《操作数》专题
-
6.操作
地图标绘 添加地标 添加地标 点击菜单栏或底下快捷工具栏中的“添加地标”按钮,按照弹出的对话框,在当前地图的中心添加一个地标来标注位置。 绘制完成后弹出属性对话框,可在“说明”栏里查看并修改对于该地标的说明。 可在“空间信息”栏里填写地标的定位信息,有小数格式、度分秒格式、度分格式三种输入方式。 可在“样式”栏里修改图标风格(图标样式、颜色、
-
CSS 操作
CSS 与 JavaScript 是两个有着明确分工的领域,前者负责页面的视觉效果,后者负责与用户的行为互动。但是,它们毕竟同属网页开发的前端,因此不可避免有着交叉和互相配合。本章介绍如何通过 JavaScript 操作 CSS。 HTML 元素的 style 属性 操作 CSS 样式最简单的方法,就是使用网页元素节点的getAttribute()方法、setAttribute()方法和remov
-
CSS操作
CSS与JavaScript是两个有着明确分工的领域,前者负责页面的视觉效果,后者负责与用户的行为互动。但是,它们毕竟同属网页开发的前端,因此不可避免有着交叉和互相配合。本节介绍如果通过JavaScript操作CSS。 HTML元素的style属性 Element节点的style属性 基本用法 cssText属性 CSS模块的侦测 setPropertyValue(),getPropertyVal
-
bucket 操作
PUT Bucket 创建一个新的 bucket。要创建一个 bucket,你必须有一个用户 ID 和一个有效的 AWS 访问密钥 ID 来进行身份验证请求。匿名用户不能创建 bucket。 Note 当前版本我们不支持通过 PUT /{bucket} 来请求实例。 约束条件 一般而言,bucket 名称应该遵循下述域名命名约束条件 Bucket 名必须是唯一的 Bucket 名必须以小写字母开始
-
操作符
通过示例来学习 RxJS 操作符 RxJS 操作符的完整列表,每个操作符都有着清晰的解释、相关资源和可执行的示例。 更喜欢按字母顺序排列的完整列表? 内容 (按操作符类型) 组合 combineAll combineLatest :star: concat :star: concatAll forkJoin merge :star: mergeAll race startWith :star: w
-
操作DOM
jQuery的选择器很强大,用起来又简单又灵活,但是搞了这么久,我拿到了jQuery对象,到底要干什么? 答案当然是操作对应的DOM节点啦! 回顾一下修改DOM的CSS、文本、设置HTML有多么麻烦,而且有的浏览器只有innerHTML,有的浏览器支持innerText,有了jQuery对象,不需要考虑浏览器差异了,全部统一操作! 修改Text和HTML jQuery对象的text()和html(
-
操作DOM
由于HTML文档被浏览器解析后就是一棵DOM树,要改变HTML的结构,就需要通过JavaScript来操作DOM。 始终记住DOM是一个树形结构。操作一个DOM节点实际上就是这么几个操作: 更新:更新该DOM节点的内容,相当于更新了该DOM节点表示的HTML的内容; 遍历:遍历该DOM节点下的子节点,以便进行进一步操作; 添加:在该DOM节点下新增一个子节点,相当于动态增加了一个HTML节点; 删
-
操作值
whistle的操作值可以分两类,字符串和JSON对象。 如果字符串不包含空格,可以直接写到配置里面: pattern opProtocol://(strValue) # 有些操作值不能放到本地文件,则可以不用括号,如:proxy、referer等等,具体参见协议列表 pattern opProtocol://strValue 如果字符串里面包含空格,则可以把操作值先放到whistle界
-
 Hbase操作
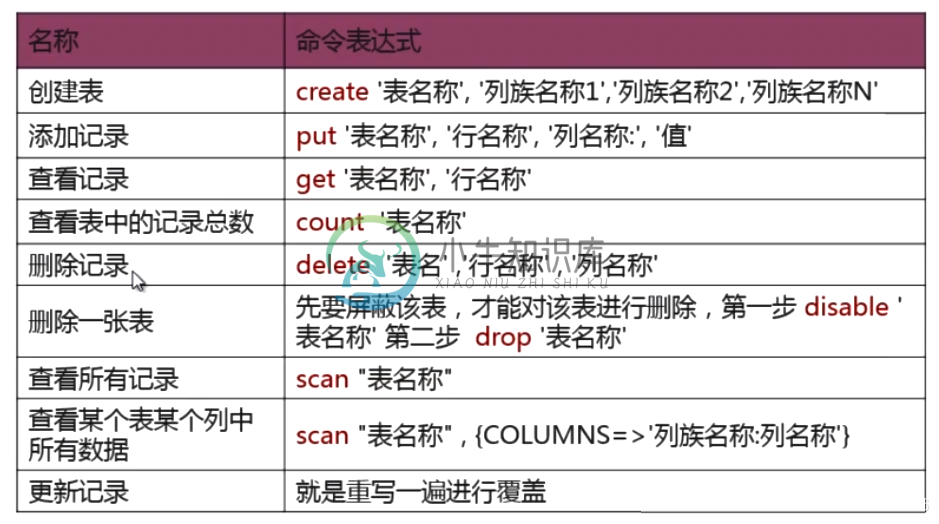
Hbase操作主要内容:1.基本操作,2.表操作,3.数据操作1.基本操作 操作比较少相对于Mysql来说 2.表操作 删除表的时候需要先停用表。 disable ‘users_tmp’ 然后才可以删除 exist ‘users_tmp’ 为表是否存在 is disable ‘users_tmp’ 为是否没有用表 is enbale ‘users_tmp’ 为是否用表 3.数据操作 3.1 添加和获得记录 put和get Mysql为insert和selec
-
cookie 操作
说明 引入: <script type="text/javascript" src="http://szhuodong.yy.com/s/gw/jquery/jquery.cookie.js"></script> 调用方法: $.cookie('name'); $.cookie('name', 'value'); $.cookie('name', 'value', {expires: 7,
-
url 操作
说明 调用方法: $.f2e.util.getQueryString(name,url); 函数说明: 获取url参数 参数说明: 参数名 类型 说明 备注 url string 地址 如不传,默认当前页面地址 name string 参数名 无 脚本 <script> var url = "http://www.xxx.loc/index.html?cid=79"; var
-
Numpy 数组操作
Numpy 中包含了一些函数用于处理数组,本节重点介绍如下几类: 修改数组形状; 翻转数组; 格式转换。 1. 修改数组形状 常用的修改数组形状的函数有: 函数 说明 reshape 不改变数据的条件下修改形状 flat 数组元素迭代器 flatten 返回一份数组拷贝,对拷贝所做的修改不会影响原始数组 ravel 返回展开数组 1.1 reshape numpy.reshape 函数可以在不改变
-
数据库操作
数据库的操作是每个phpweb框架的核心功能,我们提供数据库数据库的标准调用模式为: 你可以执行严格模式,也就是左边的那条线,Controller->Service->Dao->Model->DB,也可以走简单模式 Controller->Model->DB。个人根据自己的需求,走标准麻烦些(几乎所有的机构和系统都是这样^_^), 但是扩展性会好些,但是使用简单模式开发效率就会高些,性能会好些,但
-
数据库操作
这一小节是对数据库操作做一个简单的封装,不涉及复杂的事务操作等。 我选用了Sql2o作为底层数据库框架作为支持,它的简洁易用性让我刮目相看,后面我们也会写如何实现一个ORM框架。 /** * 数据库支持 * @author biezhi * */ public final class MarioDb { private static Sql2o sql2o = null;
-
4.3 数据操作
在“数据管理”页面,点击数据列表右侧的“操作”-“改名”按钮 可以对数据的名称进行修改。 选择数据后的“操作”-“删除”,可对某单一数据进行删除。请注意该操作会删除所有由该数据创建的图层。 选择数据后的“操作”-“备份”,可对某单一数据进行备份。该操作会对该数据建立一个副本,对原数据修改不会对备份的数据产生影响。 选择数据后的“操作”-“坐标”,可对对数据进行坐标转换。不同底图所采用的坐标不一样,
