Vue:道具不会自动分配;当手动分配时-避免直接变异道具-错误
我有两个组件:GetAnimal.vue和DisplayAnimal.vue。显示nimal.vue显示该数据。它的工作原理是这样的:我进入/get动物,单击一个按钮,触发get动物()函数,该函数将我引导到/viwanimal(通过路由器推送):
GetAnimal.vue:
<script>
import axios from 'axios';
export default {
data: function () {
return {
name: 'defaultAnimal',
defaultanimal: {
name: 'Cat',
furColor: 'red',
population: '10000',
isExtinct: false,
isDomesticated: true
},
animal: String
}
},
methods: {
getAnimal: function () {
console.log("this.defaultanimal: " +
JSON.stringify(this.defaultanimal));
this.$router.push({
name: "viewanimal",
params: {
animal: this.defaultanimal
}
});
},
...
DisplayAnimal.vue:
<template>
<div>
<h1>Displaying animal:</h1>
<p>Animal name: {{animal.name}}}</p>
<p>Fur color: {{animal.furColor}}</p>
<p>Population: {{animal.population}}</p>
<p>Is extinct: {{animal.isExtinct}}</p>
<p>Is domesticated: {{animal.isDomesticated}}</p>
</div>
</template>
<script>
import axios from "axios";
export default {
props: {
animal: {
name: {
type: String
},
furColor: {
type: String
},
population: String,
isExtinct: String,
isDomesticated: String
}
},
name: "DisplayAnimal",
methods: {
},
created() {
console.log("animal param: " +
JSON.stringify(this.$route.params.animal));
this.animal = this.$route.params.animal;
}
};
</script>
动物被很好地展示出来:

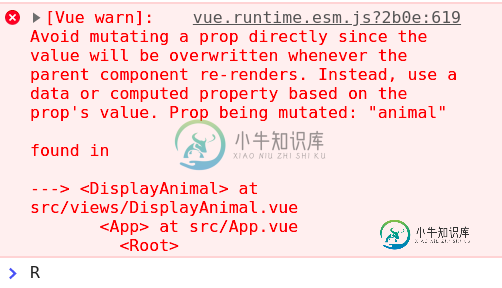
但是,我在控制台中收到警告:

显式分配道具的this.animal=this.$route.params.animal;行可能是警告的原因。
然而,如果我删除这一行,动物根本不会显示:

我有这个
router.js:
{
path: "/viewanimal",
name: "viewanimal",
component: () => import('./views/DisplayAnimal.vue'),
props: {animal: true}
},
{
path: "/getanimal",
name: "getanimal",
component: () => import('./views/GetAnimal.vue')
}
我以为设置props:{animal:true}会确保它是自动分配的,但事实似乎并非如此。我该怎么修?
共有1个答案
直接更新道具是一种反模式
当您知道将数据传递给它的不是父组件的一部分时,在DisplayAnimal组件中设置animalprop也没有意义<代码>动物应该在数据中,这样您就可以在创建的回调中更新。
示例
data() {
return {
loading: true, // perhaps you'd like to show loader before data gets fetched
animal: {
id: -1,
name: '',
furColor: '',
population: 0,
isExtinct: false,
isDomesticated: false
}
}
},
created() {
this.animal = this.$route.params.animal;
this.loading = false;
}
-
如何解决此错误消息: [Vue warn]:避免直接改变道具,因为每当父组件重新渲染时,该值将被覆盖。相反,使用基于道具值的数据或计算属性。道具变异:“抽屉” 父组件: 子组件:
-
我得到警告: app.js:87486[Vue警告]:避免直接更改prop,因为每当父组件重新呈现时,该值将被覆盖。相反,使用基于道具值的数据或计算属性。被变异的道具:“喜欢计数” 我的刀锋 Vue代码
-
我有一个问题与我的道具editToWork: app.js:42491[Vue warn]:避免直接修改道具,因为每当父组件重新渲染时,该值将被覆盖。相反,使用基于道具值的数据或计算属性。道具正在变异:“任务编辑” 组件TaskComponent.vue 组件EditTaskComponent:
-
我是Vue JS的新手,我遇到了这个问题,我试图通过将父道具传递给孩子来制作数据表 我犯了这个错误 [Vue warn]:避免直接改变道具,因为每当父组件重新渲染时,该值将被覆盖。相反,使用基于道具值的数据或计算属性。道具正在变异:“editem” 这是我的密码 这是我的页面: 这是我的组件:
-
我有一个组件,我想在不同的页面上使用。嗯,它在第一次切换之前工作良好。它显示像以前一样,但是当我单击“关闭”按钮时,它会关闭,但是控制台输出: [Vue warn]:避免直接改变道具,因为每当父组件重新渲染时,该值将被覆盖。相反,使用基于道具值的数据或计算属性。道具变异:“可见” 发现于 --- 在那之后点击就不显示了 有办法解决这个问题吗? Snackbar.vue 我ogin.vue
-
问题内容: Vue,Laravel和AJAX 时 遇到 了以下错误: vue.js:2574 [Vue警告]:避免直接更改道具,因为每当父组件重新渲染时,该值就会被覆盖。而是使用基于属性值的数据或计算属性。变异的道具:“列表”(位于component中) 我在 main.js中* 有此代码 * 我知道当我覆盖列表属性时问题出在created()中,但是我是Vue的新手,所以我完全不知道如何解决它。

