《底层》专题
-
如何将相机居中以使标记位于屏幕底部?(Google map api V2 Android)
当单击标记时,相机的默认行为是将其居中在屏幕上,但因为我通常在信息窗口中有很长的文本描述,所以实际更改相机位置以使标记位于屏幕底部更方便(使信息窗口位于屏幕中心)。我想我应该可以通过像下面这样覆盖onMarkerClick函数来做到这一点(当此函数返回true时,默认行为被取消) 编辑: 使用接受答案的步骤解决问题,代码如下: 谢谢帮忙^^
-
SFINAE适用的C 11标准中提到的“直接上下文”到底是什么?
C 11标准第14.8.2/8段规定了替换失败会或不会导致“硬”编译错误(从而导致编译失败)或“软”错误的条件,该错误只会导致编译器丢弃一组候选模板以进行过载解决(而不会使编译失败并启用著名的SFINAE习语): 如果替换导致无效的类型或表达式,则类型推断将失败。无效类型或表达式是使用替换参数编写时格式不正确的类型或表达式。[注意:访问检查是替换过程的一部分。-结束注意]只有函数类型及其模板参数类
-
当我试图对底部导航进行意图时,我得到了这个错误
下面是我的代码: java.lang.runtimeException:无法启动活动ComponentInfo{com.example.auditoriamedica/com.example.auditoriamedica.views.principal}:java.lang.IllegalStateException:findViewById(r.id.nav_view)在Android.app
-
计算所需的高度以使按比例缩小的div到达底部视口
我正在使用CSS transform:scale(0.6)缩放div。当元素缩放时,它保持其纵横比。但是,在我的例子中,这个元素需要始终具有一个将到达视区底部的高度。这意味着我需要调整元素的高度,同时保持其宽度和顶部位置相同。 如何计算需要应用的高度,以便在应用transform:scale(x)时元素准确地到达视口底部? 下面是一个codesnippet。点击任意位置可以向下缩放div,这时我应
-
 JavaFX - pagination:如何隐藏底部(控制)面板并用页面占据它的区域?
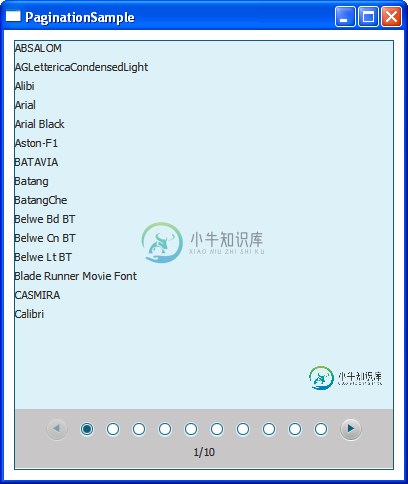
JavaFX - pagination:如何隐藏底部(控制)面板并用页面占据它的区域?在某些情况下,我需要完全隐藏分页控件中的页面更改按钮,但隐藏区域可能已被页面占用,即向下扩展。 在这个带有分页的窗口示例中,我想隐藏灰色区域并将天空色区域扩大到隐藏区域。 我该怎么做? 我试过这个: 但它没有隐藏灰色区域,也没有拉伸天空颜色的页面区域。
-
react.js - ReactNative中FlatList实时接收数据并滚动到底部卡顿 寻求优化?
ReactNative中使用FlatList作为消息列表, 假定列表数据为msgData, 调用WebSocket接口并通过onmessage持续获取数据, 更新列表最后一个数据中的text字段并追加到内容最后, 同时保持FlatList滚动到底部(onContentSizeChange),可是在接受数据的过程中(速度比较快), 每接收一次数据(一个字符), 都要使用setState更新列表数据m
-
javascript - 原型和原型对象到底指的是什么?它们是一样的吗?
原型和原型对象到底指的是什么? 看到一些描述里,又有原型一词,又有原型对象一词(可以查看我的另一个问题,就同时遇到了这两个词)。 这两者分别是指谁?还是一样的意思呢? 是函数里面经常提到的prototype还是在原型链中经常提到的[[Prototype]]? 还是没有明确的规定只是个人的随意起了名字?
-
 javascript - Vue ios端页面出现滑动并且底部出现空白,这是为啥?
javascript - Vue ios端页面出现滑动并且底部出现空白,这是为啥?1,在ios端空白页面(Vue 嵌套在APP中)写如下样式 页面展示状态 2, 然后这个时候可以进行上下的滑动,并且底部出现空白,这是为啥? 只有ios端会有这个情况
-
 前端 - 咨询一个关于uView框架的u-list的触底加载的问题?
前端 - 咨询一个关于uView框架的u-list的触底加载的问题?咨询一个关于uView框架的u-list的触底加载的问题? 1、页面效果 2、目前使用的情况 3、样式 4、加载更多方法 5、偶然出现的问题 目前出现的问题是,在我向上滑动触顶的时候,也会触发scrolltolower事件,请问是什么原因造成的
-
后端 - 低代码底层数据库模型表一般怎么面对不同业务场景的存储,还能高效查询?
低代码底层数据库模型表一般怎么面对不同业务场景的存储,还能高效查询?
-
当内部元素滚动位置到达顶部/底部时,防止父元素滚动?
问题内容: 我有一个“浮动工具箱”-的div 。效果很好。 但是,当在该框内滚动(使用鼠标滚轮)并到达底部或顶部时,父元素将“接管”“滚动请求”:工具箱后面的文档将滚动。 -这很烦人,而不是用户的“要求”。 我正在使用jQuery,并认为可以使用event.stoppropagation()停止此行为: 它确实输入了该函数,但是仍然会发生传播(文档滚动) 很难在SO(和Google)上搜索此主题,
-
在Windows上的Excel VBA中,对于已解析的JSON变量,此JScriptTypeInfo到底是什么?
问题内容: 可以看到有关在VBA中解析JSON的问题,但它们似乎错过了一两个技巧。 首先,我不再使用自定义JSON解析库,而是使用ScriptControl的Eval方法作为所有JSON代码的基础。另外,我们对本机Microsoft解决方案表示偏爱。 这是一个先前的问题,在Windows上的Excel VBA中,如何减轻IDE的大写行为破坏解析的JSON的点语法遍历的问题?这个问题基于此。它显示了
-
vue.js 底部导航栏 一级路由显示 子路由不显示的解决方法
本文向大家介绍vue.js 底部导航栏 一级路由显示 子路由不显示的解决方法,包括了vue.js 底部导航栏 一级路由显示 子路由不显示的解决方法的使用技巧和注意事项,需要的朋友参考一下 最近利用vue第三方UI MuseUI开发webapp,然后在导航栏这里出现了问题,我需要在导航栏上的几个路由上显示底部导航栏,在其他路由上不显示,就这个问题,MuseUI的底部导航栏直接加载在app.vue里面
-
 当外部div的大小发生变化时,可滚动的div会停留在底部
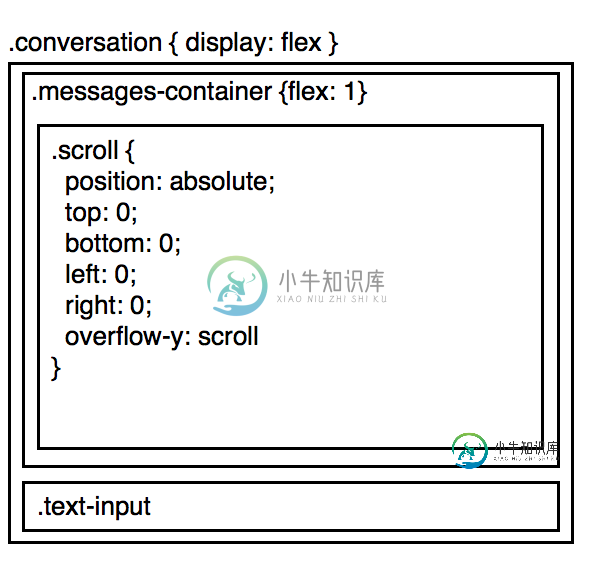
当外部div的大小发生变化时,可滚动的div会停留在底部问题内容: 这是一个聊天应用示例-> 这里的想法是尽可能多地占用屏幕。在中,保存消息列表,如果还有更多消息,则滚动屏幕尺寸。 现在,考虑这种情况: 用户滚动到对话的底部 的,动态地变大 现在,文本输入增加了,而不再是用户滚动到对话的底部,而是不再看到底部。 解决该问题的一种方法,如果我们使用react,请计算文本输入的高度,如果有任何变化,请让.messages-container知道 但是,这会
-
 如何同时使用导航抽屉和底部导航 - 导航体系结构组件
如何同时使用导航抽屉和底部导航 - 导航体系结构组件我有如下的屏幕,其中包含一个导航抽屉和底部导航在同一个屏幕上: 我正在使用Jetpack导航架构组件。 当前问题和我尝试了什么? 单击第二个和第三个底部导航项目会在工具栏上显示返回箭头吗? 已尝试:将与第二和第三底部导航相关联的片段设置为顶级目的地 代替 不起作用。 任何帮助高度赞赏! 我的代码如下所示。 activity_main.xml menu_bottom.xml nav_graph.xm
