《移植》专题
-
移位运算符如何在Java中工作?
问题内容: 我正在尝试了解轮班经营者,但收获不多。当我尝试执行以下代码时 我得到以下 有人可以解释一下吗? 问题答案: 将二进制2()向左移动11次。因此:1000000000000 将二进制2()向左移动22次。因此: 现在,int为4字节,因此为32位。因此,当你偏移33时,它等效于偏移1。因此:100
-
媒体查询-移动与桌面浏览器
问题内容: 我已经看到许多网站都可以在桌面浏览器和手机浏览器上做出响应,我正在一个网站上工作,并且设置了以下样式表: ) 但是,我上面的样式表似乎只能在桌面浏览器上工作。(已使用Android Firefox和Sony Xperia Ray上的默认Android浏览器进行了测试) 希克斯(Hicks)设计网站的规则与我的非常相似,但是它们使用了最小值和最大值,但对我来说似乎都不适用于移动和桌面浏览
-
使用显示内联块列向下移动
问题内容: 我试图用来建立3列。 它在一开始就可以正常工作,但是当我向第一列添加内容时,它会影响其余的布局,并在较低的层次上呈现其余的列。 我该怎么做才能避免这种情况? 问题答案: 您应该添加CSS声明以使列在顶部垂直对齐: 老实说,我不喜欢在页面上创建列,因为它们之间有空白。 在正在使用了一段时间,但现在框或CSS可以是一种选择。
-
放大一个点(使用缩放和平移)
问题内容: 我希望能够放大HTML 5画布中鼠标下方的点,例如Google Maps上的。我该如何实现? 问题答案: 终于解决了: 关键是计算轴位置,以便缩放点(鼠标指针)在缩放后保持在同一位置。 最初,鼠标与角之间有一段距离,我们希望鼠标下方的点在缩放后保持在同一位置,但这是远离角的地方。因此,我们需要移动(角的坐标)以解决此问题。 然后,其余代码需要应用缩放并转换到绘制上下文,以便其原点与画布
-
在Spring Boot 2.0迁移之后:driverClassName需要jdbcUrl
问题内容: 解决: 我的解决方案:我从DatabaseConfig.java中删除dataSource()方法。然后,该应用程序已成功启动:) 我刚刚将Spring Boot项目从1.5.x更新到2.0.0。在更新之前,此应用程序可以正常运行,但是在更新之后,下面出现一些错误。有什么问题,可以帮我吗? 我在项目中使用PostgreSQL,Hibernate,JPA。 我也试过这个,但它并没有为我工
-
 vue移动端使用canvas签名的实现
vue移动端使用canvas签名的实现本文向大家介绍vue移动端使用canvas签名的实现,包括了vue移动端使用canvas签名的实现的使用技巧和注意事项,需要的朋友参考一下 效果 canvas画板移动端 .gif 需求 在一些项目业务中,经常会使用到画板,让用户自己去写/画一些东西做标示,比如说在线签电子合约、签名等,如果不用插件,那么如何使用h5的canvas画布来实现这一需求呢? 【本篇只讨论移动端,PC端请看上篇】 分析
-
熊猫:将值在一组内下移一行
问题内容: 我有一个Pandas数据框,我想创建一个新列,其值是另一列的值,向下移动一行。最后一行应显示NaN。 问题是我想按组进行此操作,每个组的最后一行显示NaN。不能让组的最后一行从数据组中恰好相邻的组中“窃取”一个值。 我尝试的实现方式非常可耻,所以我显然误解了一些基本知识。 问题答案: Shift对groupby子句的输出起作用:
-
js实现跟随鼠标移动的小球
本文向大家介绍js实现跟随鼠标移动的小球,包括了js实现跟随鼠标移动的小球的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现跟随鼠标移动的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 JavaScript实现跟随鼠标移动的盒子
JavaScript实现跟随鼠标移动的盒子本文向大家介绍JavaScript实现跟随鼠标移动的盒子,包括了JavaScript实现跟随鼠标移动的盒子的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现跟随鼠标移动的具体代码,供大家参考,具体内容如下 跟随鼠标移动的盒子(包括检测边界值) 效果图: 代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
JavaScript canvas实现跟随鼠标移动小球
本文向大家介绍JavaScript canvas实现跟随鼠标移动小球,包括了JavaScript canvas实现跟随鼠标移动小球的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js跟随鼠标移动小球的具体代码,供大家参考,具体内容如下 效果 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
从Spring迁移到Spring Boot的方法步骤
本文向大家介绍从Spring迁移到Spring Boot的方法步骤,包括了从Spring迁移到Spring Boot的方法步骤的使用技巧和注意事项,需要的朋友参考一下 从Spring迁移到Spring Boot Spring Boot给我们的开发提供了一系列的便利,所以我们可能会希望将老的Spring 项目转换为新的Spring Boot项目,本篇文章将会探讨如何操作。 请注意,Spring Bo
-
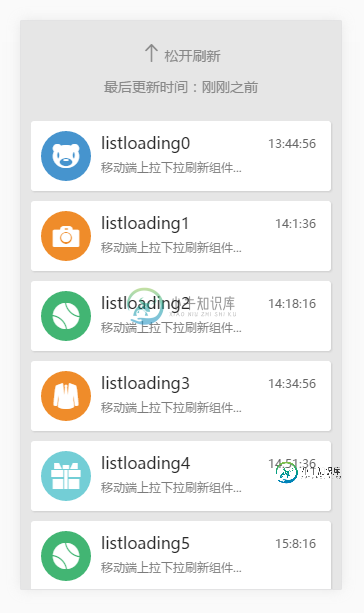
 Listloading.js移动端上拉下拉刷新组件
Listloading.js移动端上拉下拉刷新组件本文向大家介绍Listloading.js移动端上拉下拉刷新组件,包括了Listloading.js移动端上拉下拉刷新组件的使用技巧和注意事项,需要的朋友参考一下 listloading是一个移动端的上拉、下拉加载更多的组件。主要依赖于iscroll.js v5.1.2基础上开发的组件,基础库可以使用jquery.js或者zepto.js操作dom节点,目前我是使用了zepto.js作为基础库操作
-
如何将mysql数据实时迁移到ElasticSearch
问题内容: 我有一个带有几个表的mysql数据库,我想将mysql数据迁移到ElasticSearch。通过批处理作业很容易将整个数据库迁移到ES。但是我应该如何从MySQL实时更新ES。即,如果在mysql中有更新操作,那么我应该在ES中执行相同的操作。我研究了mysql binLog,它可以反映mysql的任何更改。但是我必须将binLog解析为ES语法,我认为这确实很痛苦。谢谢!(与Solr
-
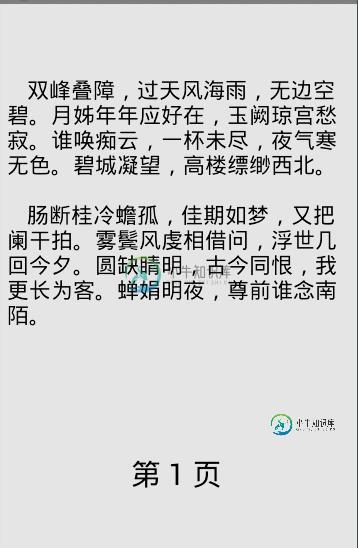
 Android实现阅读APP平移翻页效果
Android实现阅读APP平移翻页效果本文向大家介绍Android实现阅读APP平移翻页效果,包括了Android实现阅读APP平移翻页效果的使用技巧和注意事项,需要的朋友参考一下 自己做的一个APP需要用到翻页阅读,网上看过立体翻页效果,不过bug太多了还不兼容。看了一下多看阅读翻页是采用平移翻页的,于是就仿写了一个平移翻页的控件。效果如下: 在翻页时页面右边缘绘制了阴影,效果还不错。要实现这种平移翻页控件并不难,只需要定义一个布局
-
 Python绘制股票移动均线的实例
Python绘制股票移动均线的实例本文向大家介绍Python绘制股票移动均线的实例,包括了Python绘制股票移动均线的实例的使用技巧和注意事项,需要的朋友参考一下 1. 前沿 移动均线是股票最进本的指标,本文采用numpy.convolve计算股票的移动均线 2. numpy.convolve numpy.convolve(a, v, mode='full') Returns the discrete, linear convo
