《航旅纵横》专题
-
防止在使用导航从一个片段导航到另一个片段后按下工作
您好,我已经使用导航组件和导航图从一个片段导航到另一个片段,我想要的是防止onBack完全按下,这样当用户单击onBack时,应用程序将退出。我正在从注册片段导航到主页片段。 这是导航图中的代码 这是我的代码,当点击注册按钮时,在注册片段中导航
-
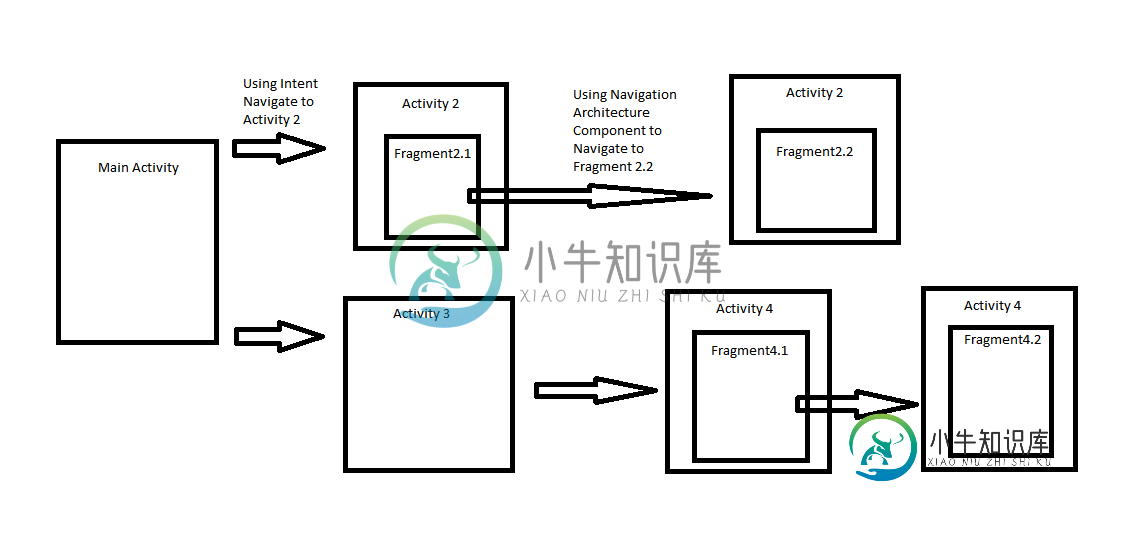
 Android导航架构组件-导航架构组件是否意味着仅使用单个活动?
Android导航架构组件-导航架构组件是否意味着仅使用单个活动?我目前正在学习新的Android导航架构组件 (https://developer.android.com/topic/libraries/architecture/navigation/). 我有点混淆了它的动机和概念,以下是我的不确定性: Android导航架构组件是否旨在消除在单个应用程序中使用多个活动的需要?这意味着,整个应用程序只需要一个单一活动,所有其他页面都将是片段? 在应用程序中使
-
当有更多卡片组件要在react native中导航时,如何刷新导航婴儿车
当我单击一个卡组件并将数据传递到另一个页面时,以及当我返回并单击另一个从导航传递的参数时。导航未更改。这是我浏览的第一页 从“React”导入React,{useState,useffect};从“react native”导入{View,Text,TouchableOpacity,Button,StyleSheet,Image,ScrollView};从“react native vector
-
根据偏航、俯仰和上方向向量计算横摇
如果我有一个相机的偏航、俯仰和向上向量(在我的情况下总是[0,1,0]),计算相应滚动的最佳方法是什么?
-
阿里买下了旅行青蛙的IP,你认为他们会如何使用?
本文向大家介绍阿里买下了旅行青蛙的IP,你认为他们会如何使用?相关面试题,主要包含被问及阿里买下了旅行青蛙的IP,你认为他们会如何使用?时的应答技巧和注意事项,需要的朋友参考一下
-
背景位置跟踪,用于计算他们旅行的距离和路线图
我正在Xamarin中实现一个android应用程序。Android平台,该应用程序用于跟踪他旅行的距离和路线。通过使用低版本和高版本的android OS的后台定位服务和前台定位服务。 当用户关闭应用程序时,我的前台服务停止,无法跟踪距离和路线,我在更高版本的Android设备(8.0操作系统版本以上)中面临这个问题。它给了我只有起点和终点的距离与Arial路线。 请给我任何其他方法来解决我的问
-
小程序 - 成本有限的话,能做一个旅游游记的软件吗?
想做一个适合旅游时景点随手拍和景点打卡积分的游记软件,但是不知道做这样的软件大概要多少钱?去哪里能找靠谱的软件设计师帮忙做?
-
按下导航菜单项将不响应
问题内容: 我正在使用带有侧面导航抽屉的应用程序。抽屉打开正常,但是应该可以单击的文本似乎没有响应。动画显示在轻敲抽屉时有反馈(您可以听到声音),但没有任何反应。我试图放置Toast消息以查看按钮是否注册了动作,但是当按下按钮时,没有Toast出现。代码如下(我已经实现了NavigationView.OnNavigationItemSelectedListener): 然后我实现了该方法: 谢谢
-
Android导航抽屉单击事件问题
问题内容: 我正在创建一个包含导航抽屉活动的应用程序。我正在主屏幕中加载不同的片段。现在,当我当时必须调用Fragment时,它可以正常工作,但是当我想调用某种服务(如call,图像选择器)时,我添加了setNavigationItemSelectedListener,它工作正常,但其他所有片段现在都无法加载。 问题答案: 当您打电话时,是说您要处理NavigationView中的单击事件,并根据
-
如何在Bootstrap中将导航项居中?
问题内容: 如果我想根据 Bootstrap 4中浏览器窗口的大小将导航项(链接)放在导航栏中,该怎么办?请看一下代码: 现在,我想根据浏览器的宽度将div“ navbar-nav”居中。我尝试过的一件事是给它mr-auto和ml-auto,它的确使它居中,但不完全准确。实际上,它根据宽度“浏览器窗口宽度-徽标宽度”将其居中。我希望它恰好位于屏幕中间。 我也尝试过将位置更改为绝对位置,但是同样,在
-
向下滚动时缩小导航栏(bootstrap3)
问题内容: 我想在页面上建立一个导航栏效果,像一样(向下滚动栏变得更小并且徽标更改后)。我在页面上使用bootstrap 3。有没有一种简单的方法可以通过Bootstrap实现它? 问题答案: 粘性导航栏: 要制作粘性导航,您需要将 navbar-fixed-top 类添加到导航中 官方文档 :http : //getbootstrap.com/components/#navbar-fixed-
-
Bootstrap 4导航栏崩溃不起作用
问题内容: 我正在尝试使用Bootstrap 4实现导航栏。当前,当视口缩小到移动尺寸时,导航栏会正确折叠。但是,当尝试切换菜单时,没有任何反应。jsFiddle示例演示了此行为。我也附上了HTML。 我已采取的步骤: 删除所有自定义CSS 确保jQuery链接位于Bootstrap JS文件之前 页眉和页脚中的脚本标签 复制并粘贴Bootstrap文档中的确切示例(我得到的行为相同) 确保JS在
-
导航栏按钮项目swift的图像
问题内容: 我想在导航栏的左侧快速显示图像。 我尝试添加导航栏按钮项并在那里设置图像。 问题是我必须使用非常小的图像才能使其很好地适应导航栏。但是制作如此小的图像会导致像素化,特别是在较大的手机iPhone 6和6 Plus上。 有没有一种方法可以使用高质量的图像,然后将框架设置为适合导航栏的边界? 我的尝试: 我尝试先将框架放在图像上,然后再放在条形按钮项上。但这抛出了一个错误: 没有更多上下文
-
如何导航到Selenium中的新网页?
问题内容: 我有以下代码: 后者需要通过单击缩略图来导航以下HTML(当然是简化的),该缩略图指向一个新页面,然后需要单击该新页面中的链接: 但是我的代码吐出了以下错误: 问题似乎是该元素未使用新页面的内容进行更新。更换有问题的生产线的使用也不起作用。我究竟做错了什么? 请注意,我必须能够对所有缩略图执行此操作(因此需要循环)。 问题答案: 原来,您需要预先存储要导航的链接。这就是最终对我有用的东
-
 jQuery实现简单下拉导航效果
jQuery实现简单下拉导航效果本文向大家介绍jQuery实现简单下拉导航效果,包括了jQuery实现简单下拉导航效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现简单下拉导航效果。分享给大家供大家参考。具体如下: 这里粗略做一款基于jquery的下拉导航菜单效果,我觉得挺不错,虽然没有怎么美化,但是代码易懂,另外修补的空间也比较大,相信对学习CSS以及jquery的朋友有不小的帮助。 运行效果截图如下
