《航旅纵横》专题
-
导航栏更改颜色javascript不工作
在这里,我尝试在向下滚动时修改导航栏。我读到这个问题: 滚动后更改导航栏颜色? 向下滚动时导航栏中的转换 引导导航栏将颜色更改为滚动 我不能让它在我的网站上工作,我不明白这个问题: HTML: CSS: JS: 根据我的理解,当向下滚动超过导航栏的大小时,它应该会改变颜色。 我认为这可能是一个问题,因为导航栏的高度在这里没有明确定义,所以我尝试添加: CSS 它仍然不起作用,所以我也尝试使用这里提
-
滚动后更改导航栏背景色
我的导航栏有一个透明的背景,当用户向下滚动时,我想添加一个不同的背景。 我使用了这个问题的代码:滚动后更改导航条颜色? 我的代码现在如下所示: 当我向下滚动时,一切正常,背景和不透明度适用,但当我向后滚动到顶部时,这种样式仍然存在。我希望它更改回没有背景的默认样式。 谢啦
-
保存导航抽屉碎片的状态
当我在导航抽屉中的不同片段之间切换时,我试图保存导航抽屉片段上的状态。例如:我从片段A开始触发一些事件,然后切换到片段B。然后我想在从片段B切换回片段A时看到片段A的相同状态。 我尝试使用onSavedInstanceState(Bundle savedInstanceState),但只有当片段生命周期中的方向发生变化时才会调用它。每当我切换到新片段时,都会创建一个新片段,我不知道如何从片段中保存
-
 Bootstrap实现响应式导航栏效果
Bootstrap实现响应式导航栏效果本文向大家介绍Bootstrap实现响应式导航栏效果,包括了Bootstrap实现响应式导航栏效果的使用技巧和注意事项,需要的朋友参考一下 为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 classes .collapse、.navbar-collapse 的 <div> 中。折叠起来的导航栏实际上是一个带有class .navbar-toggle 及两个 data- 元素的按钮。第一个
-
 Flutter底部导航栏的实现方式
Flutter底部导航栏的实现方式本文向大家介绍Flutter底部导航栏的实现方式,包括了Flutter底部导航栏的实现方式的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Flutter底部导航栏的实现代码,供大家参考,具体内容如下 老规格,先看图: 程序主结构如下: 1.在程序主入口文件main.dart添加如下代码 2.创建4个界面,home_page.dart、constant_page.dart、find_p
-
导航抽屉-默认显示主片段
我已将导航抽屉连接到我的应用程序的主
-
 降低引导3.0导航栏的高度
降低引导3.0导航栏的高度我试图降低bootstrap 3.0导航栏的高度,该高度用于固定顶部行为。这里我使用的是代码。 HTML CSS 后果 从屏幕上看,导航条的输出减少了,但高度并没有减少。原始高度以粉红色显示。 上面的css脚本在bootstrap 2中几乎可以正常工作* 有没有办法适当降低高度。
-
关闭导航仪时的颤振错误
使用不包含导航器的上下文请求的导航器操作 完整代码在这里 完全错误代码 : ══╡ 用手势捕捉异常╞═══════════════════════════════════════════════════════════════════ I/颤振(3551):处理手势时抛出以下断言:I/颤振(3551):使用不包含导航器的上下文请求的导航器操作。I/flatter(3551):用于从导航器推送或弹出
-
 底部导航覆盖的最后一项
底部导航覆盖的最后一项所以,我有这个问题。我的最后一项recyclerview包含在我的底部导航中。底部导航处于活动状态。回收视图位于片段中。我没有找到答案。 这是我的片段布局,其中包含recyclerview 这是我在回收器视图中使用的项目布局 这是我的代码的结果图像
-
底部导航栏没有改变颜色
我有一个包含四个片段的活动(MainActivity)(HomeFragment、callsFragment、chatsFragment、contactsFragment)。主活动只有一个用于放置HomeFragment的框架布局。虽然homefragment内部包含viewpager和底部导航视图,但在更改页面底部导航文本时 以下代码: fragment\u主页。xml bottom\u nav
-
 更改Android原生底部导航颜色?
更改Android原生底部导航颜色?我想更改android手机本机底部导航的颜色。就像下面的图片一样,它是完全黑暗的。这真的有可能吗?如果是,我该怎么做? 非常感谢。
-
 微信小程序实现底部导航
微信小程序实现底部导航本文向大家介绍微信小程序实现底部导航,包括了微信小程序实现底部导航的使用技巧和注意事项,需要的朋友参考一下 之前我的做微信小程序的时候,需要一个底部导航样式,但是我搜索的时候,大部分都是写的一些小程序自定义的tabBar的样式,而当时我在网上有一个地方找到了这个模板,现在介绍给大家参考。 WXML代码: JS代码: WXSS代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支
-
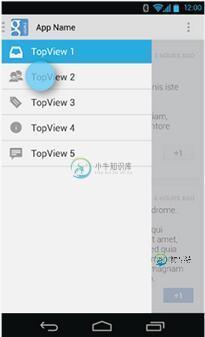
 Android抽屉导航Navigation Drawer实例解析
Android抽屉导航Navigation Drawer实例解析本文向大家介绍Android抽屉导航Navigation Drawer实例解析,包括了Android抽屉导航Navigation Drawer实例解析的使用技巧和注意事项,需要的朋友参考一下 我们重点来研究一下Android抽屉导航 NavigationDrawer。先来感性认识一下这种效果吧: 看了很多应用,觉得这种侧滑的抽屉效果的菜单很好。不用切换到另一个页面,也不用去按菜单的硬件按钮,直接在
-
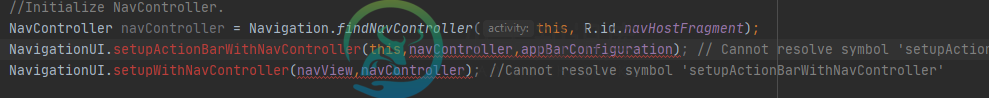
 不能使用NavigationUI创建底部导航
不能使用NavigationUI创建底部导航我的项目链接:https://github.com/kiluss2/food-app-ex 非常感谢你的帮助 //Gradle项目 //菜单文件
-
 使用Fragment+ViewPager实现底部导航栏
使用Fragment+ViewPager实现底部导航栏本文向大家介绍使用Fragment+ViewPager实现底部导航栏,包括了使用Fragment+ViewPager实现底部导航栏的使用技巧和注意事项,需要的朋友参考一下 前几天准备写一个小程序,一直认为fragment实现底部导航栏,是很容易的事情,可是却遇到了前所未有的问题,先给大家贴出来我出错的界面布局代码: 这个布局实现的效果如下: 只看效果,大家觉得挺好的,但是重要的问题来了。 下面的r
