JavaFX - pagination:如何隐藏底部(控制)面板并用页面占据它的区域?
在某些情况下,我需要完全隐藏分页控件中的页面更改按钮,但隐藏区域可能已被页面占用,即向下扩展。
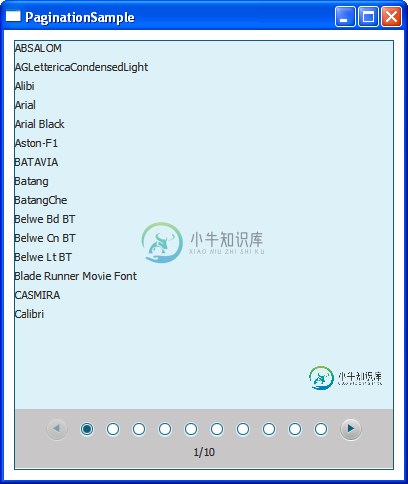
在这个带有分页的窗口示例中,我想隐藏灰色区域并将天空色区域扩大到隐藏区域。

我该怎么做?
我试过这个:
package javafxpagination;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.Pagination;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Pane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class TestPagination extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Test pagination");
Pagination pagination = new Pagination();
pagination.setPageCount(4);
pagination.setMaxPageIndicatorCount(4);
pagination.setCurrentPageIndex(0);
pagination.setPageFactory((pageIndex) -> {
Pane pagePane = new Pane();
pagePane.setPrefWidth(600);
pagePane.setPrefHeight(400);
pagePane.setStyle("-fx-background-color: #DDF1F8;"); //sky color
Button button = new Button("Hide/show page buttons");
button.setOnAction(new EventHandler<ActionEvent>()
{
@Override
public void handle(ActionEvent event)
{
HBox paginationHBox = (HBox)pagination.lookup(".control-box");
Node paginationControl = pagination.lookup(".pagination-control");
paginationControl.setStyle("-fx-background-color: gray;");
paginationControl.setVisible(!paginationControl.isVisible()); //switch visibility
paginationControl.setManaged(paginationControl.isVisible());
paginationControl.minHeight(0.0);
paginationControl.prefHeight(0.0);
paginationControl.maxHeight(0.0);
}
});
pagePane.getChildren().add(button);
return pagePane;
});
VBox vBox = new VBox(pagination);
Scene scene = new Scene(vBox, 800, 600);
primaryStage.setScene(scene);
primaryStage.show();
}
}
但它没有隐藏灰色区域,也没有拉伸天空颜色的页面区域。
共有1个答案
使用VBox布局管理器的解决方案
通过将此行添加到您的应用程序,分页控件将扩展以填充可用空间:
VBox.setVgrow(pagination, Priority.ALWAYS);
这回答了您问题的“如何占用”部分:“JavaFX - 分页:如何隐藏底部(控制)面板并用页面占据其区域?
对于隐藏,您已经在完成此操作,这是基于以下信息:
- JavaFX-setViable隐藏元素但不会重新排列相邻节点
随着查找的添加,
Node paginationControl = pagination.lookup(".pagination-control")
你已经在做了,加上这几行:
paginationControl.setVisible(!paginationControl.isVisible());
paginationControl.setManaged(paginationControl.isVisible());
不需要将分页控件的minHeight、prefHeight和maxHeight设置为0的行,我不建议保留它们。
布局管理器的背景
布局由布局管理器管理。这些布局管理器有一些默认行为,但有时需要配置它们或给它们提示以实现所需的布局行为。
您在VBox中拥有分页控件。如果您查看VBox留档,它会说:
如果 vbox 的大小大于其首选高度,则默认情况下,它将保留子级到其首选高度,而不使用额外的空间。如果应用程序希望为一个或多个子级分配该额外空间,则可以选择对子项设置 vgrow 约束。
因此,您正在使用的默认行为不是扩展托管内容以填充额外的可用空间(这就是您看到的)。
替代解决方案 - 替换分页控件
另一种实现是,在隐藏时,用要显示的面板替换分页控件,而不是隐藏分页控件。
例如,从父布局容器(vbox)中移除分页控件,并在其位置添加要直接显示到父布局容器中的面板。
要再次显示分页,您将执行相反的操作。
这可能是我更喜欢这种工作的解决方案。
对于这样的解决方案,您需要注意节点在任何时候都只能是单亲的子节点,并在您的实现中考虑到这一点。此外,之前关于布局管理器和在节点上设置V增长约束的信息仍然适用于此解决方案。
-
问题内容: 我用来隐藏某些元素,但是它们在隐藏时仍会占用页面上的空间。 我如何才能使它们在视觉上完全消失,就像它们根本不在DOM中一样(但实际上没有从DOM中删除它们)? 问题答案: 尝试设置为隐藏并设置为显示。
-
使用指南 组件介绍 ActionSheet 底部面板,从底部向上拉起操作菜单列表。 引入方式 import { Actionsheet } from 'feart'; components:{ 'fe-actionsheet':Actionsheet, } data() { return { show1: false, show2: false
-
问题内容: 好吧,我有些困惑。 我试图考虑来自jQuery背景的角度方式。 问题:如果窗口不滚动,我只想隐藏一个固定的元素。如果有人向下滚动页面,我想隐藏该元素。 我尝试创建一个自定义指令,但由于滚动事件未触发,因此无法使其正常工作。我在想一个像下面这样的简单控制器,但是它甚至没有运行。 控制器: 视图 实时预览 http://www.thewinetradition.com.au/new/#/p
-
控制面板用于展示平台的参数指标等信息,便于用户快速了解系统使用情况。 控制面板用于展示平台的参数指标等信息,便于用户快速了解系统使用情况。 云联壹云 新版控制面板内置管理后台视图、域管理后台视图和项目视图的默认模板,且支持自定义任意视图下的控制面板的显示指标,针对用户需求定制专属用户的控制面板。 入口:在云管平台单击左上角导航菜单,在弹出的左侧菜单栏中单击 “控制面板” 菜单项,进入控制面板页面。
-
本文向大家介绍jquery控制页面的展开和隐藏实现方法(推荐),包括了jquery控制页面的展开和隐藏实现方法(推荐)的使用技巧和注意事项,需要的朋友参考一下 【jquery代码】 【HTML代码】 以上就是小编为大家带来的jquery控制页面的展开和隐藏实现方法(推荐)全部内容了,希望大家多多支持呐喊教程~
-
我正在尝试使用带有itext5的飞碟来创建一个包含文本以及一些图像的pdf,这些图像占据了页面的整个上半部分,包括边距。使用css的宽度和高度属性,并通过使图像浮动,我可以让图像显示在页面顶部,但它仍然(当然)在页面的边距内。当我试图绕过这一点时,比如说 图像不会移到当前页面的边距中,而是移到上一页。 如何使图像移动到页面边距?

