《逻辑》专题
-
 vue.js给动态绑定的radio列表做批量编辑的方法
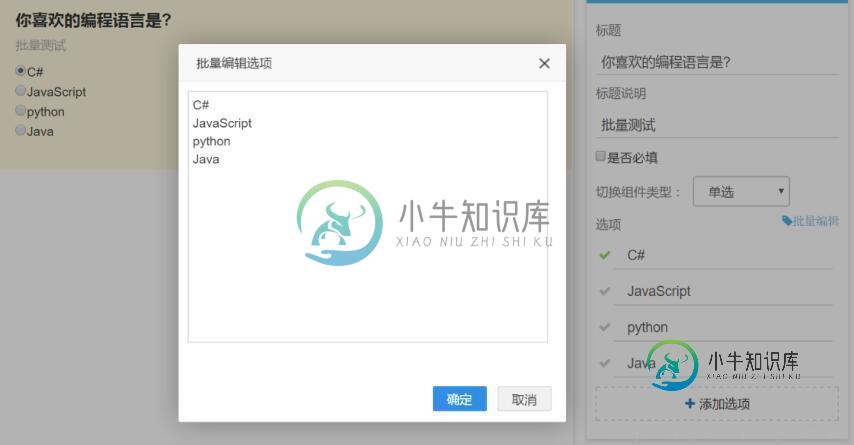
vue.js给动态绑定的radio列表做批量编辑的方法本文向大家介绍vue.js给动态绑定的radio列表做批量编辑的方法,包括了vue.js给动态绑定的radio列表做批量编辑的方法的使用技巧和注意事项,需要的朋友参考一下 每个题目绑定的题目结构如下json对象,每次动态添加选项就是将其加入了vue实例的某个数组对象中: 现在对radio或者checkbox集合列表进行批量添加,这里使用到了textarea容器. textare每一行都是一条数据,
-
C语言实现文本编辑器系统
本文向大家介绍C语言实现文本编辑器系统,包括了C语言实现文本编辑器系统的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了C语言实现文本编辑器系统的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
可编辑下拉框的2种实现方式
本文向大家介绍可编辑下拉框的2种实现方式,包括了可编辑下拉框的2种实现方式的使用技巧和注意事项,需要的朋友参考一下 可编辑下拉框-HTML 可编辑下拉框-JS
-
winforms 使用文本编辑器创建一个简单的C#WinForms应用程序
本文向大家介绍winforms 使用文本编辑器创建一个简单的C#WinForms应用程序,包括了winforms 使用文本编辑器创建一个简单的C#WinForms应用程序的使用技巧和注意事项,需要的朋友参考一下 示例 打开文本编辑器(如记事本),然后输入以下代码: 将文件保存到您具有读/写访问权限的路径。通常,以文件所包含的类(例如)命名X:\MainForm.cs。 从命令行运行C#编译器,并将
-
winforms 使用文本编辑器创建一个简单的VB.NET WinForms应用程序
本文向大家介绍winforms 使用文本编辑器创建一个简单的VB.NET WinForms应用程序,包括了winforms 使用文本编辑器创建一个简单的VB.NET WinForms应用程序的使用技巧和注意事项,需要的朋友参考一下 示例 打开文本编辑器(如记事本),然后输入以下代码: 将文件保存到您具有读/写访问权限的路径。通常,以文件所包含的类(例如)命名X:\MainForm.vb。 VB.N
-
Linux 常用文本处理命令和vim文本编辑器
本文向大家介绍Linux 常用文本处理命令和vim文本编辑器,包括了Linux 常用文本处理命令和vim文本编辑器的使用技巧和注意事项,需要的朋友参考一下 今天,来介绍几个常用文本处理命令和vim文本编辑器 day3--常用文本处理命令和vim文本编辑器 col,用于过滤控制字符,-b过滤掉所有控制字符,这个命令并不常用,但可以使用man 命令名| col -b >help.txt 导出一份帮
-
jQuery实现拖拽可编辑模块功能代码
本文向大家介绍jQuery实现拖拽可编辑模块功能代码,包括了jQuery实现拖拽可编辑模块功能代码的使用技巧和注意事项,需要的朋友参考一下 在没给大家分享实现代码之前,先给大家展示下效果图: 具体实现代码如下所示: index.html inettuts.js inettuts.css inettuts.js.css
-
节点Js:测试以查看文件是否被锁定以供其他进程编辑
问题内容: 我正在NodeJs中编写一些代码,并想检查该文件是否正在被另一个进程使用,如果不执行则不执行任何操作,如果不使用则执行某些操作。 fs.stats有点像,这时文件大小是多少。并且不告诉我当前是否正在其他进程中使用它。 不知道还有什么尝试。 在尝试使用nodejs访问文件之前,最好的方法是判断文件当前是否已被锁定以供其他进程编辑? 问题答案: 经过一些评论后,我最终使用了代码。
-
使用Js获取、插入和更改FCKeditor编辑器里的内容
本文向大家介绍使用Js获取、插入和更改FCKeditor编辑器里的内容,包括了使用Js获取、插入和更改FCKeditor编辑器里的内容的使用技巧和注意事项,需要的朋友参考一下 之前在一个系统里使用了FCKeditor编辑器,由于项目需求需要在FCKeditor里添加一个自定义的按钮用于实现自己的需求 主要是在点击该按钮时删除或添加FCKeditor编辑器里的内容 其实是一个很简单的需求,本来以为在
-
极力推荐一款小巧玲珑的可视化编辑器bootstrap-wysiwyg
本文向大家介绍极力推荐一款小巧玲珑的可视化编辑器bootstrap-wysiwyg,包括了极力推荐一款小巧玲珑的可视化编辑器bootstrap-wysiwyg的使用技巧和注意事项,需要的朋友参考一下 先来看看官方对这款编辑器的相关功能描述吧。 1、在Mac和Wndows平台上能够自动针对常用操作绑定标准热键 2、可以通过拖拽插入图片;支持图片上传(也可以获取移动设备上的照片) 3、语音识别输入(仅
-
C# RichTextBox制作文本编辑器
本文向大家介绍C# RichTextBox制作文本编辑器,包括了C# RichTextBox制作文本编辑器的使用技巧和注意事项,需要的朋友参考一下 本文利用一个简单的小例子【文本编辑器】,讲解RichTextBox的用法。 Windows窗体中的RichTextBox控件用于显示,输入和操作格式化的文本,RichTextBox除了拥有TextBox控件的所有功能外,还可以显示字体,颜色,链接,从文
-
 vue el-table实现行内编辑功能
vue el-table实现行内编辑功能本文向大家介绍vue el-table实现行内编辑功能,包括了vue el-table实现行内编辑功能的使用技巧和注意事项,需要的朋友参考一下 最近做一个vue前后端分离的项目,前端框架用element ui,在 使用 el-table 的过程中,需要实现行内编辑,效果大概是这样: 分为下面几个步骤: (1) 自定义 el-table 的表头(即添加 “新增” 按钮): 表头自定义了一个“添加”按
-
 Vue.js实现可编辑的表格
Vue.js实现可编辑的表格本文向大家介绍Vue.js实现可编辑的表格,包括了Vue.js实现可编辑的表格的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue.js实现可编辑的表格的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
Vue.js 实现地址管理页面思路详解(地址添加、编辑、删除和设置默认地址)
本文向大家介绍Vue.js 实现地址管理页面思路详解(地址添加、编辑、删除和设置默认地址),包括了Vue.js 实现地址管理页面思路详解(地址添加、编辑、删除和设置默认地址)的使用技巧和注意事项,需要的朋友参考一下 1、前阶段做了这个地址管理页面,实现的过程中遇到了很多的问题,好在最后实现了,在此记录一下: 首先是加载页面阶段ajax从数据库中获取数据,然后动态的显示在页面中,随后可以点击单个的编
-
 面向初学者的Python编辑器Mu
面向初学者的Python编辑器Mu本文向大家介绍面向初学者的Python编辑器Mu,包括了面向初学者的Python编辑器Mu的使用技巧和注意事项,需要的朋友参考一下 Meet Mu,一个开放源码编辑器,使学生们更容易学习编写Python代码。 Mu一个开源编辑器,是满足学生可以轻松学习编写Python代码的工具。作为初学程序员的Python编辑器,旨在使学习体验更加愉快。它使学生能够在早期体验Python的编程,而这对于初学者
