隐藏的底部项目在LazyColzo-Jetpack撰写
我正在尝试创建一个底部有隐藏按钮的项目列表。默认情况下,按钮在屏幕上不可见。
如果用户滚动到列表底部,则该按钮应显示为列表的最后一项。
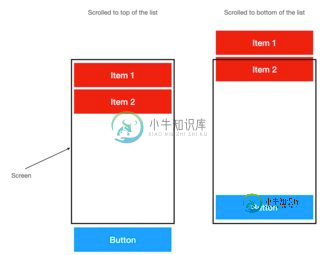
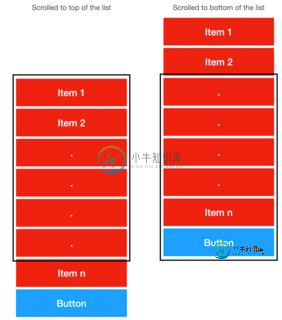
我创作了插图来更好地形象化期望的行为:
草图1:包含几个项目的列表

草图2:有很多项目的列表

我已经尝试了类似问题的解决方案(https://stackoverflow.com/a/69196765/11720296),并添加了额外的偏移量,但不幸的是它不起作用。
有人知道如何创造这种行为吗?
共有1个答案
在这种情况下,itemsIndexed将有所帮助,在下面的示例中,我已经使用了projectsIndexed in Lazycolumn,它给出了对用户可见的索引。在此示例中,我尝试仅在第一条消息可见时才显示某些特定文本。
LazyColumn() {
itemsIndexed(tempListOfMessages) { index, localMessage ->
if (localMessage != null) {
SingleMessageView(
localMessageInfo = localMessage,
(index == 0)
)
}
}
}
当滚动文本时,滚动第一项。
-
我正在创建一个带有底部导航和抽屉的简单应用程序。 我将所有屏幕包装在带有顶部栏和底部栏的脚手架中。我想在特定屏幕上隐藏顶部栏和底部栏。有人知道如何实现吗 以下是设置导航的代码。 包含用于导航到屏幕
-
我在脚手架下添加了自定义顶栏视图。我如何实现TopBar的以下行为,它是Jetpack compose android中脚手架的一部分。(如果无法扩展,则至少隐藏部分) 谢谢你
-
我的应用程序有问题。我有一个底部导航视图,包含3个不同的片段,尽管目前只有主要的内容。当我试图从左侧的两个片段中的一个移动到主视图时,问题就出现了,即当底部导航视图被隐藏时。我附上了主代码。 PD:我有25.3.1版本的所有库(如果有用的话)。 感谢您的关注。 activity\u main。xml 主要活动。Java语言 我也给你添加了两张图片。 Ofertas片段 主片段
-
我试图确保有一个视觉指示,表明用户正在尝试滚动到底部,即使他已经到达了LazyColumn中列表的末尾。 默认情况下,此功能在XML布局中可用。 我们如何在Jetpack compose中实现这一点?对于顶部的过度滚动,我看到有一个“滑动刷新”等效项。目前有解决方案吗?
-
我遇到了一个问题,当深度链接到第二级片段时,导航UI没有选择正确的底部导航视图项。 我的意思是: 选择fragment_reading_lists:选择正确的底部导航项 从fragment_reading_lists导航- 当我深入链接到fragment\u discover\u landing时会发生什么?选择默认的底部导航项目。 是否有方法通知底部导航适配器在此实例中应选择哪个项目? 这是我的
-
我有一个小的演示聊天UI应用程序。此应用程序有一个底部导航栏。我需要在键盘出现时隐藏底部导航栏。 下面是一个聊天UI的例子 当您单击EditText元素时,可以看到键盘出现,但底部导航栏仍然可见。我尝试过这种测量方法,但是UI元素像这样闪烁。 当键盘可见时,是否有适当的方法隐藏底部导航栏? 编辑:在下面的活动中,您可以看到当键盘被确定为可见时,我将键盘监听器设置为调整用户界面元素的位置。 这是我的

