vue导航栏部分的动态渲染实例
根据公司项目的需求,使用的是element-ui的nav-menu组件实现动态渲染左侧导航条的功能,这里我只写到了四级菜单。
代码部分:
<el-menu class='el-menu-vertical-demo' :router='true' v-for='(item, index) in navMenu' :key='index'>
<el-submenu v-if='item.childs' :index='item.name' :route = 'item.value' class='edit_wrapper' @mouseover.native="overShow" @mouseout.native="outHide">
<template slot='title'>
<i :class='item.icon'></i>
<span slot='title'>{{item.alias}}</span>
<i class='iconfont icon-shenpi edit' v-show='haha'></i>
</template>
<el-submenu v-if='item1.childs' v-for= '(item1, index) in item.childs' :key='item1.name' :index='item1.name' :route='item1.value'>
<template slot='title'>
<i :class='item1.icon'></i>
<span slot='title'>{{item1.alias}}</span>
</template>
<el-submenu v-for= '(item2, index) in item1.childs' :key='item2.name' v-if='item2.childs' :index='item2.name' :route = 'item2.value'>
<template slot='title'>
<i :class='item2.icon'></i>
<span slot='title'>{{item2.alias}}</span>
</template>
<el-submenu v-for= '(item3, index) in item2.childs' :key='item3.name' v-if='item3.childs' ::index='item3.name' :route = 'item3.value'>
<template slot='title'>
<i :class='item3.icon'></i>
<span slot='title'>{{item3.alias}}</span>
</template>
<el-menu-item v-for= '(item4, index) in item3.childs' :key='item3.name' v-if='item4.childs == null' :index='item4.name' :route = 'item4.value'>
<span>{{item4.alias}}</span>
</el-menu-item>
</el-submenu>
<el-menu-item v-for= '(item3, index) in item2.childs' :key='item3.name' v-if='item3.childs == null' :index='item3.name' :route = 'item3.value'>
<span>{{item3.alias}}</span>
</el-menu-item>
</el-submenu>
<el-menu-item v-for= '(item2, index) in item1.childs' :key='item2.name' v-if='item2.childs == null' :index='item2.name' :route = 'item2.value'>
<span>{{item2.alias}}</span>
</el-menu-item>
</el-submenu>
<el-menu-item v-for= '(item1, index) in item.childs' :key='item1.name' v-if='item1.childs == null' :index='item1.name' :route = 'item1.value'>
<span>{{item1.alias}}</span>
</el-menu-item>
</el-submenu>
<el-menu-item v-if='item.childs == null' :index='item.name' :route = 'item.value'>
<i :class='item.icon'></i>
<span slot='title'>{{item.alias}}</span>
</el-menu-item>
</el-menu>
数据部分:
navMenu: [{
name: 'serveList',
icon: 'iconfont icon-shezhi',
alias: '金融服务目录',
value: '',
childs: [
{
name: 'channelManage',
icon: '',
alias: '渠道管理',
value: '',
childs: [
{
name: 'channelManage_in',
icon: '',
alias: '渠道内部管理',
value: '',
childs: [
{
name: 'financial',
icon: '',
alias: '金融类',
value: '/serveManage/financial',
},
{
name: 'no_financial',
icon: '',
alias: '非金融类',
value: '/serveManage/no_financial',
},
{
name: 'query_class',
icon: '',
alias: '查询类',
value: '/serveManage/query_class',
},
{
name: 'square_class',
icon: '',
alias: '冲正类',
value: '/serveManage/square_class',
},
]
},
{
name: 'process_services',
icon: '',
alias: '流程服务',
value: '/serveManage/process_services'
},
{
name: 'cooperation_services',
icon: '',
alias: '合作方服务',
value: '/serveManage/cooperation_services'
},
]
},
{
name: 'saveManage',
icon: '',
alias: '风险管理',
value: '/serveManage/saveManage'
}, {
name: 'manageDecision',
icon: '',
alias: '管理决策',
value: '/serveManage/manageDecision'
}, {
name: 'businessSupport',
icon: '',
alias: '业务支持',
value: '/serveManage/businessSupport'
}, {
name: 'technicalSupport',
icon: '',
alias: '技术支持',
value: '/serveManage/technicalSupport'
}
]
}, {
name: 'serveRelation',
icon: 'iconfont icon-shezhi',
alias: '服务血缘关系',
value: '/serveManage/serveRelation'
}]
注意:因为含有childs的目录是没有路由的,所以可以把它的value值设为空。
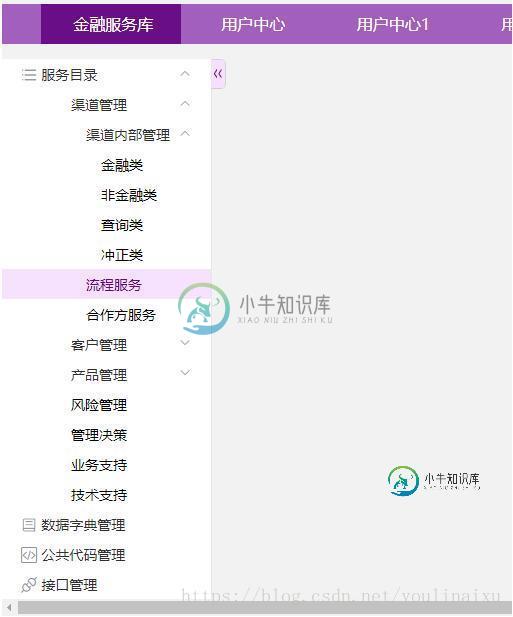
效果展示:

这样我们就可以在其他页面引入该组件就可以了。
以上这篇vue导航栏部分的动态渲染实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
Dynamic Navbar is supported only in iOS Theme iOS7的好评特性之一是动态导航栏。当页面过渡时,导航栏元素会滑动渐变。 它只对穿透类型的布局有效 它应该在视图初始化时通过传递dynamicNavbar: true参数来启用 动态导航栏布局 动态导航栏和一般的导航栏是一样的,区别只在于,你可以对导航栏的组成部分(左、中、右)加入额外的类,来说明使用哪个过
-
我试图动态添加在导航栏,但它一直给这个错误: 警告:mysqli_fetch_array()希望参数1是mysqli_结果,布尔值在第11行的C:\xampp\htdocs\includes\navigation.php中给出 我的PHP代码:
-
本文向大家介绍vue实现中部导航栏布局功能,包括了vue实现中部导航栏布局功能的使用技巧和注意事项,需要的朋友参考一下 接下来是中部导航栏。我们看到这里的头像动画,和中部导航栏定位都是跟鼠标滚动有关的。我们先将布局实现一下。这里是要求在页面上部分滚动范围内,导航栏一直在div的上部,随着鼠标的滚动而改变位置。到下部分滚动范围,导航栏就一直固定到页面的上部分。 这里需要注意两个地方 这里需要一个覆盖
-
本文向大家介绍Flutter实现底部导航栏,包括了Flutter实现底部导航栏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Flutter实现底部导航栏的具体代码,供大家参考,具体内容如下 效果 实现 先将自动生成的main.dart里面的代码删除, 创建app.dart作为首页的页面文件 创建today.dart、kb.dart、playground.dart三个页面文件作为ta
-
本文向大家介绍android实现底部导航栏,包括了android实现底部导航栏的使用技巧和注意事项,需要的朋友参考一下 底部导航栏我选择用FragmentTabHost+Fragment来实现,这个方法比较好用,代码量也不多 首先是开始的activity_main.xml 也可以直接在xml文件里面写 这xml文件就一个view加一个tab view用来显示碎片,tab用来放置底部按钮的数量 再
-
Tabbar 底部导航栏 1.4.8 优点: 此组件一般用于应用的底部导航,具有如下特点: 可以设置凸起的按钮,且是全端通用的 图标可以使用字体图标(内置图标和扩展图标)或者图片 可以动态切换菜单的数量以及配置 切换菜单之前,可以进行回调鉴权 可以设置角标 有效防止组件区域高度塌陷,无需给父元素额外的内边距或者外边距来避开导航的区域 缺点: 虽然优点很多,但是如果用此组件模拟tabbar页面的话依

