当外部div的大小发生变化时,可滚动的div会停留在底部
这是一个聊天应用示例->

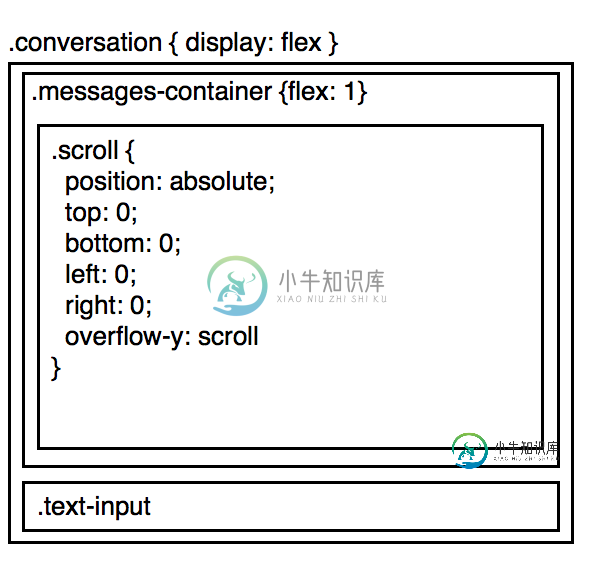
这里的想法是.messages-container尽可能多地占用屏幕。在中.messages- container,.scroll保存消息列表,如果还有更多消息,则滚动屏幕尺寸。
现在,考虑这种情况:
- 用户滚动到对话的底部
- 的
.text-input,动态地变大
现在,文本输入增加了,而不再是用户滚动到对话的底部,而是不再看到底部。
解决该问题的一种方法,如果我们使用react,请计算文本输入的高度,如果有任何变化,请让.messages-container知道
componentDidUpdate() {
window.setTimeout(_ => {
const newHeight = this.calcHeight();
if (newHeight !== this._oldHeight) {
this.props.onResize();
}
this._oldHeight = newHeight;
});
}
但是,这会导致明显的性能问题,这是可悲的围绕传递消息是这样的。
有没有更好的办法?我可以这样使用css来表示,当.text-input- shift upincreas 增加时,我基本上想要所有.messages-container
问题答案:
2:此答案的修订版
在这里flex-direction: column- reverse;,您的朋友在对齐消息容器底部的消息时会执行所有操作,就像Skype和许多其他聊天应用程序一样。
.chat-window{
display:flex;
flex-direction:column;
height:100%;
}
.chat-messages{
flex: 1;
height:100%;
overflow: auto;
display: flex;
flex-direction: column-reverse;
}
.chat-input { border-top: 1px solid #999; padding: 20px 5px }
.chat-input-text { width: 60%; min-height: 40px; max-width: 60%; }
缺点flex-direction: column-reverse;是IE / Edge /
Firefox中的错误,滚动条未显示
好处 是,您在移动设备/平板电脑上拥有〜90%的浏览器支持,而在台式机上拥有〜65%的浏览器支持,并且随着该漏洞的修复,……还有一种解决方法。
// scroll to bottom
function updateScroll(el){
el.scrollTop = el.scrollHeight;
}
// only shift-up if at bottom
function scrollAtBottom(el){
return (el.scrollTop + 5 >= (el.scrollHeight - el.offsetHeight));
}
在下面的代码片段中,我从上面添加了2个功能,以使IE / Edge/Firefox具有相同的行为flex-direction: column- reverse;。
function addContent () {
var msgdiv = document.getElementById('messages');
var msgtxt = document.getElementById('inputs');
var atbottom = scrollAtBottom(msgdiv);
if (msgtxt.value.length > 0) {
msgdiv.innerHTML += msgtxt.value + '<br/>';
msgtxt.value = "";
} else {
msgdiv.innerHTML += 'Long long content ' + (tempCounter++) + '!<br/>';
}
/* if at bottom and is IE/Edge/Firefox */
if (atbottom && (!isWebkit || isEdge)) {
updateScroll(msgdiv);
}
}
function resizeInput () {
var msgdiv = document.getElementById('messages');
var msgtxt = document.getElementById('inputs');
var atbottom = scrollAtBottom(msgdiv);
if (msgtxt.style.height == '120px') {
msgtxt.style.height = 'auto';
} else {
msgtxt.style.height = '120px';
}
/* if at bottom and is IE/Edge/Firefox */
if (atbottom && (!isWebkit || isEdge)) {
updateScroll(msgdiv);
}
}
/* fix for IE/Edge/Firefox */
var isWebkit = ('WebkitAppearance' in document.documentElement.style);
var isEdge = ('-ms-accelerator' in document.documentElement.style);
var tempCounter = 6;
function updateScroll(el){
el.scrollTop = el.scrollHeight;
}
function scrollAtBottom(el){
return (el.scrollTop + 5 >= (el.scrollHeight - el.offsetHeight));
}
html, body { height:100%; margin:0; padding:0; }
.chat-window{
display:flex;
flex-direction:column;
height:100%;
}
.chat-messages{
flex: 1;
height:100%;
overflow: auto;
display: flex;
flex-direction: column-reverse;
}
.chat-input { border-top: 1px solid #999; padding: 20px 5px }
.chat-input-text { width: 60%; min-height: 40px; max-width: 60%; }
/* temp. buttons for demo */
button { width: 12%; height: 44px; margin-left: 5%; vertical-align: top; }
/* begin - fix for hidden scrollbar in IE/Edge/Firefox */
.chat-messages-text{ overflow: auto; }
@media screen and (-webkit-min-device-pixel-ratio:0) {
.chat-messages-text{ overflow: visible; }
/* reset Edge as it identifies itself as webkit */
@supports (-ms-accelerator:true) { .chat-messages-text{ overflow: auto; } }
}
/* hide resize FF */
@-moz-document url-prefix() { .chat-input-text { resize: none } }
/* end - fix for hidden scrollbar in IE/Edge/Firefox */
<div class="chat-window">
<div class="chat-messages">
<div class="chat-messages-text" id="messages">
Long long content 1!<br/>
Long long content 2!<br/>
Long long content 3!<br/>
Long long content 4!<br/>
Long long content 5!<br/>
</div>
</div>
<div class="chat-input">
<textarea class="chat-input-text" placeholder="Type your message here..." id="inputs"></textarea>
<button onclick="addContent();">Add msg</button>
<button onclick="resizeInput();">Resize input</button>
</div>
</div>
旁注1:该检测方法尚未完全测试,但应在较新的浏览器上运行。
旁注2:为聊天输入附加一个调整大小事件处理程序可能比调用updateScroll函数更有效。
注意:感谢 HaZardouS 重用其html结构
-
这是一个示例聊天应用程序 - 这里的想法是让尽可能多地占据屏幕。在中,保存消息列表,如果有比屏幕大小更多的消息,则滚动。 现在,考虑这种情况: 用户滚动至对话底部 <代码>。文本输入,动态变大 现在,用户不再停留在对话的底部,而是增加了文本输入,他们不再看到底部。 一种解决方法是,如果我们使用react,计算文本输入的高度,如果有任何变化,让。消息-容器知道 但是,这会导致明显的性能问题,像这样传
-
问题内容: 我正在使用Ajax请求创建聊天,并且试图使消息div滚动到底部没有太多运气。 我将所有内容包装在这个div中: 有没有一种方法可以使用JS将其默认滚动到底部? 有没有一种方法可以在ajax请求后将其滚动到底部? 问题答案: 这是我在网站上使用的内容:
-
问题内容: 我正在使用Rails中的Ajax请求创建聊天,并且试图使div滚动到底部没有太多运气。 我将所有内容包装在这个div中: 有没有一种方法可以使用JS将其默认滚动到底部? 有没有办法在ajax请求之后将其滚动到底部? 问题答案: 这是我在网站上使用的内容:
-
问题内容: 我的页面上有一个div: 如何使div滚动到div的底部?不是页面,只有DIV。 问题答案: 此处的其他解决方案实际上不适用于内容很多的div -它“最大化”向下滚动到div的高度(而不是div 内容 的高度)。因此,它们将起作用,除非您在其内容中具有div高度的两倍以上。 这是正确的版本: 或jQuery 1.6+版本: 或动画:
-
我有多个div和其中大多数是浮在左边。如果我在页面上放置一个绝对和底部0px的位置,页脚将跳到页面的一半,并坐在内容的顶部。以下是我的HTML: 下面是我的CSS:
-
问题内容: 按下文本框后出现ios 7虚拟键盘时,div元素粘在我的Web应用程序底部时出现问题。 我有这个div元素: 它使用这种风格 当我按下文本框时,页脚元素会跳到虚拟键盘上方。当我的iDevices在ios 7之前的版本上运行时,它可以正常工作。 左侧是按下文本框之前,右侧是按下文本框之后。 页脚跳到虚拟键盘上方。 更新: 我更改了Opossum提供的meta标签,现在页脚位于 底部: 延

