Android抽屉导航Navigation Drawer实例解析
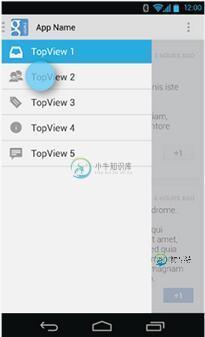
我们重点来研究一下Android抽屉导航 NavigationDrawer。先来感性认识一下这种效果吧:

看了很多应用,觉得这种侧滑的抽屉效果的菜单很好。不用切换到另一个页面,也不用去按菜单的硬件按钮,直接在界面上一个按钮点击,菜单就滑出来,而且感觉能放很多东西。
最简单就是用官方的抽屉导航 NavigationDrawerLayout 来实现。DrawerLayout这个类是在Support Library里的,需要加上android-support-v4.jar这个包。然后程序中用时在前面导入import android.support.v4.widget.DrawerLayout;
如果找不到这个类,首先用SDK Manager更新一下Android Support Library,然后在Android SDK\extras\android\support\v4路径下找到android-support-v4.jar,复制到项目的libs路径,将其Add to Build Path.
当你新建一个 Android 项目的时候,你可以选择使用 Navigation Drawer:

我们来简要看看代码,首先是 NavigationDrawerFragment.java 这个类,加载了哪些布局文件。
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 给抽屉ListView找到对应的XML布局
mDrawerListView = (ListView) inflater.inflate(
R.layout.fragment_navigation_drawer, container, false);
// 给抽屉ListView绑定点击监听器,点击时,选中点击的项
mDrawerListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
selectItem(position);
}
});
// 给抽屉ListView绑定一个适配器
mDrawerListView.setAdapter(new ArrayAdapter<String>(
getActionBar().getThemedContext(),
android.R.layout.simple_list_item_activated_1,
android.R.id.text1,
new String[]{
getString(R.string.title_section1),
getString(R.string.title_section2),
getString(R.string.title_section3),
getString(R.string.title_section4),
getString(R.string.title_section5),
}));
//mDrawerListView.setAdapter(new DrawerAdapter(getActivity()));
// 设置抽屉ListView以显示某一选中项的形态出现。
mDrawerListView.setItemChecked(mCurrentSelectedPosition, true);
// 将处理后的抽屉ListView返回
return mDrawerListView;
}
NavigationDrawer 主要是一个 ListView,这个 ListView 使用了 fragment_navigation_drawer.xml:
<ListView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/image_bg_green" android:choiceMode="singleChoice" android:divider="@color/image_bg_lightgreen" android:dividerHeight="1dp" tools:context="net.nowamagic.magicapp_v7.NavigationDrawerFragment" />
这个 ListView 就是抽屉导航直观上看到的那个 ListView。同时 ListView 里面每个格子都由一个相对布局填充,其 XML 为 fragment_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="net.nowamagic.magicapp_v7.MainActivity$PlaceholderFragment" >
<TextView
android:id="@+id/section_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
新建一个基于 NavigationDrawer 的项目,大概效果如下:

以上就是本文的全部内容,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
我正在将我的应用程序更新为导航架构组件,我发现它在替换导航抽屉中可见的片段时存在延迟,无法顺利关闭。 直到现在,我一直在遵循这种方法: https://vikrammnit.wordpress.com/2016/03/28/facing-navigation-drawer-item-onclick-lag/ 所以我在中导航而不是在中导航以避免故障。 这是一个非常常见的问题,但它又回来了。使用导航组
-
有人能告诉我如何创建活动到这个主要活动,导航抽屉将看到在所有他们?我需要使用这个特定的MainActivity代码。我不需要使用碎片,只要3个简单的活动将添加到这个抽屉。 NavDrawer布局:
-
我是android新手。我有一个关于Android导航抽屉的问题。我在我的应用程序中加入了导航抽屉,一切都很顺利,但我想知道是否有人能帮我在导航抽屉列表中获得惰性动画。 图像的来源。 非常感谢。
-
有可能吗? 更新:是的,使用工具栏小部件我看到边距。但我有另一个问题:这是白色的导航抽屉 但是当我使用 我看到黑色的背面图标 我可以以编程方式将后退按钮设为白色吗?或者仅使用自定义图标?
-
我试图遵循谷歌最新的良好实践,用导航组件实现单个活动应用程序。 然而,在阅读了整个导航留档后,我仍然认为有很多情况下,他们没有解决。 例如,我应该如何实现以下情况: 应用程序在闪屏中启动。然后在加载后进入新闻片段。 注意:闪屏应该从后台弹出,因为它不应该再出现了。 然而,部分中的一些片段可以导航到一个新区域,该区域应该有一个后退按钮(而不是抽屉)。
-
问题内容: 我在使用Navigation Drawer时遇到问题,它太慢了,我要寻找的解决方案是先关闭抽屉,然后显示活动,但它不起作用,肯定是我遗漏了一些东西。 问题答案: 您可以通过这种方式来避免抽屉滞后,更改 onItemClick : 编辑: 首选方式应该是在DrawerLayout上设置DrawerListener,然后 像这样设置片段:

