《航旅纵横》专题
-
 ReactJS web app中的导航不工作
ReactJS web app中的导航不工作我尝试使用。如何在react应用程序中导航到其他页面? 这就是我添加react-router-dom链接方法的方式。 然后我收到以下错误:尝试导入错误:“react-router-dom”不包含默认导出(作为“link”导入)。
-
底部导航与片段FATAL EXCEPTION sdk
我试图设置一个显示3个片段的底部导航。 问题是,该应用程序完全适用于Android 5.0,但在Android 6.0及更高版本上抛出错误... SdkVersion 26-minSdkVersion 21-塔吉特SdkVersion 26- 可以肯定的是,我一直在使用这个例子来构建这个应用程序,在我的代码中实现了这个方法之后,仍然会抛出一个异常。 提前感谢您的帮助。 错误: 主要活动 主要活动X
-
 JSF 2.0导航无法正常工作
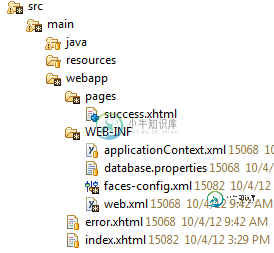
JSF 2.0导航无法正常工作我正在尝试开始使用JSF2.0。我正在尝试一个基本的导航示例,但它不能正常工作。 文件结构如下: 我已经在web.xml中配置了映射: 我相信我搞砸了映射或相对路径。我发现了一些建议,认为唯一的映射应该是带有*.xhtml的映射,但我并不真正理解为什么以及如何处理页面的多个子文件夹。 如有任何帮助,不胜感激,谢谢
-
日本航空研究局@XmlMixed和@XmlAdapter
我试图创建一个@XmlAdapter来将混合列表中的单词拆分成一个名为Word的包装类的对象。此字段还可能包含名为Group的单词扩展的实例。 其想法是: 等于: 我正在与我能想到的所有可能的组合ox Xml混合和XmlAdapter作斗争,但没有运气! 这是我的latets适配器,根本不能用: 还有我的跨度类: 单词和组只是字符串的包装。组扩展Word。 我正在使用MOXY,以防万一它有帮助。
-
颤振平台专用导航进场
-
Android中的导航抽屉和活动
我正在试用本教程中给出的导航抽屉(幻灯片菜单)。 上面的链接和我的不同之处在于,我试图调用活动而不是调用片段。当应用程序打开时,我无法看到导航抽屉菜单,我只能看到打开HOME活动的操作栏。 以下是我更改的代码:(是否需要一个片段,或者我可以在导航抽屉的第一个屏幕上使用活动?) 我如何解决这个问题,以便在我的家庭活动中显示导航抽屉? 更新: 我甚至尝试了以下链接中给出的选项: 如何使用导航抽屉调用我
-
带背箭头的Android导航抽屉
我有一个在几个活动之间过渡的导航抽屉。在每个活动中,我都有一个基础片段,它可能启动其他片段。我希望导航抽屉切换图标显示时,我在基础片段,但当我添加另一个片段,我需要显示后箭头。 我一直在遵循riwnodennyk在的示例:使用片段时在Android导航抽屉图像和上插入符号之间切换 但这对我不起作用。箭头确实会出现,但我无法单击它。当点击它时,什么也不会发生。 非碱基片段中的OptionsMenuL
-
带有片段的actionbar向上导航
我有一个带选项卡的ActionBar/ViewPager布局,有三个选项卡,比如a、B和C。在选项卡C选项卡(片段)中,我添加了另一个片段,比如片段D。 我修改了DFragment的onResume添加按钮中的actionbar: 现在在DFragment中,当我按下hardware(phone)Back按钮时,我返回到选中CFragment的原始选项卡(ABC)布局。如何使用actionbar
-
 中国航信运维(一面二面)
中国航信运维(一面二面)本来投的C++,不晓得为什么调成运维了。。。 感觉更像是在问JAVA开发,关注的都是项目中的数据库和JAVA相关,最后才问了Linux和部分C++ 一个HR,三个技术面试官 自我介绍(HR要求介绍详细) 实习 项目 SQL语句乱炖 JAVA乱炖 C++简单问了点基础 个人评价 公司介绍和入职后的工作介绍 能接受加班吗 全程大约二十分钟,氛围比较轻松,HR小姐姐会耐心引导 补:二面类似HR面,几乎无
-
1.1.7 文件导航和文件管理
跳转到任何位置 这个功能可以非常便捷地对你的项目文件进行导航。 键盘快捷键对应关系: 打开功能 Ctrl + P 选择当前项并关闭 Go Anything Enter 选择当前项 → 关闭 Go Anything Esc 当你在 Go Anything 输入框中输入文字时,Sublime Text 就会在当前项目中进行搜索,最匹配的结果会有一个预览。这个预览只是短暂的,除非你对这个预览文件进行了一
-
ap.hideOptionButton 隐藏导航栏右侧按钮
ap.hideOptionButton() 隐藏导航栏右侧按钮。 代码示例 <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.inc.min.js"></script> <button class="btn btn-default">显示多个按钮</button> <button
-
ap.showOptionButton 显示导航栏右侧按钮
ap.showOptionButton() 显示导航栏右侧按钮。 代码示例 <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.inc.min.js"></script> <button class="btn btn-default">显示 optionButton</button
-
ap.setOptionButton 设置导航栏右侧按钮
ap.setOptionButton(OPTION | items, CALLBACK) 设置导航栏右侧按钮。 OPTION 参数说明 名称 类型 必填 描述 onClick Function 否 监听 optionButton 点击事件 reset Boolean 否 重置到系统默认按钮,默认为 false。当为 true 时,忽略其他参数 preventDefault Boolean 否 是否
-
ap.hideNavigationBarLoading 隐藏导航栏加载图标
ap.hideNavigationBarLoading() 隐藏导航栏加载图标。 代码示例 <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.inc.min.js"></script> <button class="btn btn-default">showNavigationB
-
ap.showNavigationBarLoading 显示导航栏加载图标
ap.showNavigationBarLoading() 显示导航栏加载图标。 代码示例 <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.inc.min.js"></script> <button class="btn btn-default">showNavigationB
