《航旅纵横》专题
-
如何在React路由器的登录页面中隐藏导航栏
问题内容: 我想在登录页面中隐藏导航栏。 我确实做到了,但是在其他页面上看不到导航栏。 该代码是My App.jsx文件的一部分。 我在App的状态下创造历史。当此路径名是“ /”或“ / login”时,我隐藏了导航栏。 有用! 但是然后我输入了ID和密码,然后单击登录按钮,获得“成功”结果,并导航到“ / main”。 现在我在主组件中也看不到导航栏。 我怎样才能做到这一点? 对不起,我的英文
-
 利用Js+Css实现折纸动态导航效果实例源码
利用Js+Css实现折纸动态导航效果实例源码本文向大家介绍利用Js+Css实现折纸动态导航效果实例源码,包括了利用Js+Css实现折纸动态导航效果实例源码的使用技巧和注意事项,需要的朋友参考一下 先来看看第一种实现方式 效果图如下: 不再采用ul li的布局方式 -webkit-transform-style:preserve-3d只对子元素有作用,所以每个div都加。 实例源码 第二种实现方式 效果图如下: 这个原先是隐藏的,点击后才展开
-
 jQuery仿360导航页图标拖动排序效果代码分享
jQuery仿360导航页图标拖动排序效果代码分享本文向大家介绍jQuery仿360导航页图标拖动排序效果代码分享,包括了jQuery仿360导航页图标拖动排序效果代码分享的使用技巧和注意事项,需要的朋友参考一下 jquery实现360浏览器导航页图标拖动从新排序特效源码是一款模仿360浏览器导航页网站图标拖动排序的代码。本段代码适应于所有网页使用,有兴趣的朋友们可以学习一下。 运行效果图:
-
 php+jQuery实现的三级导航栏下拉菜单显示效果
php+jQuery实现的三级导航栏下拉菜单显示效果本文向大家介绍php+jQuery实现的三级导航栏下拉菜单显示效果,包括了php+jQuery实现的三级导航栏下拉菜单显示效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php+jQuery实现的三级导航栏下拉菜单显示效果。分享给大家供大家参考,具体如下: 首先看看效果图: 1.数据配置文件 db.php 2.index文件 3.nav.html文件 更多关于PHP相关内容感兴趣的读者
-
 android效果TapBarMenu绘制底部导航栏的使用方式示例
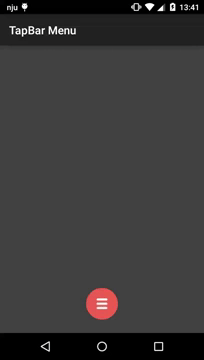
android效果TapBarMenu绘制底部导航栏的使用方式示例本文向大家介绍android效果TapBarMenu绘制底部导航栏的使用方式示例,包括了android效果TapBarMenu绘制底部导航栏的使用方式示例的使用技巧和注意事项,需要的朋友参考一下 其他的不多说了!我们来看看效果吧 一、实现方式一:直接引入compile方式 Add the dependency to your build.gradle: compile ‘com.git
-
如何阻止片段一直弹出到根片段?[导航组件]
我有一个由导航组件组成的侧抽屉,当我导航到一个片段中包含的片段并按下返回键时,它会将整个堆栈弹出到根片段。让我解释一下。 我从根片段导航到片段A(这两个片段都在导航XML文件中定义),然后从片段A导航到片段B 根片段--- 我尝试过定义menuClass:从属于我的导航项,使用操作标签并在所述标签中定义“popupto”和“目的地”参数,但仍然没有结果。 我们将不胜感激。
-
如何使用导航架构组件从片段中获得结果?
假设我们有两个片段:
-
当导航抽屉滑动任意数量时隐藏ActionBar菜单项
我正在尝试实现一个导航抽屉,每当抽屉打开时,它会将菜单项隐藏在ActionBar中。 我遵循谷歌的留档,但是他们的代码不产生预期的行为。 http://developer.android.com/training/implementing-navigation/nav-drawer.html 使用此代码,菜单项在抽屉完全打开时隐藏,并在抽屉完全关闭时显示。 然而,Gmail应用程序的表现有所不同。
-
使用设备凭据时Android生物识别技术无法导航
我正在使用生物识别库锁定应用程序。一切正常,当我用指纹解锁时,会调用AuthenticationSucceeded()get,设备会从锁屏中导航。然而,如果使用模式解锁,则会调用onAuthenticationSucceeded()get,但导航没有初始化,我被留在锁屏片段上。 编辑:这只影响具有任何设备凭据的API29 编辑2:我也得到了 FragmentNavigator:忽略popBackS
-
使用Android Jetpack导航时,背面未保存片段视图状态
在我的应用程序中,我正在使用Jetpack导航组件,我遇到了一个问题,即当导航回片段时,无法保存片段状态。 当我从导航到时,它是通过溢出菜单: 当导航回MainFragment时,某些视图上的可见性和某些文本视图中的文本不会保存,并且我的状态机变量也已失去其状态。 我读过一些解决方案,其中根视图保存在片段中的全局变量中,虽然这解决了视图上的可见性问题,但文本视图仍然为空,状态机变量被重置。 在这种
-
 jQuery实现类似标签风格的导航菜单效果代码
jQuery实现类似标签风格的导航菜单效果代码本文向大家介绍jQuery实现类似标签风格的导航菜单效果代码,包括了jQuery实现类似标签风格的导航菜单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现类似标签风格的导航菜单效果代码。分享给大家供大家参考。具体如下: 这是一款基于jquery实现的类似TAB标签样式的网站导航菜单,引入了jquery,若运行代码后左上角提示错误,刷新页面即可正常。你可点击菜单查看到
-
如何处理带有底部导航的Android应用程序的onBackPressed
我有一个带有底部导航和框架布局的主要活动。BottomNavigation可以导航到三个不同的片段。但当我按下后退按钮时,我的底部导航上的选中项并没有选中正确的菜单项。我该如何解决这个问题?这已经困扰了我好几天了
-
 详解mpvue中小程序自定义导航组件开发指南
详解mpvue中小程序自定义导航组件开发指南本文向大家介绍详解mpvue中小程序自定义导航组件开发指南,包括了详解mpvue中小程序自定义导航组件开发指南的使用技巧和注意事项,需要的朋友参考一下 这篇笔记主要记录一下基于mpvue的小程序中实现自定义导航的思路及应用。分享出来抛砖引玉,如有谬误或优化空间,欢迎交流。 小程序的配置项navigationStyle设置为custom之后,导航栏只保留右上角胶囊按钮,颜色、标题文字内容均可以自定义
-
通过底部导航栏更改片段时恢复片段状态
我有底部的导航栏,点击导航栏中的项目,我正在替换片段。我有3个片段A、B、C,所以点击B项B片段被加载,在B中我调用3-4个API。所以现在如果我转到C,然后再次转到B,将创建一个新的B片段实例,并再次调用这些API,那么如何保存片段实例状态,并且在更改片段时不再调用API。这是我的密码。 我已经在MainActivity的onCreate中初始化了上面的片段成员变量
-
导航抽屉,处理后退按钮以转到以前的片段?
我正在使用内置的抽屉菜单来运行我的应用程序。我不太明白如何处理后退按钮。当它被按下时,我希望它再次加载第一个片段。Fragment1。 因此,当应用程序启动时,您会看到Fragment1启动。然后,他们可以单击片段2-5转到其他页面。在所有这些页面中,我希望后退按钮将用户带回Fragment1。用户应该能够通过后退按钮退出应用程序的唯一位置是Fragment1。 因为这一切都是由一个碎片活动来处理
