《底层》专题
-
详解iOS中position:fixed吸底时的滑动出现抖动的解决方案
本文向大家介绍详解iOS中position:fixed吸底时的滑动出现抖动的解决方案,包括了详解iOS中position:fixed吸底时的滑动出现抖动的解决方案的使用技巧和注意事项,需要的朋友参考一下 两种抖动 为什么抖动还会有两种? 其实是我碰到过两种抖动的场景,第一个场景是native的抖动,第二个场景是h5的抖动。 native的抖动 前端开发人员会在app中打开webview,这个时候i
-
js判断滚动条是否已到页面最底部或顶部实例
本文向大家介绍js判断滚动条是否已到页面最底部或顶部实例,包括了js判断滚动条是否已到页面最底部或顶部实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js判断滚动条是否已到页面最底部或顶部的方法。分享给大家供大家参考。具体分析如下: 我们经常会看到很多的网站一个返回顶部效果就是当我们滚动条到指定位置时返回顶部出来了,否则就自动隐藏了,下面就来给大家介绍这种效果实现原理与方法。 当可视区
-
Android Studio打开一个片段,但不更改底部导航菜单状态
我有一个按钮,让我改变片段,它成功地做到了这一点。我打开了新片段,但底部的导航菜单并没有改变它的样式。这是一个简单的底部导航菜单,因为它是,当您选择当前正在查看的片段时,它会使底部的片段文本变大,图标也变大。这就是问题所在,它不会改变菜单。 信息片段: 主要活动:
-
 从片段遍历到片段底部导航视图图标高亮显示
从片段遍历到片段底部导航视图图标高亮显示我正在尝试实现BottomNavigationView,到目前为止很成功。目前正在尝试实现片段到片段的移动,这也很成功,但不知何故,当我从一个片段[广播]移动到另一个[流]时,导航栏应该突出显示图标[流],但它没有发生我可以通过片段本身设置突出显示属性吗?下面是我的应用程序的代码和快照: 主要活动。Java语言 放射性碎片。Java语言 StreamFragment。Java语言
-
处理片段返回导航和底部导航视图选择的项目
我实现了一个bottomNavigationView,其中每个选项都有其条目片段,有些选项在同一个选项下有更多的导航。 某种程度上是这样的: A- B类- C类- D- E类- 其中A, B, C, D 所需的导航是,应用程序的入口和出口点始终是选项A(入口片段A1)。因此,如果用户导航到另一个选项,只要该选项位于该选项的条目片段中,任何反向导航的行为都应该转到选项A。 我遇到的问题是,botto
-
除非用户向上滚动,否则保持溢出div滚动到底部
我有一个只有300像素大的div,我希望当页面加载滚动到内容的底部时。这个div有动态添加的内容,需要一直向下滚动。现在,如果用户决定向上滚动,我不希望它跳回到底部,直到用户再次向下滚动 是否可能有一个div会一直滚动到底部,除非用户向上滚动,并且当用户向后滚动到底部时,即使添加了新的动态内容,它也需要将自己保持在底部。我该如何去创造这个。
-
如何彻底删除SVN中的文件和文件夹(附恢复方法)
本文向大家介绍如何彻底删除SVN中的文件和文件夹(附恢复方法),包括了如何彻底删除SVN中的文件和文件夹(附恢复方法)的使用技巧和注意事项,需要的朋友参考一下 这里假设SVN项目的目录为 /data/svn/project,我们想排除trunk/test.exe文件和trunk/notallowed/目录,操作步骤如下及执行的svn命令(在svn安装目录的bin目录下)如下: # 首先将svn库整
-
如何在android应用程序中添加底部导航和抽屉菜单
目前我有三个选项在我的底部导航和一个导航图。 我主要活动的一部分。xml文件如下所示: 在我的主活动中,我写了这段代码, 与导航相关的一切都由jetpack导航库处理。现在我还想添加一个导航抽屉,在抽屉中我想添加不同的菜单项(不仅仅是底部导航中的三个),所以我将为导航抽屉添加新的菜单资源文件,现在我应该如何为底部导航和导航抽屉使用导航库?我不想手动执行片段事务并使用片段管理器。 我可以想到的一种方
-
如何在Selenium WebDriver中向下滚动页面直至底部(结束页面)
我需要在SeleniumWebDriver中向下滚动页面直到结束。我尝试使用以下代码段向下滚动页面: 正在滚动,但我需要向下滚动到最后一页。
-
两个跨度,一个左对齐,一个右对齐,两个底部对齐
我试图在一个div中放两个跨度,每边一个,都与div的底部对齐,而不使用绝对定位(因为这忽略了填充等,我总是在使用它后感觉不好)。右跨度中的文本比左跨度中的文本高。如果我使用垂直对齐来定位它们,如果它们都是浮动的,就不会受到影响,但是如果它们都没有浮动,它们就不会正确地水平对齐。我不能保证两个跨度中的哪一个会有更多的文本。 http://jsfiddle.net/gsvfn07f/
-
如何更改文本形式中底部边框的颜色Field Flutter[重复]
这使整个文本字段,我不希望,只有底部
-
 单击“上一步”按钮时,底部导航视图显示空白屏幕
单击“上一步”按钮时,底部导航视图显示空白屏幕下面是代码:home.xml Home.java 我是不是也应该贴上HomFrag代码? 这三张照片给出了关于问题的所有信息,正如你可以看到的第一张图片显示了应用程序的启动。然后我点击其他页面,点击返回,我得到的结果在第二个图像,和第三个空白屏幕时,我再次点击返回。我不明白问题的原因,如果有谁以前遇到过这个问题,请帮助。
-
当使用GPG对git提交进行签名时,到底要签名什么?
正在签署的摘要到底是什么?如果签名嵌入到提交对象中,那么它很难是提交哈希本身-那么它是树哈希吗?还是别的什么?这是否意味着提交消息没有签名并且可能被篡改? 注意:我在这里使用一个用--object-type sha256初始化的git存储库来使用基于SHA-256的哈希值(默认情况下git使用SHA-1),但我的问题也适用于带有SHA-1哈希值的git存储库(以防gpg签名对SHA-1和SHA-2
-
 当外部div大小发生变化时,可滚动div以粘在底部
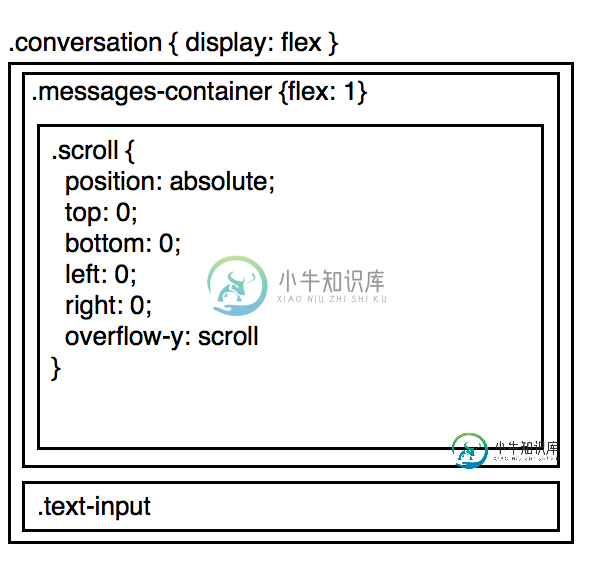
当外部div大小发生变化时,可滚动div以粘在底部这是一个示例聊天应用程序 - 这里的想法是让尽可能多地占据屏幕。在中,保存消息列表,如果有比屏幕大小更多的消息,则滚动。 现在,考虑这种情况: 用户滚动至对话底部 <代码>。文本输入,动态变大 现在,用户不再停留在对话的底部,而是增加了文本输入,他们不再看到底部。 一种解决方法是,如果我们使用react,计算文本输入的高度,如果有任何变化,让。消息-容器知道 但是,这会导致明显的性能问题,像这样传
-
滚动视图无法在 react 本机中使用键盘滚动到底部
Scrollview通常会滚动到底部,但当我触摸TextInput并弹出键盘时,它只会滚动很短的距离,我无法查看下面的内容。 现在只关注Android Android:窗口软输入模式=“调整平移” 我的代码: 其中主要组件包含scrollView
