《组件》专题
-
 GWT 基础组件
GWT 基础组件主要内容:GWT UI界面组成部分,GWT UI界面元素,GWT UI界面基础组件GWT UI界面组成部分 每个用户界面都考虑以下三个主要方面 - UI 元素: 这些是用户最终看到并与之交互的核心视觉元素。GWT 提供了大量广泛使用和常见的元素,从基本到复杂,我们将在本教程中介绍。 Layout布局: 它们定义了 UI 元素应该如何在屏幕上组织,并为 GUI(图形用户界面)提供最终的外观和感觉。这部分将在布局一章中介绍。 Behavior行为-:这些是用户与 UI 元素交互时发
-
 JSF复合组件
JSF复合组件主要内容:实例JSF通过Facelets提供复合组件(有点类似于)的概念。复合组件是一种特殊类型的模板,它充当应用程序中的一个组成部分。 复合组件由标记标签和其他现有组件组成。 这个可重复使用的用户创建的组件具有定制的定义功能,并且可以像任何其他组件一样具有连接到它的验证器,转换器和监听器。 包含标记标签和其他组件的任何XHTML页面都可以转换为复合组件。 以下表格包含复合标签以及说明 - 标签 功能 它用于声
-
AWT 图形组件
主要内容:什么是AWT 图形组件,常用的AWT 图形组件什么是AWT 图形组件 Graphics 图形控件允许应用程序在组件或图像上绘制。 常用的AWT 图形组件 图形组件 描述 Graphics 它是所有图形上下文的顶级抽象类。 Graphics2D 它是 Graphics 类的子类,提供对几何、坐标变换、颜色管理和文本布局的更复杂的控制。 Arc2D Arc2D 是存储由框架矩形、起始角度、角度范围(弧的长度)和闭合类型(OPEN、CHORD 或
-
 AWT 菜单组件
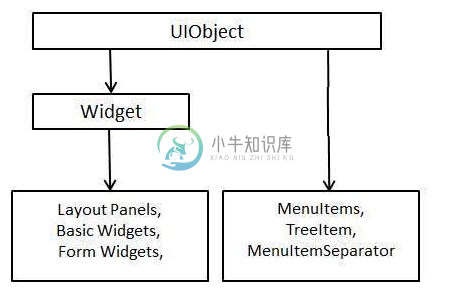
AWT 菜单组件主要内容:什么是AWT 菜单组件,AWT 菜单组件层次结构,常见的AWT 菜单组件什么是AWT 菜单组件 正如我们所知,每个顶级窗口都有一个与之关联的菜单栏。此菜单栏包含可供最终用户使用的各种菜单选项。此外,每个选项都包含称为下拉菜单的选项列表。Menu 和 MenuItem 控件是 MenuComponent 类的子类。 AWT 菜单组件层次结构 常见的AWT 菜单组件 菜单组件 描述 MenuComponent 它是所有菜单相关控件的顶级类。 MenuBar MenuBar
-
AWT 容器组件
主要内容:什么是AWT 容器组件,常见的AWT 容器组件什么是AWT 容器组件 Container 容器是 AWT GUI 组件的组成部分。容器提供了一个可以放置组件的空间。AWT 中的容器本身就是一个组件,它增加了向自身添加组件的能力。以下是需要考虑的值得注意的点。 Container 的子类称为 Container。例如面板、框架和窗口。 Container 只能向自身添加 Component。 每个容器中都有一个默认布局,可以使用 setLayo
-
AWT 布局组件
主要内容:什么是AWT 布局组件,什么是AWT 布局管理器,AWT 布局管理器接口,常用的AWT 布局管理器类什么是AWT 布局组件 布局是指组件在容器内的排列。换句话说,我们可以说将组件放置在容器内的特定位置。布局控件的任务由布局管理器自动完成。 什么是AWT 布局管理器 布局管理器会自动定位容器内的所有组件。如果我们不使用布局管理器,那么组件也由默认布局管理器定位。手动布局控件是可能的,但由于以下两个原因而变得非常困难。 处理容器内的大量控件非常繁琐。 很多时候,当我们需要排列组件的时候,组
-
高级组件 - ElementRef
-
Angular 中的组件
任何Angular 2应用程序的核心理念是组件。实际上,整个应用程序可以被建模为这些组件的树。 在Angular1.x中,我们有路由器视图和指令,其工作类似于组件。指令组件的想法变得相当受欢迎。它们是通过使用控制器的指令创建的,同时依赖于controllerAs和bindToController属性。例如:
-
扩展React.js组件
问题内容: 我最欣赏Backbone.js的一件事是简单而优雅的继承是如何工作的。我开始着手处理React,并且在React中无法真正找到类似于此Backbone代码的任何内容 在react中,我们有mixin,如果使用mixin,我们可以像上面的例子那样有点接近 与一遍又一遍地定义相同的东西相比,这没有那么重复,但是它似乎不像Backbone那样灵活。例如,如果我尝试重新定义/覆盖存在于我的一个
-
Concat凉亭组件
问题内容: 我正在构建一个需要少量前端lib / frameworks的应用程序,例如: jQuery的 JQueryUI AngularJS 基础 我正在下载组件。此时,我的HTML看起来像: 我的目标是制作一个脚本,该脚本自动获取已安装的组件,合并并缩小它们并将它们输出为。 问题: 通过所有的研究,我弄清楚了如何从目录中合并所有文件。我在这里的目标是获取Bower组件并合并它们,而不在grun
-
React propTypes组件类?
问题内容: 如何验证提供的道具是组件类(不是实例)? 例如 问题答案: 对于使用新功能的任何人,都会在此拉取请求中添加并于2019年2月10日发布。 该prop类型支持所有组件(本机组件,无状态组件,有状态组件,前向引用,上下文提供者/消费者)。 并且当所有元素都不是时,它会发出警告,并且传递的prop是元素()而不是类型时,它也会发出警告。 最后,您可以像使用其他道具类型一样使用它:
-
AQS 组件总结
本文向大家介绍AQS 组件总结 相关面试题,主要包含被问及AQS 组件总结 时的应答技巧和注意事项,需要的朋友参考一下 Semaphore(信号量)-允许多个线程同时访问: synchronized 和 ReentrantLock 都是一次只允许一个线程访问 某个资源,Semaphore(信号量)可以指定多个线程同时访问某个资源。 CountDownLatch (倒计时器): CountDownL
-
CloudSim:添加组件
全部的 现在,我正在使用CloudSim设计一个云存储模拟,但我想知道CloudSim是否提供了在物理磁盘上写入数据的功能。如果没有,我在哪里添加组件?
-
 禁用Recaptcha组件
禁用Recaptcha组件情况: 我有一个带有联系页面的magento网站。我已经为google recaptcha安装了一个扩展(https://www.magentocommerce.com/magento-connect/contacts-form-captcha.html)。 这一切都没有任何问题。现在我正在测试这个扩展,表单如下所示:
-
JWT组件信息
我有web服务JHipster API,我编写了Java代码来连接它,我知道JWT令牌有三个组件,来自JWT web站点https://JWT.io/ 首先解码 secound是有效载荷 我在这一部分的问题是我们如何知道JHipster API webserves中的sub、name和iat?
