《垂直分表》专题
-
CDN直播产品
一、业务背景 随着互联网宽带在中国的普及,人们对Internet提出了多样化的应用需求。比如今年以来,视频直播成为了一个炙手可热的业务模式。在视频业务的服务模式中,基于互联网基础网络的视频应用,需要面对大并发量的用户,这就需要高效的内容分发和传输技术做为依托,为最终用户提供更友好更极致的体验。 二、产品概述 CDN直播产品是基于CDN节点的流媒体服务器,为客户提供直播流推送、转码、分发、和播放功能
-
直播间组件
Mudu.Room 直播间组件 获取直播间名字 // 返回直播间名字,类型为string var roomName = Mudu.Room.GetName() 获取直播状态 // 返回直播状态,类型为number: `1`为正在直播,`0`为不在直播 var roomLiveStatus = Mudu.Room.GetLiveStatus() 获取直播间浏览量 // 返回直播间浏览量,类型为n
-
 Vue:道具不会自动分配;当手动分配时-避免直接变异道具-错误
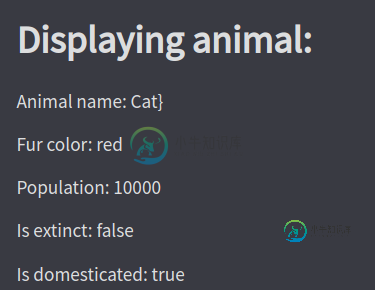
Vue:道具不会自动分配;当手动分配时-避免直接变异道具-错误我有两个组件:GetAnimal.vue和DisplayAnimal.vue。显示nimal.vue显示该数据。它的工作原理是这样的:我进入,单击一个按钮,触发函数,该函数将我引导到(通过路由器推送): GetAnimal.vue: DisplayAnimal.vue: 动物被很好地展示出来: 但是,我在控制台中收到警告: 显式分配道具的行可能是警告的原因。 然而,如果我删除这一行,动物根本不会显
-
按值对行进行分组和计数,直到其更改为止
问题内容: 我有一张表格,其中存储了发生的消息。通常有一个消息“ A”,有时A被单个消息“ B”分隔。现在,我想对这些值进行分组,以便能够对它们进行分析,例如找到最长的“ A”条纹或“ A”条纹的分布。 我已经尝试了COUNT-OVER查询,但仍在为每条消息计数。 这是我的示例数据: 我想要以下输出 问题答案: 那很有趣:) 这是结果集: 该查询可能更短,但我以这种方式发布,因此您可以看到正在发生
-
解决java 分割字符串成数组时,小圆点不能直接进行分割的问题
本文向大家介绍解决java 分割字符串成数组时,小圆点不能直接进行分割的问题,包括了解决java 分割字符串成数组时,小圆点不能直接进行分割的问题的使用技巧和注意事项,需要的朋友参考一下 问题描述: String preStr = "a.b.c"; // 这里要把该字符串按小圆点进行分割,成"a","b","c" String[] string = preStr.split("."); // 直接
-
CSS将段落中不同长度的部分加粗,直至分隔符,如冒号或连字符
有没有一种方法可以将粗体样式应用于段落开头,直到一个分隔符(如冒号或连字符)?分隔符前的值可以是任意长度。 这样的字符串: 定义项目:项目的描述或定义...... 看起来像: 定义项目:项目的描述或定义......
-
抛出OutOfMemoryError“无法分配具有15229320个可用字节和14MB的18485292字节分配,直到OOM”
你能帮帮我吗?
-
 美团点评垂类运营实习面经
美团点评垂类运营实习面经实习春招双线程 真的很焦虑啊😐😐 mentor没有问很多问题,因为有测试和数据运营的实习经历 面经: 自我介绍 面试官介绍工作内容 能否接受工作内容 我怎么看待作者运营 实习过程中什么事情让我学到最多 对点评和美团是否了解(简单说了一下区别 其它都在闲谈,很愉快的氛围 #实习# #春招# #美团#
-
直接从我们的android应用程序打开Play store分级屏幕
是否可以直接打开特定应用程序的play store应用程序的分级屏幕对话框?
-
 按百分比获取两点间直线上的纬度和经度点
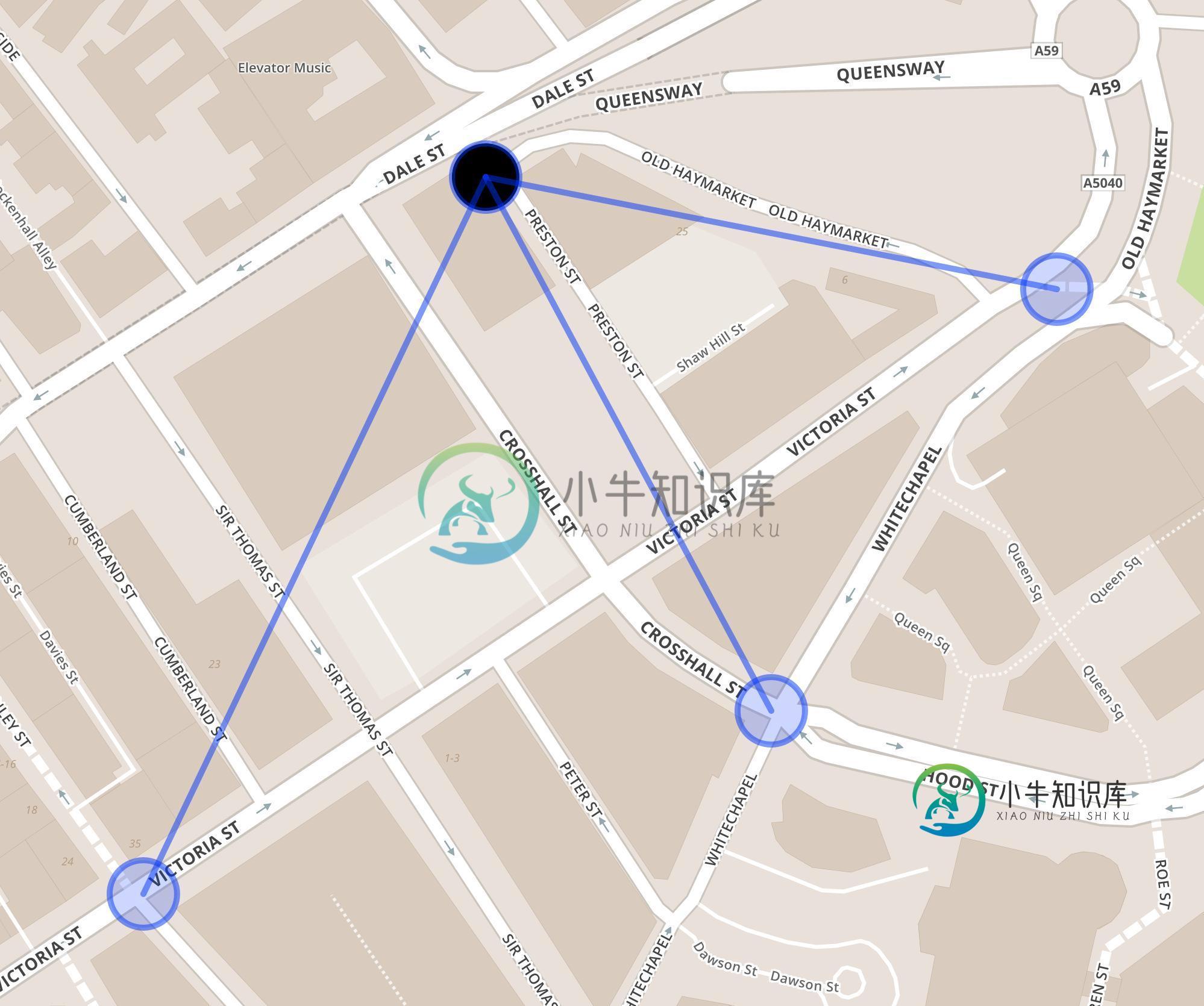
按百分比获取两点间直线上的纬度和经度点在下图中,您可以看到从一个点(黑色圆圈)到其3个相关点()绘制了3条直线。 图像 问题 如何用两点间距离的百分比来计算每条直线上两点间的经纬度? 例如,如果我想得到一个位置,以便能够沿着每一条线绘制额外的圆,相差20%? 我现在有什么代码 上面代码所做的唯一事情是为每个点绘制一个圆,并从主圆(点a)到其他圆(点B)绘制一条线 我几乎需要知道如何计算点A及其相关点之间的多个坐标,按距离的百分比计算。
-
使用素数阵列直到目标的并行素数因式分解
我已经在Stack上看到了这个问题,但是我找不到任何具体的答案,或者至少我能理解的答案。所以这是我的问题: 如何并行化一个大数的因式分解? 我见过这样的回答:“…他只需要为找到的每个因素生成一个新线程,然后用某种同步对象来收集所有的因素” 但是我不太明白这是怎么做到的。有人能用例子解释一下吗?
-
HTML5 Safari直播与否
问题内容: 我正在尝试嵌入指向PHP文件提供的MP3或OGG数据的HTML5音频元素。当我在Safari中查看页面时,会显示控件,但UI会显示“实时广播”。当我单击播放时,音频将按预期方式启动。但是,一旦结束,我将无法通过单击播放再次开始播放。即使在音频元素上使用JS API并将currentTime设置为0也会失败,并出现索引错误异常。 我怀疑PHP脚本的标头是问题所在,尤其是缺少内容长度。但是
-
 R语言直方图
R语言直方图主要内容:语法,例子,X和Y值的范围,以下是纠正/补充内容:直方图表示一个变量范围内的值的频率。直方图类似于条形,但区别在于将值分组为连续范围。直方图中的每个栏表示该范围中存在的值的数量的高度。 R使用函数创建直方图。 该函数将一个向量作为输入,并使用一些更多的参数绘制直方图。 语法 使用R创建直方图的基本语法是 - 以下是使用的参数的描述 - v - 是包含直方图中使用数值的向量。 main - 表示图表的标题。 col - 用于设置条的颜色。 bord
-
GWT Google Charts 直方图
直方图是一种将数字数据分组到桶中的图表,将桶显示为分段列。它们用于将数据集的分布描述为值落入范围的频率。Google Charts 会自动为您选择桶数。所有桶的宽度相等,高度与桶中数据点的数量成正比。直方图在其他方面类似于柱状图。在本节中,我们将讨论以下类型的基于直方图的图表。 图表类型 描述 基本直方图 基本直方图 定制颜色直方图 定制颜色直方图 自定义桶直方图 自定义桶直方图 多系列直方图 多
-
 OpenCV直方图均衡
OpenCV直方图均衡图像的直方图显示像素的强度值的频率。在图像直方图中,轴表示灰度强度,轴表示这些强度的频率。 直方图均衡化提高了图像的对比度,以扩大语义范围。可以使用类的方法来均衡给定图像的直方图。以下是此方法的语法。 该方法接受以下参数 - src - 表示此操作的源(输入图像)的对象。 dst - 表示输出的类的一个对象(在均衡直方图之后获得的图像) 示例 以下程序演示如何均衡给定图像的直方图。 假定以下是上述
