删除/添加/编辑按钮: 使用以下内容更新该图: 非常感谢你。 问题答案: 我发现删除不需要的工具栏项的方法是创建一个子类,该子类已实例化并在GTK应用程序中使用。无论如何,当我手动创建Figure,Figu
-
以编程方式导航到另一个视图控制器/场景
问题内容: 从第一个视图控制器导航到第二个视图控制器时收到错误消息。我的编码就是这样 问题是我总是收到这种错误消息 问题答案: 我已经找到答案了 斯威夫特4 迅捷3
-
 在Xcode的导航栏控制器中的标题下添加字幕
在Xcode的导航栏控制器中的标题下添加字幕问题内容: 因此,我想在导航控制器的导航栏中的标题下方添加一个“字幕”。 到目前为止,我查找的大部分内容都希望我使用CGRect。我不太清楚这是什么,这听起来像是要我创建一个全新的视图,而这并不是我想要的。 我的问题是,是否可以使用点方法轻松添加字幕视图? 显然去年这可行,但是现在我遇到了错误,它在我的viewDidLoad中… 我尝试了这个: self.navigationController?
