《单例》专题
-
jQuery EasyUI 菜单与按钮 – 创建菜单按钮
pre { white-space: pre-wrap; } 菜单按钮(Menu Button)包含一个按钮(button)和一个菜单(menu)组件,当点击或移动鼠标到按钮上,将显示一个对应的菜单。 为了定义一个菜单按钮(Menu Button),您应该定义一个链接按钮(Link Button)和一个菜单(menu),下面是一个实例: <div> <a href="#"
-
 前端 - element菜单一级菜单显示问题?
前端 - element菜单一级菜单显示问题?这个是一级菜单 没有二级菜单 但是会显示二级菜单的展开收起的图标 如何让这个不显示? 主要代码: 数据:
-
vue 右键菜单插件 简单、可扩展、样式自定义的右键菜单
本文向大家介绍vue 右键菜单插件 简单、可扩展、样式自定义的右键菜单,包括了vue 右键菜单插件 简单、可扩展、样式自定义的右键菜单的使用技巧和注意事项,需要的朋友参考一下 今天分享的不是技术,今天给大家分享个插件,针对现有的vue右键菜单插件,大多数都是需要使用插件本身自定义的标签,很多地方不方便,可扩展性也很低,所以我决定写了一款自定义指令调用右键菜单(vuerightmenu) 安装
-
Woocommerce订单格式化账单地址重新订购和自定义账单字段
有什么想法吗? 提前感谢!
-
引导类下拉菜单右下拉菜单不适用于自定义子菜单
关于我的上一个问题(bootstrap上的下拉菜单不起作用),我正在为li下拉菜单的子菜单构建一个子菜单。这意味着它是嵌套的。银行菜单下有交易下拉菜单,交易下拉菜单下有不同类型交易的菜单。顺便说一下,我已经成功地创建了它,但是在悬停期间,“事务”模块的子菜单出现在事务菜单的前面,阻止了作为事务的父菜单。在悬停期间,如何避免它并将其放置在事务菜单的右侧?不管怎样,我已经使用了“右下拉菜单”,但它不会
-
我如何右键单击JavaJList选择该单元格就像左键单击一样?
我设置了一个JPopupMenu,它将显示用户是否右键单击JList中的某个单元格,但现在必须先选择该单元格,才能显示JPopupMenu。我想知道如何在右键单击后选择该单元格,然后像现在一样显示JPopupMenu。当没有选择任何项目并且鼠标不在列表中的任何项目上时,我也会显示一个菜单。 代码:
-
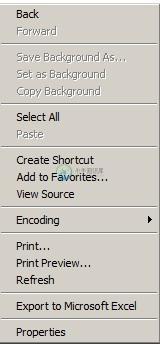
 SWT浏览器控件右键单击弹出菜单功能调用按钮单击
SWT浏览器控件右键单击弹出菜单功能调用按钮单击我在我的项目中实现了一个SWT浏览器来显示HTML页面。当用户右键点击该浏览器时,它会显示一个弹出菜单,具有“打印”、“打印视图”等功能。如果我把按钮放在工具栏上,可以用单独的按钮来完成吗? 浏览器控件的另一个功能是使用“Ctrl F”,这会带来一个查找对话框。这个对话可以用按钮来调用吗? 请帮帮我?
-
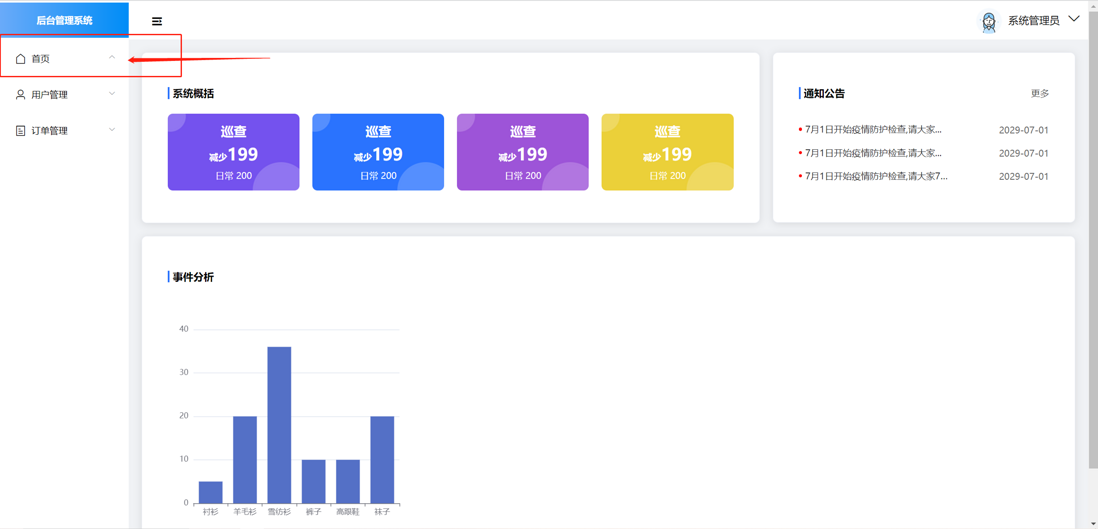
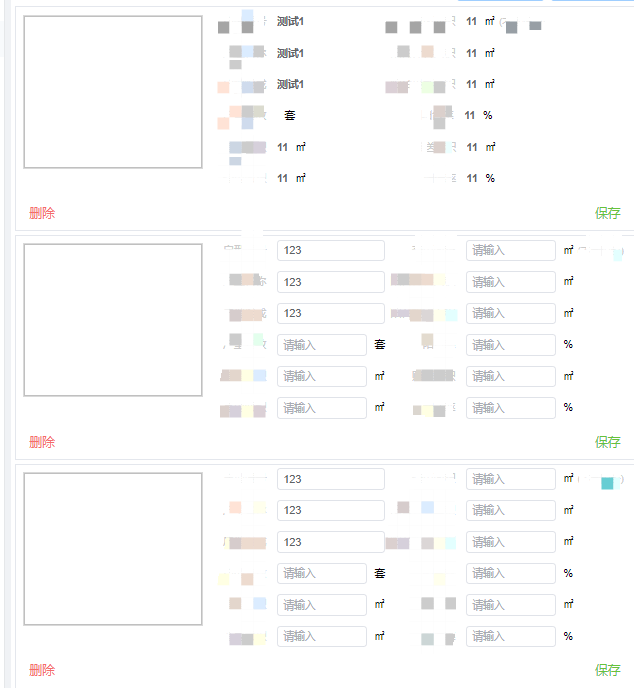
 javascript - 循环出来的el-form表单数据,如何分开控制单个表单?
javascript - 循环出来的el-form表单数据,如何分开控制单个表单?vue3循环出来的el-form表单数据,如何分开控制单个表单 点击编辑按钮,展示保存按钮,表单变为input框并回显当前表单数据 目前无法区分,按钮及数据会统一全部改变,求指导
-
Java 8单声道
问题内容: 为了帮助理解monad是什么,有人可以使用Java提供示例吗?有可能吗? 如果您从此处http://jdk8.java.net/lambda/下载预发行版本的兼容Lambda的JDK8,则可以使用Java使用Lambda表达式。 下面显示了使用此JDK的lambda示例,有人可以提供相对简单的monad吗? 问题答案: 仅供参考: 提出的JDK8可选类 确实满足 了Monad的三个定律
-
CSS下拉菜单
问题内容: 我正在尝试制作一个简单的CSS下拉菜单,当您将鼠标悬停在链接上时,将显示子菜单。当您将鼠标悬停在li上时,我已经设法实现了这一点,但无法弄清楚如何使用链接来实现。 我之所以尝试使用链接而不是li来执行此操作,是因为我的菜单宽度为100%,并且li所占的面积比链接大,因此,如果将鼠标悬停在该区域上,则不显示该子菜单不想。 我的CSS如下: 问题答案: 如果可能的话,我会避免使用JS。这不
-
CSS单元边距
问题内容: 在我的HTML文档中,我有一个包含两列和多行的表。如何使用CSS增加第一列和第二列之间的空间?我尝试应用“ margin-right:10px;” 到左侧的每个单元格,但没有效果。 问题答案: 将此应用到您的第一个: HTML示例:
-
AngularJS ng-单击stopPropagation
问题内容: 我在表行上有一个单击事件,在这一行中还有一个带有单击事件的删除按钮。当我单击删除按钮时,也会触发该行上的单击事件。 这是我的代码。 当我单击表格单元格中的删除按钮时,如何防止触发事件? 问题答案: ngClick指令(以及所有其他事件指令)创建在相同范围内可用的变量。此变量是对JS 对象的引用,可用于调用:
-
单身人士去
问题内容: 如何使用go编程语言实现Singleton设计模式? 问题答案: 撇开是否实现单例模式的观点不谈,以下是一个可能的实现: 并且是私人的,但是公开的。因此,你不能直接实例没有经历,和它跟踪实例的数量与私人布尔。调整口味的定义。 但是,正如其他几个人指出的那样,这不是线程安全的,除非您仅在中初始化单例。更好的方法是利用您的辛勤工作: 另请参见,hasan j的建议只是将包 视为 单例。最后
-
ANTLR 简单规则
本文向大家介绍ANTLR 简单规则,包括了ANTLR 简单规则的使用技巧和注意事项,需要的朋友参考一下 示例 Lexer规则定义令牌类型。它们的名称必须以大写字母开头,以区别于解析器规则。 基本语法: 语法 含义 A 匹配名称为lexer的规则或片段 A A B 比赛A之后B (A|B) 匹配A或B 'text' 匹配文字“文本” A? 匹配A零或一次 A* 匹配A零次或多次 A+ 匹配A一次或多
-
React简单介绍
本文向大家介绍React简单介绍,包括了React简单介绍的使用技巧和注意事项,需要的朋友参考一下 React 背景知识 React 是一个用于构建用户界面的 JavaScript 库,主要用于构建 UI,而不是一个 MVC 框架,但可以使用 React 作为 MVC 架构的 View 层轻易的在已有项目中使用,它是一个用于构建用户界面的 JavaScript 库,起源于 Facebook 的
