《组件》专题
-
使用React[duplicate]将选中值从子组件返回到父组件和祖父母组件
我正在制作学生姓名及其ID的列表。每当呈现列表元素时,父类都会调用子类。 我试图在列表下放置一个提交按钮,返回检查学生姓名的结果,一个或多个。我不明白的是,如何将学生名的值从孩子组件返回到家长,并一直返回到层次结构的顶部,并存储在某种变量中。有没有办法返回值给父组件,即调用的组件?
-
 javascript - React中hooks状态数组是绑定在组件实例对象上还是组件上?
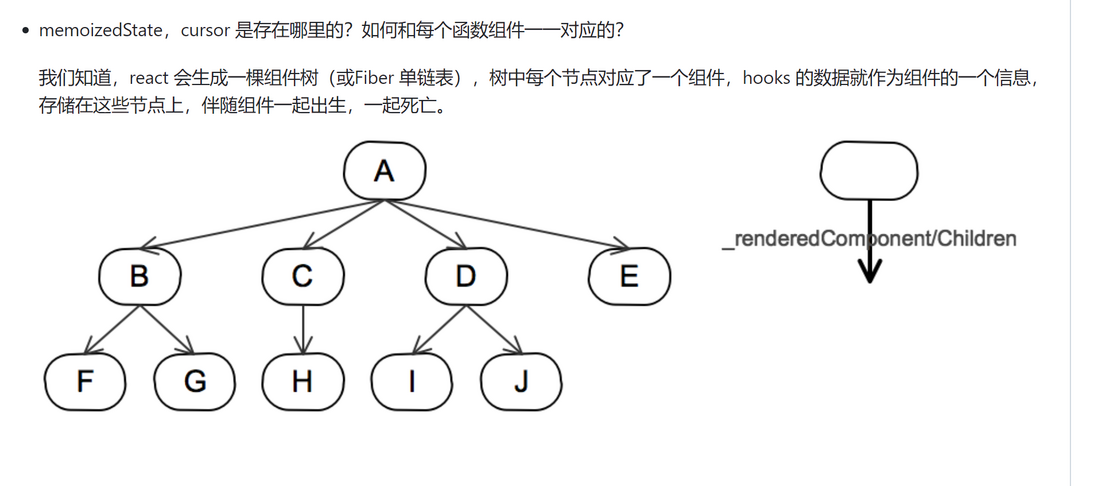
javascript - React中hooks状态数组是绑定在组件实例对象上还是组件上?前言 问题 对上面的 内容理解有些偏差. React中可以使用class或者function定义组件. React中的组件树中的每一个节点 代表的是组件 还是组件实例对象? 我的理解是 节点代表组件实例对象. 对于每一个节点都会创建 对应 节点组件的一个实例对象. Hook状态数组是 绑定在组件上 还是绑定在 组件实例对象上? 我的理解是 每一个组件实例对象都有一个独立的Hook状态数组,从而实现
-
 前端 - react 父组件控制子组件的更新,但不能重新渲染父组件?
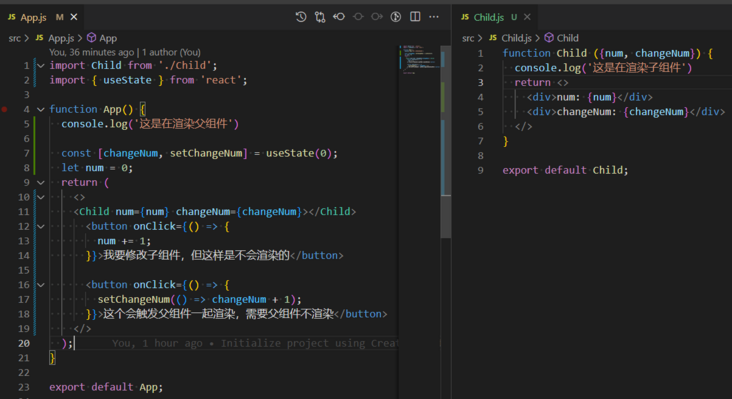
前端 - react 父组件控制子组件的更新,但不能重新渲染父组件?诉求:react父组件某些值改变后,需要让子组件同步更新,但是这个过程不能让父组件重新渲染 请帮忙罗列下所有可能的方式
-
受控组件和非受控组件有什么区别?
本文向大家介绍受控组件和非受控组件有什么区别?相关面试题,主要包含被问及受控组件和非受控组件有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 受控组件用value和组件的state绑定,当value更新时,会自动更新state 非受控组件没有value,采用ref直接操作dom
-
 基于Vue的文字跑马灯组件(npm 组件包)
基于Vue的文字跑马灯组件(npm 组件包)本文向大家介绍基于Vue的文字跑马灯组件(npm 组件包),包括了基于Vue的文字跑马灯组件(npm 组件包)的使用技巧和注意事项,需要的朋友参考一下 一、前言 总结下最近工作上在移动端实现的一个跑马灯效果,最终效果如下: 印象中好像HTML标签的‘marquee'的直接可以实现这个效果,不过 HTML标准中已经废弃了‘marquee'标签 既然HTML标准已经废弃了这个标签,现在工作上用的是Vu
-
如何在子组件中访问父组件的实例?
本文向大家介绍如何在子组件中访问父组件的实例?相关面试题,主要包含被问及如何在子组件中访问父组件的实例?时的应答技巧和注意事项,需要的朋友参考一下 vue中如果父组件想调用子组件的方法,可以在子组件中加上ref,然后通过this.$refs.ref.method调用(https://www.cnblogs.com/jin-zhe/p/9523029.html) Vue中子组件调用父组件的方法,这里
-
在引用其他组件时测试样式化组件
我有一个问题,试图测试与样式组件制成的组件。 因此,我有两个组件,如果我将鼠标悬停在第一个元素上,我试图改变第二个组件的背景色。 我的组件: 每当我尝试用jest它总是抛出一个错误,表示。但是,当我在标签中注释对容器组件的引用时,测试通过了。有人能帮忙吗?非常感谢你。 我正在使用react测试库在测试文件中呈现组件。
-
匕首2:组件依赖于多个作用域组件
我对匕首2还不太熟悉。我正试图在我的Android项目中实现它。我有一个需要。我用匕首把它注射到这个服务中。 、和具有标记为的方法当我构建项目时,我收到以下错误: locationServiceComponent依赖于多个作用域组件:@Singleton NetComponent@Singleton RepositoryComponent 我知道我的不能依赖于两个作用域组件,但我的服务中需要这两个
-
"JPanel组件被多次添加到父组件"JavaCardLayout问题
我正在用swing编写一个大型Java桌面程序,在CardLayout中使用一个JFrame和大约30个JPPanel 有几个面板共享同一个侧菜单面板。 在程序的原型中,我在这些JPanels中的每一个中编写了这个菜单。然而,我意识到代码是非常冗余的,所以试图优化它,我创建了这个MenuPanel类作为一个JPanel,并将其添加到所有其他的JPanels中。然后我将这些JPanels添加到Car
-
Angular 中的组件 - 使用组件构建应用程序
-
组件的应用程序结构 - 响应组件事件
要通过 outputs 从组件发送数据,请先定义outputs属性。它接受组件向其父组件公开的输出参数的列表。 app/app.component.ts 一组 input + output 绑定定义组件的公共API。在我们的模板中,我们使用 [方括号] 传递输入,使用(括号)来处理输出。
-
如何在numpy数组上执行条件数组算术?
问题内容: 我试图更好地掌握numpy数组,所以我有一个关于它们的示例问题: 假设我有一个名为a的numpy数组。我想对进行操作,使其中的所有小于0的值递增,其余的保持不变。例如,如果我有: 我想返回: 最紧凑的语法是什么? 谢谢! 问题答案:
-
React.js:将一个组件包装到另一个组件中
问题内容: 许多模板语言都有“ slots”或“ yield”语句,它们允许进行某种形式的控制反转,以将一个模板包装在另一个模板中。 Angular具有“ transclude”选项。 Rails有收益声明。如果React.js拥有yield语句,它将看起来像这样: 所需的输出: React,React.js没有。如何定义包装器组件以实现相同的输出? 问题答案: 尝试: 有关更多信息,请参见文档中
-
如何在React组件上设置组件默认道具
问题内容: 我使用下面的代码在React组件上设置默认道具,但是它不起作用。在该方法中,我可以看到输出“ undefined props”已打印在浏览器控制台上。如何为组件道具定义默认值? 问题答案: 您忘记合上支架了。
-
React Hook:将数据从子组件发送到父组件
问题内容: 我正在寻找最简单的解决方案,以将数据从子组件传递给他的父组件。 我听说过使用上下文,传递槽属性或更新道具,但我不知道哪个是最佳解决方案。 我正在建立一个管理界面,其中的一个PageComponent包含一个ChildComponent以及一个可以在其中选择多行的表格。我想向我的父级PageComponent发送我在ChildComponent中选择的行数。 像这样: PageCompo
