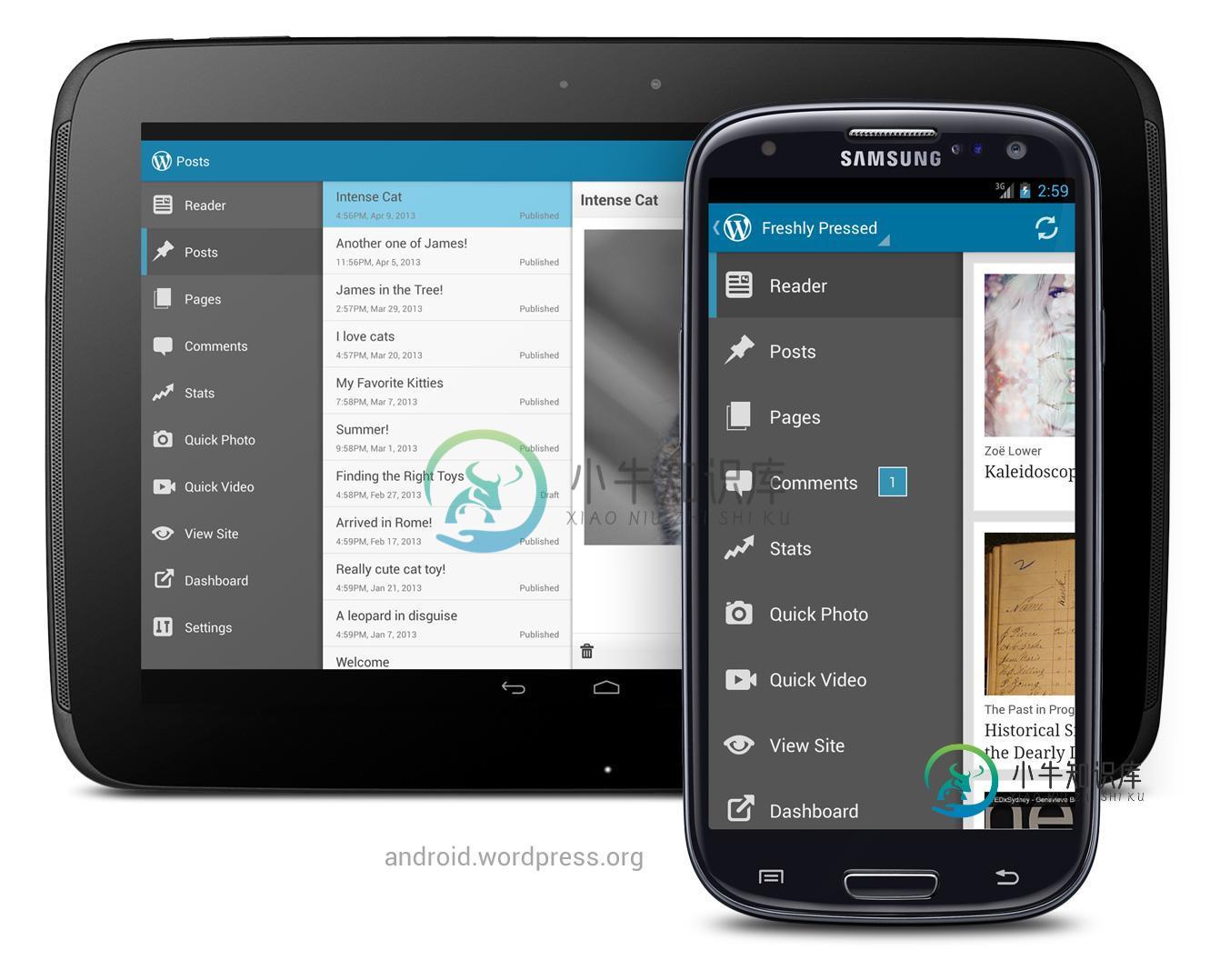
导航抽屉:设置为在平板电脑上始终打开
我正在使用支持库中的导航抽屉模式:http://developer.android.com/training/implementing-navigation/nav-drawer.html
我试图将其设置为在平板电脑上始终打开(作为一个侧菜单)

这在当前的实现中是可能的,还是我们必须用Listview创建新的布局和新的结构,而不是重用相同的代码?
共有3个答案
尝试在大屏幕设备上锁定抽屉打开。
正如我在评论中指出的那样,我不认为抽屉布局(DrawerLayout)是为您的场景设计的(尽管这不是一个坏主意,IMHO)。要么使用不同的布局来承载相同的列表视图和内容,要么下载并修改您自己的抽屉布局副本,在大屏幕设备上,打开时滑动内容,而不是重叠内容。
基于Commonware的答案,您可以进行一些调整。第一个是设置以下三行:
drawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_OPEN);
drawerLayout.setScrimColor(getResources().getColor(R.color.drawerNoShadow));
isDrawerLocked = true;
drawerNoShadow颜色只能是无alpha颜色(如0x00000000)。这会给你一个没有背景覆盖的开放抽屉。
您需要做的第二件事是调整FrameLayout的padding_left值。为此,您可以设置一个维度来控制它(默认为0dp)——在本例中为R.dimen.drawerContentPadd。您还需要一个R.dimen.drawer大小值,它将是DrawerLayout的宽度。
这允许您检查FrameLayout的paddingLeft值以调用这些行。
FrameLayout frameLayout = (FrameLayout)findViewById(R.id.content_frame);
if(frameLayout.getPaddingLeft() == (int)getResources().getDimension(R.dimen.drawerSize) {
drawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_OPEN);
drawerLayout.setScrimColor(getResources().getColor(R.color.drawerNoShadow));
isDrawerLocked = true;
}
然后,您可以将所有不想启用的功能包装在if(! isDrawerLocked)语句中。这将包括:
- 抽屉布局。setDrawerListener(抽屉切换) <李>
最后,您确实需要使用静态抽屉为视图设置备用布局。一个例子是:
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- The navigation drawer -->
<ListView
android:id="@+id/left_drawer"
android:layout_width="@dimen/drawerSize"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#111"/>
</android.support.v4.widget.DrawerLayout>
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="@dimen/drawerContentPadding"/>
这里的美妙之处在于,您可以通过设置备用dimen来控制所有逻辑。您想要针对的设备的xml文件,您唯一需要更改的是drawerContentPadding的值,并提供修改后的布局。
注意:我最后使用了margin\u left而不是padding\u left,因为在新的布局中它覆盖了抽屉。请参阅关于该技术的更深入的博客文章http://derekrwoods.com/2013/09/creating-a-static-navigation-drawer-in-android/
基于较大设备可能有不同布局文件的想法,我创建了以下项目。
https://github.com/jiahaoliuliu/ABSherlockSlides
亮点:
由于大型设备的抽屉始终可见,因此不需要有抽屉。相反,具有两个同名元素的线性布局就足够了。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ListView
android:id="@+id/listview_drawer"
android:layout_width="@dimen/drawer_size"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="@color/drawer_background"/>
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="@dimen/drawer_content_padding"
/>
</LinearLayout>
因为我们在布局文件中没有抽屉,当应用程序尝试在布局中查找元素时,它将返回null。因此,不需要额外的布尔值来查看使用的布局。
DrawerLayout mDrawerLayout = (DrawerLayout)findViewById(R.id.drawer_layout);
if (mDrawerLayout != null) {
// Set a custom shadow that overlays the main content when the drawer opens
mDrawerLayout.setDrawerShadow(R.drawable.drawer_shadow, GravityCompat.START);
// Enable ActionBar app icon to behave as action to toggle nav drawer
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// ActionBarDrawerToggle ties together the proper interactions
// between the sliding drawer and the action bar app icon
mDrawerToggle = new ActionBarDrawerToggle(
this,
mDrawerLayout,
R.drawable.ic_drawer,
R.string.drawer_open,
R.string.drawer_close) {
public void onDrawerClosed(View view) {
super.onDrawerClosed(view);
}
public void onDrawerOpened(View drawerView) {
// Set the title on the action when drawer open
getSupportActionBar().setTitle(mDrawerTitle);
super.onDrawerOpened(drawerView);
}
};
mDrawerLayout.setDrawerListener(mDrawerToggle);
}
下面是将其用作布尔值的示例。
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
if (mDrawerLayout != null) {
mDrawerToggle.syncState();
}
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
if (mDrawerLayout != null) {
// Pass any configuration change to the drawer toggles
mDrawerToggle.onConfigurationChanged(newConfig);
}
}
-
首先,我知道这个问题以前在这里出现过,但试了很多,还是没有成功。我在Android开发者网站上做这个例子。 你能帮我弄清楚我的代码中的问题是什么,为了设置菜单从右边打开,以及为了将操作栏按钮移到右边,我应该做些什么改变吗? xml代码如下所示:
-
谷歌Play声明我的应用程序不是为平板电脑设计的:“你的APK应该包括针对普通平板电脑屏幕密度的自定义可抽屉资产。”它链接到4。在tablet应用程序质量页面上使用为tablet屏幕设计的资产。我正在试图理解我是如何不遵守第4节的,我希望你能有真知灼见。 我的启动器图标大小是正确的,包括mdpi-xxxhdpi版本(、等)。
-
Google Play表示,我的应用程序不是为平板电脑设计的:“你的APK应该包含通用平板电脑屏幕密度的自定义抽屉资产。”它链接到4。在tablet app quality页面上使用为tablet屏幕设计的资源。我正在试着理解我是如何不遵守第4节的,我会很感激你的真知灼见。 我的启动器图标大小正确,包括MDPI-xxxHDPI版本(,等)。
-
有人能告诉我如何创建活动到这个主要活动,导航抽屉将看到在所有他们?我需要使用这个特定的MainActivity代码。我不需要使用碎片,只要3个简单的活动将添加到这个抽屉。 NavDrawer布局:
-
我有一个导航抽屉应用程序,我需要从应用程序的主屏幕开始。。我有一个问题,当我启动应用程序时,它总是从抽屉菜单的第一项活动开始。。我怎样才能使应用程序从主屏幕开始,主屏幕不在抽屉菜单中,而不是第一项活动!!! 主要活动 导航抽屉碎片 维护。xml 闪屏
-
在我的平板电脑上,它有下面的控制条来控制back、home等(我不知道正确的名称、状态栏、控制栏、动作栏或其他) 在程序中,它使用以下方法来实现全屏。 但我不知道为什么酒吧还在这里。因为它,我不能有正确的屏幕尺寸。 谁能告诉我如何移除它?

