《航旅纵横》专题
-
如何更改Jetpack撰写导航组件的背堆栈行为?
我在一个应用程序上使用jetpack comuse实现了登录、注册。我将登录用户重定向到主屏幕,并让新用户保持在登录屏幕上。但问题是当我将用户从登录屏幕重定向到主屏幕,用户按下返回按钮时,登录屏幕就会出现。现在我知道这是导航组件的正常行为,但我需要更改它。我如何做到这一点? 使用此行从登录屏幕导航到主屏幕
-
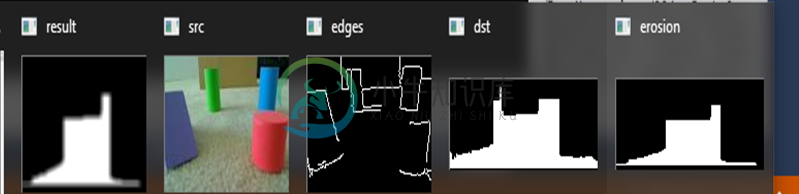
 基于航空图像的地面机器人障碍物检测
基于航空图像的地面机器人障碍物检测代码接收图像,将其转换为灰度。然后使用精明的边缘检测来检测图像中所有物体的边缘。边缘检测图像从底部开始填充白色,直到检测到边缘。这个过程一直持续到整个图像被覆盖。结果是一个二进制图像,对于没有障碍物的区域,白色为白色,对于障碍物,黑色为黑色。然后使用opencv函数侵蚀来去除不必要的噪声。 如果我能得到关于如何改进或使用其他技术的建议,我将不胜感激。
-
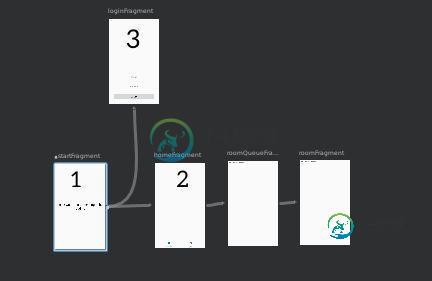
 如何以编程方式更改导航图的起始目标?
如何以编程方式更改导航图的起始目标?基本上,我有以下导航图: 我想在到达后立即将导航图中的起点更改为(以防止在按下后退按钮时返回到,就像启动屏幕一样)。 这是我的代码: 但是,显然它不工作,它回到后按后退按钮。 我做错了吗?还有其他解决办法吗?
-
Android Api 23更改导航视图标题布局文本视图
我正在android中测试Navigation Drawer示例项目,在设置Navigation view配置文件标题中的文本时遇到问题。 这是我的代码: 主要活动。JAVA 主要活动。xml 导航总管总管。xml 当我试图设置textview的文本时,我总是会遇到这个错误,而且只有在api级别23时才会发生: 如何从主活动更改nav_header_main.xml的Textview文本? 提前谢
-
麦克斯·林。航班请求。每连接Kafka生产者配置
我有一个关于最大值的问题。航班请求。每连接Kafka生产者配置。此配置适用于发送到代理的每封邮件还是批处理中的所有邮件? 例如,如果我的批处理大小为16KB,每条消息的大小为1KB,则批处理将有16条消息。 如果麦克斯在。航班请求。每连接值为1,那么生产者是否会从该批发送一条消息,并在从该批发送下一条消息之前等待确认? 或 生产者将发送批处理中的所有消息,并在发送下一个批处理之前等待确认?
-
Spring security阻止从后台线程导航到另一个视图
我在从Vaadin 14迁移到Vaadin 23时遇到麻烦。我有一个带有进度对话框的长时间运行的后台任务。完成任务后使用Vaadin 14,我可以使用以下代码导航到结果视图: Vaadin 23我收到警告 这是 从后台线程导航到另一个视图的正确方法是什么?
-
 导航抽屉无法放在状态栏下方(android studio)[重复]
导航抽屉无法放在状态栏下方(android studio)[重复]我正在android studio中开发一个应用程序。我正在尝试创建一个导航抽屉,它正好位于状态栏下方。出于某种原因,导航栏显示在应用程序栏下方,而不是像下图中那样: 导航抽屉1 我希望它看起来像这样: 导航 这是我的xml代码: 任何帮助都将是伟大的!谢谢!
-
VTD XML导航到第一个子节点的同级子节点
我的XML 我所拥有的。。 //移动到父节点以遍历其余项} 我想要的是到达“cd”节点。 在一些示例中,我看到了VTDNav。下一个_子节点似乎不可用。有人能建议如何到达我需要的节点吗?目前,我正在设法通过到达第一个_子节点,然后移动到下一个兄弟节点来实现这一点 谢谢你的帮助 当做
-
实现底部导航视图时没有静态方法combineMeasuredStates(II
-
如何使这个下拉菜单全宽在导航栏下面?
我这里有一个基本的Bootstrap navbar 我想做的是: (Navbar) -----logo---------------------登录/注册----- (下拉菜单) ----子项----子项---------------------------------- 在悬停时,我想使下拉菜单显示全宽右下方的navbar。悬停事件不是我有问题的,我有问题定位它正确的100%宽度。 更新 我看到
-
从导航抽屉中打开新片段时,将content_main替换为
我已经搜索了这个,还没有找到答案,我使用Android导航抽屉模板,当从导航菜单点击时,我有一些片段相互替换,当应用程序第一次打开时,它在Content_Main布局上打开,当我点击我的一个片段时,它打开了,但Content_Main的内容仍然显示,我需要隐藏,而我使用其他片段,也做了一个主页按钮,让我从菜单上回到这个内容,有什么帮助吗? 问题是当我打开应用程序时,Content_main布局出现
-
从另一个片段调用片段时更改导航抽屉
这里是链接的代码,我正在做同样的事情链接
-
在预置选项react本地导航中不允许Babel重写
我试图将路由器react native navigation v2添加到react-native上的这个初学者项目中,但我有一个与babel包有关的问题(可能)。当我跑的时候 我在Metro Bundler中有这样一个错误: 我的package.json .Babelrc
-
CSS颜色代码添加在HTML头徽标,导航同行块
我不知道如何调整这个块的颜色,我想要的是黑色,所以它会遵循原来的背景本身。 下面是代码的样子: 我的意思是像这个Screnshot。如何将导航按钮的颜色调整为与背景颜色相同,仅适用于移动站点 有没有人纠正我,告诉我怎么修?会很感激的。
-
如何在导航栏项片段内的gridview中添加图像
我一直在尝试得到一堆图像像图库在我的导航栏项目片段。代码是这样的。 注意:不要与图像r.drawable.base123混淆。我只是写了3把它写短了。我已经在我的工作区设置了20个图像。
