Vue:如何修复引导容器类中顶部的导航栏
我有这个vue应用程序。js模板:
<template>
<div id="app" class="container shadow px-0">
<NavBar/>
<Slider/>
</div>
</template>
navbar组件位于div类内部,顶部通过引导固定:
<div class="fixed-top">
<div></div>
<nav></nav>
</div>
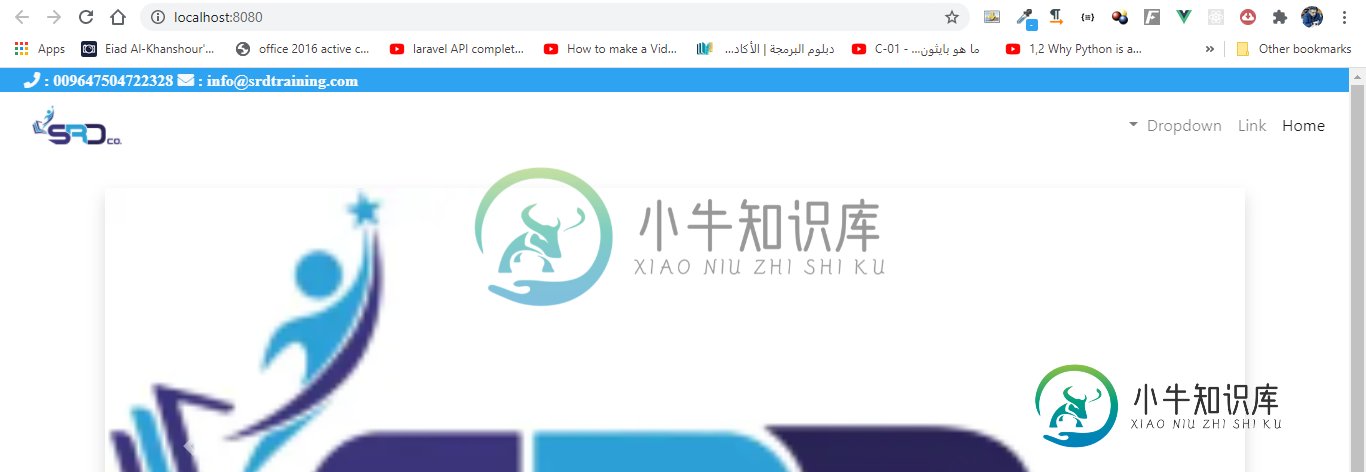
我想用容器宽度显示导航栏菜单,但当我添加固定顶部时,它将占用100%的屏幕,如下图所示:

共有1个答案
我通过将此添加到固定顶部div来解决它:
<div class="fixed-top" style="max-width:inherit;margin:auto">
-
问题内容: 我有这个Twitter Bootstrap代码 但是,当我查看页面的开头时,导航栏阻止了页面顶部附近的某些内容。关于如何使它在查看页面顶部时将其其余内容压低的想法,以便使内容不会被导航栏阻止? 问题答案: 添加到您的CSS: 从Bootstrap文档: 除非您在正文顶部添加填充,否则固定的导航栏将覆盖您的其他内容。
-
顶部 tab,当需要在页面顶部展示 tab 导航时使用,实现这个效果主要有两个地方要注意一下: 顶部点击后有颜色的改变以及有过度效果 顶部点击后下面对应部分也要发生改变 示例代码如下: <template> <div class="page"> <div class="page__bd"> <div class="weui-tab"> <div class=
-
我有这个推特引导代码 但是当我查看页面的开头时,导航栏会阻塞页面顶部附近的一些内容。有没有办法让它在查看页面顶部时将其余内容向下推,这样内容就不会被导航栏阻挡?
-
顶部导航栏放在页面头部: 实例<nav data-topbar> <ul> <li> <!-- 如果你不需要标题或图标可以删掉它 --> <h1><a href="#">WebSiteName</a></h1> </li> <!-- 小屏幕上折叠按钮: 去掉 .menu-icon 类,可以去除图标。 如果需要只显示图片,可以删除
-
我想创建一个居中的引导导航栏与标志。我是这样看的: 我怎样才能做到这一点呢?
-
我试图将导航栏项目水平居中对齐,但它们向左对齐。 有人能帮忙吗? 这是一个桌面问题-只是要明确,我有这个问题在桌面级别。 这是我目前的代码: 演示:https://jsfiddle.net/cjoasysz/

