导航栏颜色不在状态栏下


但是像App Store里一样透明模糊但是有背景色,问题是导航控制器的背景色不像正常的那样在状态栏下。
我的代码:
self.navigationItem.title = "label"
self.navigationBar.setBackgroundImage(UIImage(), for: UIBarMetrics.default)
self.navigationBar.shadowImage = UIImage()
self.navigationBar.isTranslucent = true
self.navigationBar.backgroundColor = UIColor.init(red: 255/255, green: 0, blue: 0, alpha: 0.7)
编辑:我有一个自定义类UINavigationController和视图控制器嵌入在一个UINavigationController
Swift 3,Xcode 8.0 beta 5。
共有1个答案
让我们把这个问题分成几个部分。首先,需要使用UIBlurEffect创建的uivisualeffect视图来获得所需的模糊/透明效果。然后,你需要弄清楚如何在导航栏中显示它,以便它填充整个导航栏和状态栏。
第1部分
为了添加渐变,我创建了UIVisualEffectView的子类。我们可以使用该视图创建所需的模糊/透明效果。
class GradientVisualEffectView: UIVisualEffectView {
private let gradient: CAGradientLayer = {
// You can tweak these colors and their alpha to get the desired gradient.
// You can also mess with the gradient's locations.
$0.colors = [
UIColor.white.withAlphaComponent(0.3).cgColor,
UIColor(red: 1, green: 0, blue: 0, alpha: 0.7).cgColor
]
return $0
} (CAGradientLayer())
override init(effect: UIVisualEffect?) {
super.init(effect: effect)
layer.addSublayer(gradient)
}
override func layoutSubviews() {
super.layoutSubviews()
// Make sure the gradient's frame always matches the blur effect.
gradient.frame = bounds
}
}
第二部分
现在我们需要在导航栏中使用这个视图。我在UIViewController中做了这件事,它嵌入在UINavigationController中。
override func viewDidLoad() {
super.viewDidLoad()
// Remove the nav bar's background
let navBar = navigationController!.navigationBar
navBar.setBackgroundImage(UIImage(), for: UIBarMetrics.default)
navBar.backgroundColor = .clear
// Create the blur/transparent view. You can mess with styles here to get
// different effects.
let gradientBlur = GradientVisualEffectView(effect: UIBlurEffect(style: .light))
gradientBlur.translatesAutoresizingMaskIntoConstraints = false
navBar.addSubview(gradientBlur)
// Constrain the view so that it always matches the nav bar.
// The top constraint has a -20 constant so that it will extend above
// the nav bar to the status bar.
gradientBlur.leftAnchor.constraint(equalTo: navBar.leftAnchor).isActive = true
gradientBlur.topAnchor.constraint(equalTo: navBar.topAnchor, constant: -20).isActive = true
gradientBlur.rightAnchor.constraint(equalTo: navBar.rightAnchor).isActive = true
gradientBlur.bottomAnchor.constraint(equalTo: navBar.bottomAnchor).isActive = true
}
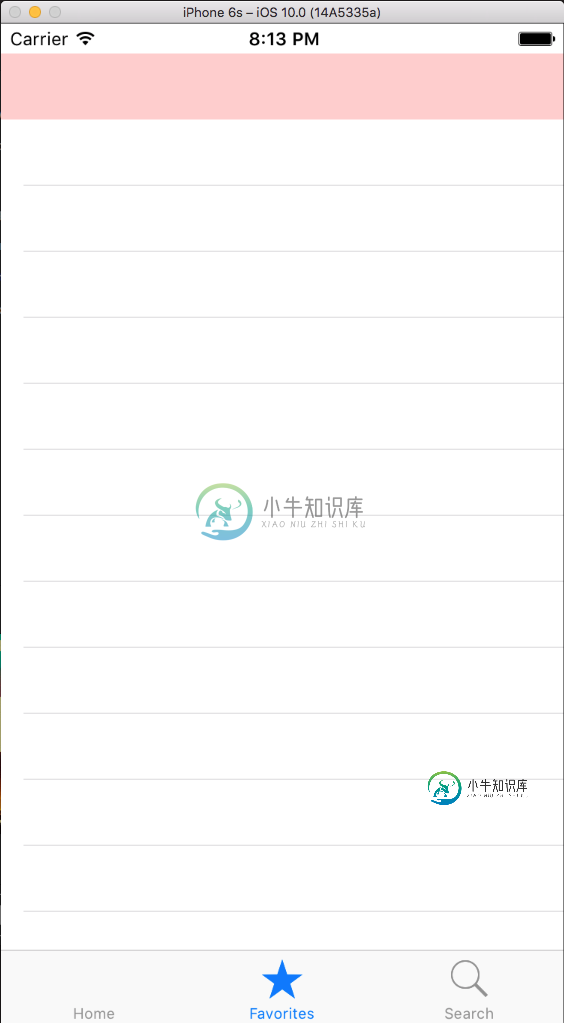
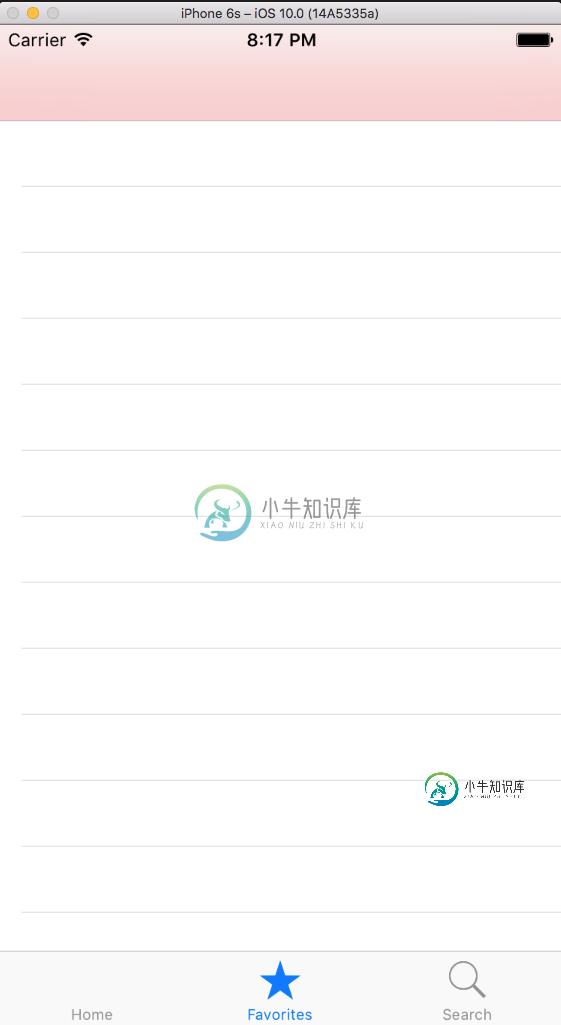
下面是我的模拟器的结果图片。你可以在图片的左上角看到一些模糊的文本,状态栏的白色部分看起来更暗。
-
我现在有一个视图控制器。我希望状态栏的颜色与导航栏的颜色匹配。 我已将UIViewControllerBasedStatusBarAppearance设置为“是”,因为我不希望在整个应用程序中进行此更改。 我在设定自我。导航控制器。导航栏。但这只是改变了导航栏的颜色。状态栏保持较浅的颜色。 我已经尝试过setNeedsStatusBarAppearanceUpdate和preferredStatu
-
在Bootstrap 4中,如何更改导航栏的背景颜色?twbsColor的代码不起作用。我想让背景颜色变成不同的颜色,字体颜色变成白色。
-
我有一个视图控制器。我从对象库中添加了一个导航栏,我已经改变了它的背景颜色。现在,问题是我的状态栏颜色是暗白色,看起来很糟糕。我如何改变这种颜色? 我得到了什么 我想要什么
-
我需要红色的状态栏和白色的前景为我的整个应用程序。 我用的是Flatter_statusbarcolor软件包。 到目前为止,我做了以下工作: 在pubsec中添加了该包。yaml 在我的主机上导入了这个包。dart文件 在MyApp类的中添加了以下代码行 结果: 状态栏的颜色是红色(正常工作)。 前景颜色为白色。但重启时变为黑色。在热重新加载时,变为白色。但重启时,又变为黑色。 以下是我的完整代
-
有人注意到iPhone 6模拟器的状态栏颜色没有使用正确的样式吗? 我将设置为并将设置为。 这适用于iOS8上除6和6 Plus以外的所有手机。在我的appDelegate中,我可以使用但这不会为启动屏幕设置它。它仍然需要黑暗的时候,我想轻内容。有人能解决这个问题吗。我需要在plist中添加新项目吗?
-
状态栏文字颜色 sdk状态栏文字的颜色可以设置为白色或者黑色 , 设置方法如下: /** @param isDark true为黑字模式, false为白色模式 */ Ntalker.getInstance().statusBarDarkMode(boolean isDark);

