iOS 7状态栏与导航栏冲突
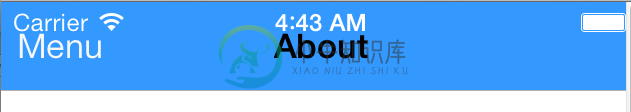
我的应用程序中有一个视图控制器,它在情节提要中拖动了一个导航栏。它在iOS 6中运行良好,但在iOS 7中看起来是这样的:

状态栏和导航栏不应相互碰撞。我在堆栈溢出上看到了很多这样的问题,但它们对我没有多大帮助。
有些问题说我应该使用这个“self.edgesForExtendedLayout=UIRectEdgeNone”;但它不起作用。有人说,我应该删除导航栏并将其嵌入导航控制器中,但由于我的程序的实现方式,我不能这样做。一些解决方案建议使用视图边界,但它对我也不起作用。
有什么能帮助我解决这个问题。提前感谢!
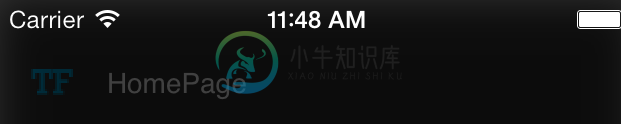
更新:我已将视图控制器嵌入uinavigation控制器中。删除了先前手动添加到其中的导航栏。现在它在情节提要中看起来不错,但当我运行它时,它显示以下内容:

它正在显示来自另一个视图控制器的文本,该视图控制器当前位于其后面,即其父视图控制器。意味着它现在是透明的。谁能指出我做错了什么?
共有3个答案
您可以简单地执行以下操作:
1) 在导航栏和顶部布局指南之间添加约束(选择导航栏,按住ctrl键并转到底部布局指南,取消按住ctrl键)
2) 选择垂直间距:
3) 将常量设置为0:
结果:
使现代化
在AppDelegate文件中,可以添加以下内容:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool
{
// Prevent Navigationbar to cover the view
UINavigationBar.appearance().translucent = false
}
导航栏太靠近状态栏,因为从iOS7开始,状态栏更多的是覆盖在整个视图控制器的视图上。由于您的导航栏位于(0,0),状态栏将显示在导航栏的顶部。要解决这个问题,只需将导航栏向下移动(或者像其他人所说的那样),在导航栏和topLayoutGuide之间创建一个约束。
当您这样做时,您将看到导航栏和屏幕顶部之间现在有20个点的差距。那是因为你刚刚把导航栏下移了20点。"但是UINavigationController可以做对!"当然,它是通过在视图控制器上实现UIBarPositioning委托来实现的。这是一个单方法协议,应该这样实现:
- (UIBarPosition)positionForBar:(id<UIBarPositioning>)bar {
return UIBarPositionTopAttached;
}
添加视图控制器作为导航栏的委托后,您会注意到导航栏仍然向下移动了20个点,但是它的背景将在状态栏下面向上延伸,就像在UINavigationController中一样。
你看到的另一件事是导航栏是半透明的,这意味着导航栏下面的任何东西在某种程度上都是可见的。iOS 7默认情况下,UINavigationBar上的transparent属性设置为YES。在iOS 7之前,默认值是NO。
最新版本的iOS带来了许多视觉变化,从开发人员的角度来看,导航和状态栏是两个明显的变化。
状态栏现在是透明的,它后面的导航栏显示为透明。导航栏图像甚至可以扩展到状态栏后面。
首先,如果您是一名初学者,刚刚开始iOS开发,并且对状态栏和导航栏的工作方式感到困惑,那么您只需浏览我发现非常有用的一篇博文即可。它拥有iOS 7中与导航和状态栏相关的所有信息。
现在来回答你的问题。首先,我可以看到两个不同的问题。一个是你的状态栏和导航栏都在相互碰撞,就像你在问题中用图像显示的那样。
问题:问题是,您之前在视图控制器中拖动了一个导航栏,该导航栏在iOS 6中正常工作,但随着iOS 7 SDK的到来,这种方法导致状态栏和导航栏相互重叠。
第一个问题的解决方案:您可以使用UIBarPositionTopAttached,也可以使用视图边界和框架,我还可以建议您链接到苹果的文档和bla-bla-bla-bla-bla,但这需要一些时间来解决问题。
解决这个问题的最好、最简单的方法就是将视图控制器嵌入导航控制器中,就这样。只需选择视图控制器并转到编辑器即可完成此操作
第二个问题的解决方案:此解决方案针对您在更新中提到的特定问题,不适用于阅读此内容的一般公众。正如您所看到的,导航和状态栏不可见,并且一个透明区域显示父视图控制器。我真的不明白你为什么要面对这个问题,但很可能是因为某些第三方库,如ECSlidingView或任何其他涉及。您可以在故事板中选择此视图控制器,并将视图的背景色设置为与导航栏相同。这将停止显示后面的父视图控制器,导航栏和状态栏将开始显示。现在,您可以使用文本视图或您在其中使用的内容覆盖视图控制器的其余部分。
希望这有帮助!
-
我正在将我的应用程序迁移到iOS 7。为了处理状态栏问题,我添加了以下代码 这在正常情况下工作正常。如果我正在更改方向(应用程序仅支持横向方向)或显示任何视图控制器并取消模型视图控制器,则我的视图控制器对齐方式将更改。状态栏再次与我的视图控制器重叠。这段代码根本不起作用。请指导我解决此状态栏问题。 案例2:这就是我展示视图控制器的方式 裁判: 提前谢谢。
-
我现在有一个视图控制器。我希望状态栏的颜色与导航栏的颜色匹配。 我已将UIViewControllerBasedStatusBarAppearance设置为“是”,因为我不希望在整个应用程序中进行此更改。 我在设定自我。导航控制器。导航栏。但这只是改变了导航栏的颜色。状态栏保持较浅的颜色。 我已经尝试过setNeedsStatusBarAppearanceUpdate和preferredStatu
-
我正在构建一个iOS网络应用程序。自从升级到iOS 7后,我注意到状态栏有很多问题。我想让状态栏显示为带黑色文本/图标的白色,但我似乎无法理解。 我尝试过的meta标签有: 只显示一个空的黑条,并向下移动内容: 显示带有白色文本/图标的黑色条: 显示带有白色文本/图标的白色条: 关于我做错了什么,或者如何让状态栏显示为带黑色文本的白色背景,有什么想法吗?
-
但是像App Store里一样透明模糊但是有背景色,问题是导航控制器的背景色不像正常的那样在状态栏下。 我的代码: 编辑:我有一个自定义类和视图控制器嵌入在一个 Swift 3,Xcode 8.0 beta 5。
-
只有在第一次打开应用程序时,半透明的状态栏才会出现问题。请看屏幕截图: http://i1335.photobucket.com/albums/w673/ductruongcntt/Screenshot_2014-06-26-14-17-26_zps1e9a56f4.png 以下是我使用的样式的XML,其中包括半透明状态栏: 我的主题是:
-
我最近升级到xcode 5,当我在iOS模拟器中运行我的应用程序时,启动屏幕与状态栏重叠,当你在应用程序中时,状态栏与我应用程序上的元素重叠,就像我在应用程序左上角的后退按钮一样。我使用phonegap 2.9构建我的应用程序。你知道我怎样才能正确地渲染它吗。

