javascript - React中hooks状态数组是绑定在组件实例对象上还是组件上?
前言


问题
对上面的 内容理解有些偏差.
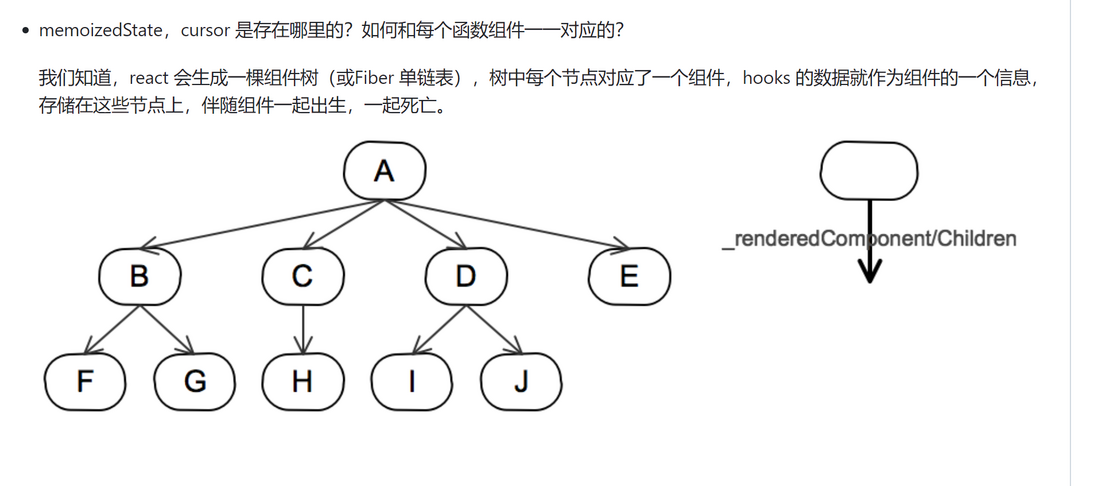
- React中可以使用class或者function定义组件. React中的组件树中的每一个节点 代表的是组件 还是组件实例对象?
我的理解是 节点代表组件实例对象. 对于每一个节点都会创建 对应 节点组件的一个实例对象. - Hook状态数组是 绑定在组件上 还是绑定在 组件实例对象上?
我的理解是 每一个组件实例对象都有一个独立的Hook状态数组,从而实现 组件的不同实例对象的hook状态的隔离.
这两个问题我的理解有问题吗? 如果没问题的话,是不是意味着图片描述有点不恰当?
共有1个答案
回答
React中组件树中的每一个节点代表的是组件还是组件实例对象?
你的理解是正确的。在React中,组件树中的每一个节点确实代表的是一个组件的实例对象。对于使用类(class)或函数(function)定义的组件,当React渲染这些组件时,它会为每一个组件的“出现”(即,在组件树中的每一次使用)创建一个实例对象。这些实例对象负责维护组件的状态(对于类组件)和生命周期(对于类组件和函数组件,但函数组件的生命周期是通过Hooks来模拟的)。
Hook状态数组是绑定在组件上还是绑定在组件实例对象上?
你的理解也是正确的。在React的函数组件中,Hooks(包括状态Hooks如
useState)是绑定在组件的“实例”上的,尽管函数组件本身并不直接创建传统意义上的“实例”对象(与类组件的实例不同)。然而,为了保持状态的一致性和隔离性,React为每个函数组件的“渲染”维护了一个内部的“状态容器”或“状态数组”,这个容器是与特定的组件调用相关联的。这意味着,即使函数组件本身在每次渲染时都会重新执行,但Hooks的状态和副作用(如useEffect)的回调是跨渲染保持一致的,因为它们被绑定到了这个内部的状态容器上。因此,每个“组件的渲染”(在函数组件的上下文中)都有一个与之关联的状态数组,这个数组在组件的多次渲染之间保持一致,从而实现了状态的隔离和持久化。这并不意味着有一个显式的“组件实例对象”在函数组件中,但React确实为函数组件的每次渲染维护了一个内部状态。
综上所述,你的理解是正确的,图片描述可能只是为了简化概念而做的一种表述,实际上React的内部机制要复杂得多,但核心思想是你的理解所反映的。
-
问题内容: 是否可以在React组件的状态下存储对象?如果是,那么我们如何使用来更改该对象中键的值?我认为在语法上不允许这样写: 同样,我还有一个问题:在React组件中可以有一组变量,以便可以在组件的任何方法中使用它们,而不是将它们存储在状态中,这还可以吗? 您可以创建一个包含所有这些变量的简单对象,并将其放在组件级别,就像在组件上声明任何方法一样。 很可能会遇到这样的情况,即您在代码中包含了很
-
问题内容: 我已经检索了使用useState存储在对象数组中的数据,然后将这些数据输出到表单字段中。现在,我希望能够在键入时更新字段(状态)。 我看过一些例子,说明人们在更新数组中属性的状态,但是从不更新对象数组中的状态,所以我不知道该怎么做。我已经将对象的索引传递给了回调函数,但是我不知道如何使用它来更新状态。 问题答案: 这是您的操作方式:
-
是否有方法通过钩子在React功能组件中模拟?
-
问题内容: 我正在使用.net Web API来获取json并将其返回给前端以获取角度。json可以是对象或数组。我的代码当前仅适用于数组,而不适用于对象。我需要找到一种方法来尝试解析或确定内容是否是对象或数组。 这是我的代码 以上可能不是最好的方法。它就是我现在所在的位置。 问题答案: 使用Json.NET,您可以这样做:
-
本文向大家介绍描述下在react中无状态组件和有状态组件的区别是什么?相关面试题,主要包含被问及描述下在react中无状态组件和有状态组件的区别是什么?时的应答技巧和注意事项,需要的朋友参考一下 1,无状态组件主要用来定义模板,接收来自父组件props传递过来的数据,使用{props.xxx}的表达式把props塞到模板里面。无状态组件应该保持模板的纯粹性,以便于组件复用。创建无状态组件如下: v
-
问题内容: 我有一些称为站的数据,它是一个包含对象的数组。 我想为每个数组位置渲染一个ui组件。到目前为止,我可以写 然后渲染 问题是我要打印所有数据。相反,我只想显示一个像这样的键,但是什么也不打印。 如何遍历此数据并为数组的每个位置返回一个新的UI元素? 问题答案: 您可以将工作站列表映射到ReactElements。 使用React> = 16时,可以从同一组件返回多个元素,而无需额外的ht

