《逻辑》专题
-
 vue2.x集成百度UEditor富文本编辑器的方法
vue2.x集成百度UEditor富文本编辑器的方法本文向大家介绍vue2.x集成百度UEditor富文本编辑器的方法,包括了vue2.x集成百度UEditor富文本编辑器的方法的使用技巧和注意事项,需要的朋友参考一下 最近开发vue项目过程中,由于产品需要在项目中添加富文本编辑器,也在npm上找了几个基于vue开发的富文本编辑器,但是对兼容性比较高,不能兼容到IE9,10。所以最后决定使用百度UEditor。然后又是各种找如何集成到vue中。好记
-
 PHP如何搭建百度Ueditor富文本编辑器
PHP如何搭建百度Ueditor富文本编辑器本文向大家介绍PHP如何搭建百度Ueditor富文本编辑器,包括了PHP如何搭建百度Ueditor富文本编辑器的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下并改文件夹名称为ueditor 第一步 引入ja
-
 VUE+Element UI实现简单的表格行内编辑效果的示例的代码
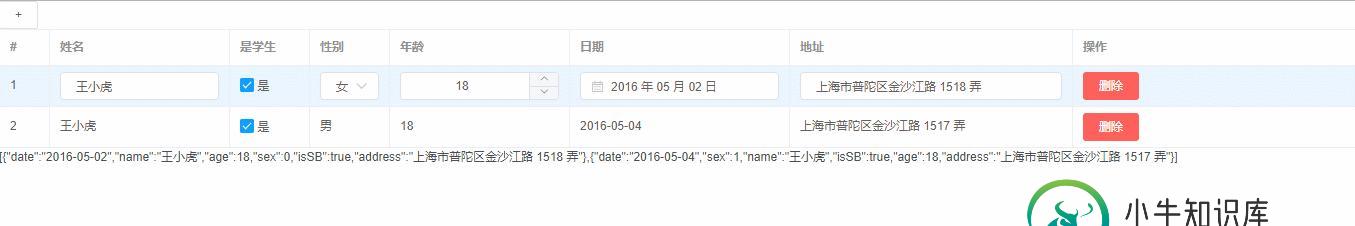
VUE+Element UI实现简单的表格行内编辑效果的示例的代码本文向大家介绍VUE+Element UI实现简单的表格行内编辑效果的示例的代码,包括了VUE+Element UI实现简单的表格行内编辑效果的示例的代码的使用技巧和注意事项,需要的朋友参考一下 原理是通过Css控制绑定的输入控件与显示值,在选中行样式下对控件进行隐藏或显示 效果示例地址 根据原理自定义效果 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
element-ui 表格实现单元格可编辑的示例
本文向大家介绍element-ui 表格实现单元格可编辑的示例,包括了element-ui 表格实现单元格可编辑的示例的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上这篇element-ui 表格实现单元格可编辑的示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 PyQt4 treewidget 选择改变颜色,并设置可编辑的方法
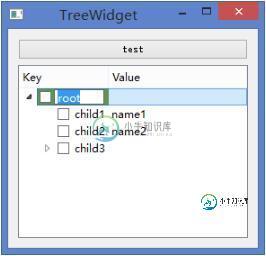
PyQt4 treewidget 选择改变颜色,并设置可编辑的方法本文向大家介绍PyQt4 treewidget 选择改变颜色,并设置可编辑的方法,包括了PyQt4 treewidget 选择改变颜色,并设置可编辑的方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: #root.setFlags(root.flags() | Qt.ItemIsEditable) #设置可编辑 #item.setBackground(column,QColor(120,15
-
python3+PyQt5 实现Rich文本的行编辑方法
本文向大家介绍python3+PyQt5 实现Rich文本的行编辑方法,包括了python3+PyQt5 实现Rich文本的行编辑方法的使用技巧和注意事项,需要的朋友参考一下 本文通过Python3+PyQt5实现《python Qt Gui 快速编程》这本书13章程序Rich文本的行编辑,可以通过鼠标右键选择对文本进行加粗,斜体,下划线,删除线,上标,下标等编辑。 以上这篇python3+PyQ
-
 Pycharm编辑器功能之代码折叠效果的实现代码
Pycharm编辑器功能之代码折叠效果的实现代码本文向大家介绍Pycharm编辑器功能之代码折叠效果的实现代码,包括了Pycharm编辑器功能之代码折叠效果的实现代码的使用技巧和注意事项,需要的朋友参考一下 1、主题 在一些情况下,如果某些代码显得不太重要,我们可以通过Pycharm的代码折叠功能将其折叠为一行。在接下来的部分我们将介绍代码折叠功能基本用法。 2、代码可折叠轮廓线以及折叠开关 首先,我们观察一下代码左侧的折叠线。
-
浅析Yii2集成富文本编辑器redactor实例教程
本文向大家介绍浅析Yii2集成富文本编辑器redactor实例教程,包括了浅析Yii2集成富文本编辑器redactor实例教程的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家介绍了如何在yii2中集成百度编辑器umeditor以及如何解决umeditor上传图片问题。 今天我们来谈谈yii2集成另外一个强大好用的富文本编辑器Redactor,个人觉得Redactor比百度编辑器好用哦 R
-
 15款最好的Bootstrap在线编辑器
15款最好的Bootstrap在线编辑器本文向大家介绍15款最好的Bootstrap在线编辑器,包括了15款最好的Bootstrap在线编辑器的使用技巧和注意事项,需要的朋友参考一下 以下是 15 款最好的 Bootstrap 编辑器或者是在线编辑工具。 1. Bootstrap Magic 这是一个 Bootstrap 主题生成器,使用最新的 Bootstrap 3 版本和 Angular JS 版本,提供一个鲜活的用户修改预览。它包
-
编辑seaborn legend
问题内容: 使用数据帧和Python中的代码,我可以创建一个绘图: 但是传说中说“+0”和“。1“对读者没什么帮助。如何编辑图例的标签?最好不要说“千禧年”吧会说“一代”和“+Millennial”。老一辈人” 问题答案: 如果“legend_out”设置为“True”,则可以使用“g.\u legend”` 属性,它是图形的一部分。Seaborn legend是标准的matplotlib 图例对
-
JavaScript记录光标在编辑器中位置的实现方法
本文向大家介绍JavaScript记录光标在编辑器中位置的实现方法,包括了JavaScript记录光标在编辑器中位置的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript记录光标在编辑器中位置的实现方法。分享给大家供大家参考,具体如下: 更多关于JavaScript相关内容可查看本站专题:《JavaScript切换特效与技巧总结》、《JavaScript查找算法技巧
-
EasyUI,点击开启编辑框,并且编辑框获得焦点的方法
本文向大家介绍EasyUI,点击开启编辑框,并且编辑框获得焦点的方法,包括了EasyUI,点击开启编辑框,并且编辑框获得焦点的方法的使用技巧和注意事项,需要的朋友参考一下 点击一行,开启编辑框的同时,将光标放在编辑框中。 rowIndex:是开启编辑框这行当前页的行索引,从0开始; buyNum:是开启编辑框的字段的名字。 以上就是个人总结的一个小技巧,希望大家能够喜欢。
-
 使用Bootstrap和Vue实现用户信息的编辑删除功能
使用Bootstrap和Vue实现用户信息的编辑删除功能本文向大家介绍使用Bootstrap和Vue实现用户信息的编辑删除功能,包括了使用Bootstrap和Vue实现用户信息的编辑删除功能的使用技巧和注意事项,需要的朋友参考一下 使用Bootstrap实现简单的布局,并结合Vue进行用户信息的编辑删除等功能,代码如下 实现效果如下,因为只是简单的实现编辑删除的功能,因此密码就直接显示在表格中,没有进行加密显示 整体布局界面 用户信息编辑后添加 删除数
-
Python Flask-WTF-使用相同的表单模板进行添加和编辑操作
问题内容: 我刚刚开始使用Flask / Flask-WTF / SQLAlchemy,我看到的大多数示例CRUD代码都显示了用于添加/编辑的单独模板。似乎有两个模板具有几乎完全相同的html形式(例如,books_add.html,books_edit.html)。从概念上讲,对于我来说,拥有一个模板(如“ books_form.html”)更有意义,只需从两个单独的路由定义中对该模板调用ren
-
在flask-admin中将参数传递给ModelView编辑模板
问题内容: 我正在尝试通过构建CMS了解有关Flask的更多信息。我正在使用flask-admin添加帖子,图像等。 我设法用ckeditor覆盖textarea 。但是我想将静态文件夹中图像的路径传递给ckeditor图像插件。 我不知道如何将参数传递给我的edit.html模板。 这是代码: 从flask-admin的文档中,我发现可以将参数传递给模板。但是我不知道怎么做。 确切的方法是什么?
