Pycharm编辑器功能之代码折叠效果的实现代码
1、主题
在一些情况下,如果某些代码显得不太重要,我们可以通过Pycharm的代码折叠功能将其折叠为一行。在接下来的部分我们将介绍代码折叠功能基本用法。
2、代码可折叠轮廓线以及折叠开关
首先,我们观察一下代码左侧的折叠线。这条细线显示在代码左侧,标记了代码块区域。当代码处于未折叠状态时,线的开头和结尾分别显示折叠开关 和
和 ;当代码块折叠之后,两个开关标志将会合并成一个
;当代码块折叠之后,两个开关标志将会合并成一个 ,折叠后的代码只显示第一行,其他行隐藏在三个点号后面。单击这个加号的标志即可将折叠代码展开。
,折叠后的代码只显示第一行,其他行隐藏在三个点号后面。单击这个加号的标志即可将折叠代码展开。
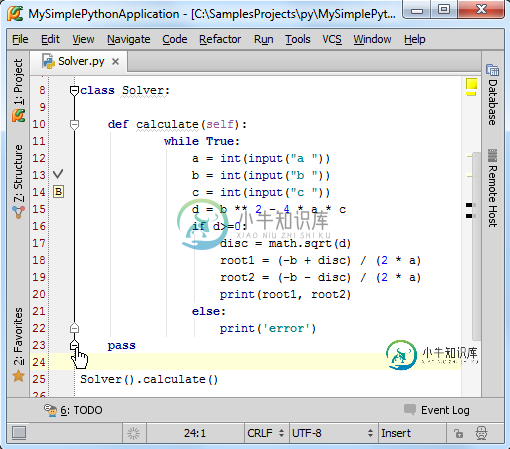
将鼠标指针悬停在折叠线上,折叠线会加粗显示:

注意在这里我们可以取消折叠先的显示。单开设置对话框,在Editor节点下,单击Code Folding页面,取消Show code folding outline复选框的勾选。当折叠线不可见时,我们只能通过菜单命令(Code | Folding | Expand/Collapse)或者快捷键来实现代码的折叠。
3、浏览折叠后隐藏的代码
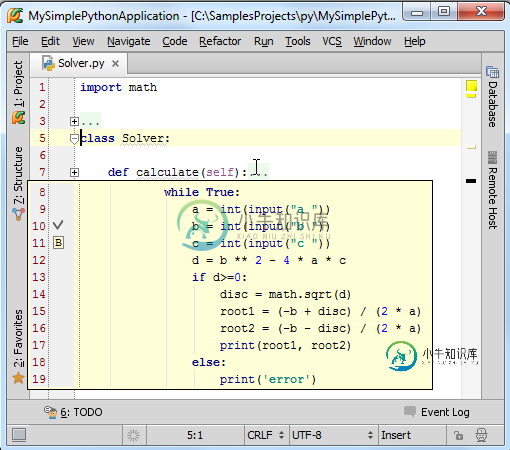
加入你希望能够在不展开代码块的情况下查看折叠代码的内容,操作非常简单,只需将鼠标指针悬停在三个点号上,Pycharm就会弹出一个临时窗口来显示折叠的代码内容:

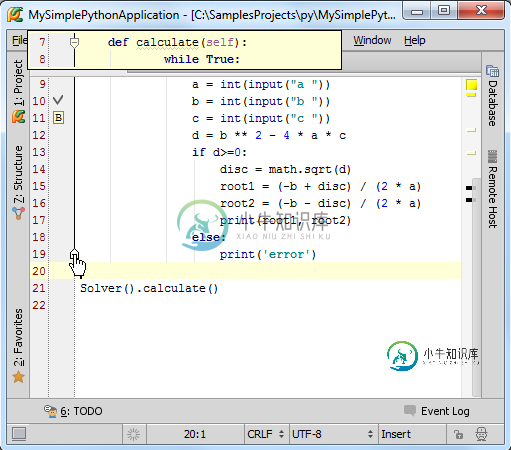
Pycharm也会默认将超出当前编辑区域的代码块显示完整。如下图所示:文件开头的代码部分在当前编辑环境下不可见(超出当前编辑框的显示范围), 不过我们不必拖动滚动条来浏览那部分未显示的内容,只需将鼠标悬停在代码块结束标记 ,Pycharm会自动弹出窗口来补全显示当前的代码块:
,Pycharm会自动弹出窗口来补全显示当前的代码块:

4、默认代码块的折叠规则
默认情况下折叠先会标记类和函数的实现部分,折叠也是针对这部分代码块进行的,即默认折叠一个类、一个函数。
5、折叠任意代码片
假设,你希望折叠几句零散的程序,而这些语句并不属于默认可折叠的代码块(不是一个完整的类或函数),如何做到?
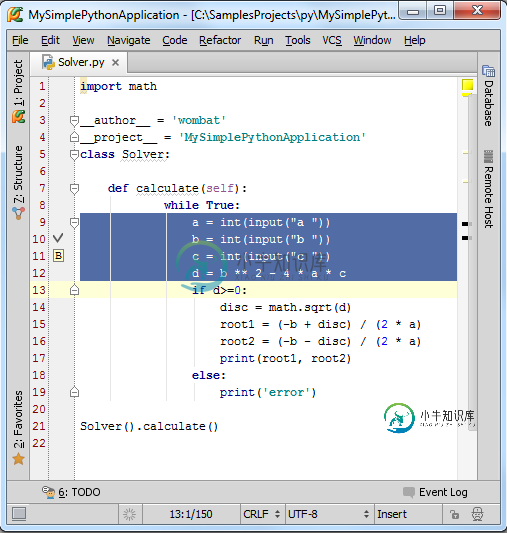
首先选中你希望折叠的代码片

然后进行以下操作(三选一即可):
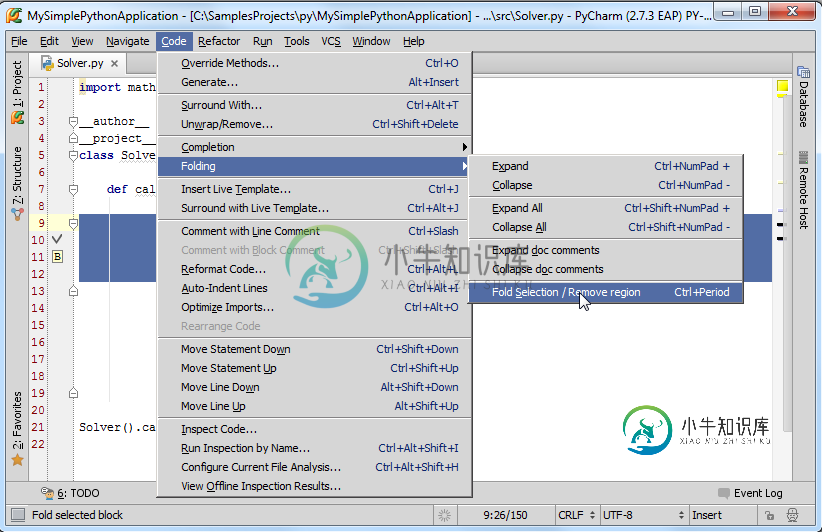
在主菜单选择Code | Folding | Fold Selection/Remove Region菜单命令。
右击选中的代码片,在快捷菜单中选择Folding | Fold Selection/Remove Region
按下Ctrl+Period快捷键

此时选中的代码片被折叠隐藏。
需要注意的就是所选代码片应该位于类体或者函数体内,如果我们选择了类或函数开头的定义部分,是无法对这部分代码进行折叠隐藏的。
6、使用双行注释来注释代码
Pycharm提供了两种逻辑代码块环绕注释方式surround:
VisualStudio模式:

NetBeans模式:

具体操作如下:
(1)选中待环绕注释的代码块
(2)以下操作二选一
使用Code | Surround with主菜单命令
按下Ctrl+Alt+T
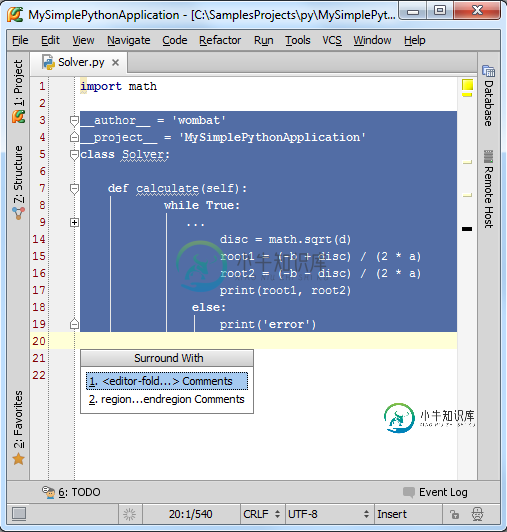
(3)在弹出的快捷菜单中选择需要的注释风格:

(4)输入一些必要的注释描述
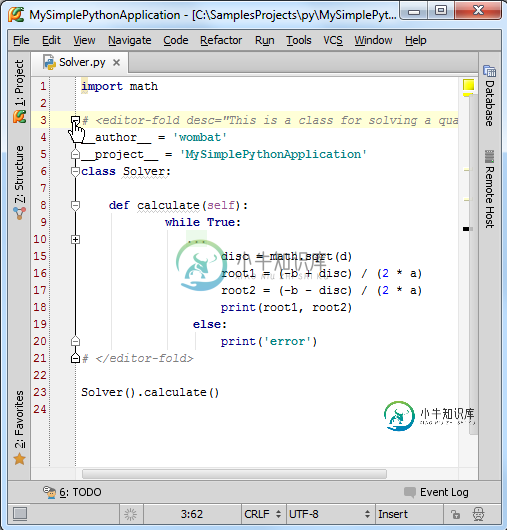
当通过这种方法对代码片进行环绕注释之后,折叠开关会显示在注释行左侧:

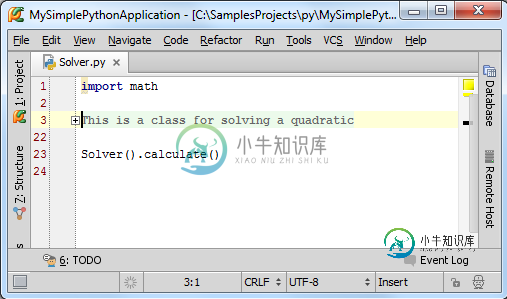
单击折叠开关可折叠对应代码片,只显示添加的环绕注释信息:

更多有关代码折叠功能的信息参见here。
总结
到此这篇关于Pycharm编辑器功能之代码折叠效果的实现代码的文章就介绍到这了,更多相关Pycharm编辑器内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍Javascript实现代码折叠功能,包括了Javascript实现代码折叠功能的使用技巧和注意事项,需要的朋友参考一下 一、首先定义一个JavaScript function,如下: 二、然后在网页上定义一个div和一个ul,注意div中要包含一个id为level开头的image和一个onclick事件,ul中id要包含row,默认情况下是展开的,如果需要默认为闭合,则要在ul中加
-
本文向大家介绍jQuery实现折叠、展开的菜单组效果代码,包括了jQuery实现折叠、展开的菜单组效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现折叠、展开的菜单组效果代码。分享给大家供大家参考。具体如下: 这是一款jQuery实现的漂亮的竖向折叠菜单组,初次运行的时候请刷新一下页面,让jQ载入,这款菜单应用广泛,可用到后台左侧,网站前台也可以用,发现自腾讯微博开放
-
本文向大家介绍vue实现codemirror代码编辑器中的SQL代码格式化功能,包括了vue实现codemirror代码编辑器中的SQL代码格式化功能的使用技巧和注意事项,需要的朋友参考一下 vue实现codemirror代码编辑器中的SQL代码格式化功能 1、首先使用npm安装sql-formatter插件 npm install --save sql-formatter 2、然后引入该sql-
-
本文向大家介绍JS+CSS实现的竖向简洁折叠菜单效果代码,包括了JS+CSS实现的竖向简洁折叠菜单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS+CSS实现的竖向简洁折叠菜单效果代码。分享给大家供大家参考,具体如下: 这是一款JS+CSS竖向简洁的折叠菜单,支持三级分类,红色垂直型,个人感觉非常棒,希望大家喜欢。 运行效果截图如下: 在线演示地址如下: http://demo
-
本文向大家介绍jQuery实现拖拽可编辑模块功能代码,包括了jQuery实现拖拽可编辑模块功能代码的使用技巧和注意事项,需要的朋友参考一下 在没给大家分享实现代码之前,先给大家展示下效果图: 具体实现代码如下所示: index.html inettuts.js inettuts.css inettuts.js.css
-
本文向大家介绍JS实现的竖向折叠菜单代码,包括了JS实现的竖向折叠菜单代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的竖向折叠菜单代码。分享给大家供大家参考,具体如下: 先来看看运行效果截图: 在线演示地址如下: http://demo.jb51.net/js/2015/js-hxzd-menu-demo/ 具体代码如下: 希望本文所述对大家JavaScript程序设计有所帮

