《单例》专题
-
如何替换双引号和单引号之外的单词
对于PHP中的自定义脚本解析器,我想替换包含双引号和单引号的多行字符串中的一些单词。但是,只能替换引号之外的文本。 例如,我想把“苹果”换成“梨”,但只在引用句子之外。所以在这种情况下,只有“许多苹果从树上掉下来”里面的“苹果”才是目标。 以上将给出以下输出: 我怎样才能做到这一点?
-
表单提交后,AMP表单不会重定向到感谢
表单提交成功后,页面不会重定向到感谢页面,在控制台上,我得到了错误响应,因为AMP4Email不支持重定向。请让我知道重定向功能何时工作。 我们正在使用 在Php中,我添加了重定向头
-
std::notify\u one()中的“单个总订单”是什么意思?
我读过C 11内存模型中的并发性:原子性和易失性以及std::memory\u order\u seq\u cst的工作原理,它没有多大帮助,直接回答了我的问题。 来自https://en.cppreference.com/w/cpp/thread/condition_variable/notify_one: notify one()和wait for()的三个原子部分(解锁等待、唤醒和锁定)的效
-
在Joomla前端接受表单输入到单独的系统
我正在为Joomla2.5创建一个MVC组件,作为我构建的另一个PHP数据库系统的前端。我正在构建一个本机Joomla组件,它在其他系统的类中调用方法,而不是将另一个系统的web接口包装在包装器组件中。 因此,我在我的一个视图中实现了一种超文本标记语言形式,它显然接受一些输入,但也接受文件上传。从这里开始,组件应该将这个输入发送到我的类的方法来处理它,然后响应将被馈送到第二个Joomla组件视图。
-
JTable无需用户单击即可停止单元格编辑
问题内容: 我正在尝试用我的程序解决一个奇怪的问题。该程序创建了一系列GUI和JTable,使用户能够生成XML文件。这些表之一是用于创建“语句”的。除了要说的是数据存储在多个2D数组中,这些2D数组又存储在哈希映射中之外,我将不做详细介绍。 这是发生了什么。当用户进入Statement屏幕时,将使用2D数组中的内容生成JTable。此数据填充用户能够修改的单元格。这些单元格之一(也是最重要的)是
-
菜单而不是菜单项上的java动作侦听器
问题内容: 我需要启示。 如何添加动作actionListener事件绑定到菜单,而不绑定到菜单项这里是演示代码,它起作用(在menuITEM上)。 但是当我尝试相同的方法时,但仅在菜单本身上是行不通的! 是否可以将侦听器添加到菜单?我教的听众可以添加到一切。 问题答案: 您可以在中添加一个,因为此方法是从继承的。(JMenu文档) 但是,不打算以这种方式使用它:JMenu忽略ActionEven
-
算法题,单调函数求零点(简单的二分法)
本文向大家介绍算法题,单调函数求零点(简单的二分法)相关面试题,主要包含被问及算法题,单调函数求零点(简单的二分法)时的应答技巧和注意事项,需要的朋友参考一下 参考回答:
-
 Android自定义控件简单实现侧滑菜单效果
Android自定义控件简单实现侧滑菜单效果本文向大家介绍Android自定义控件简单实现侧滑菜单效果,包括了Android自定义控件简单实现侧滑菜单效果的使用技巧和注意事项,需要的朋友参考一下 侧滑菜单在很多应用中都会见到,最近QQ5.0侧滑还玩了点花样~~对于侧滑菜单,一般大家都会自定义ViewGroup,然后隐藏菜单栏,当手指滑动时,通过Scroller或者不断的改变leftMargin等实现;多少都有点复杂,完成以后还需要对滑动冲突
-
Angular-Formly:在用户单击时动态添加表单字段
问题内容: 我将如何在表单中添加功能,以便用户可以通过单击“添加”来添加更多输入字段。这使用了角度正式库。 这是确切功能的示例,但仅使用angularjs完成。 动态添加表单字段 问题答案: 看到这个plnkr 这是您需要的示例。正如您在插件中看到的那样,可以通过单击按钮动态创建一个。单击按钮也可以删除创建的内容。 请参阅下面的 HTML 和 JS 将如下
-
剧作家-登录表单、输入和提交问题单击
我想写这个网站的登录功能: 这是我的代码: 我把无头:假,所以我可以看到是怎么回事,但输入值不填写和登录按钮没有点击,任何帮助?
-
如何使用Selenium和Chrome在Python中单击下拉菜单
下拉菜单仅在鼠标悬停时出现。 我在网上尝试了很多解决方案,但运气不好: https://qaquestions.wordpress.com/2012/03/05/selenium-web-driver-some-tricks-using-python/ Selenium无法通过xpath找到option表单元素 使用selenium python从下拉选项中选择值 他们中的大多数假设标签名称是“选
-
在文本字段中右键单击Install4j可配置表单
在install4j中,我使用一个带有文本字段的可配置表单来输入许可密钥。用户可以用Ctrl+V组合键在里面粘贴文字,但是右键点击在里面就没有菜单了。 是否有一个选项可以在文本字段中启用右键?(以不知道组合键的用户为例) 谢谢
-
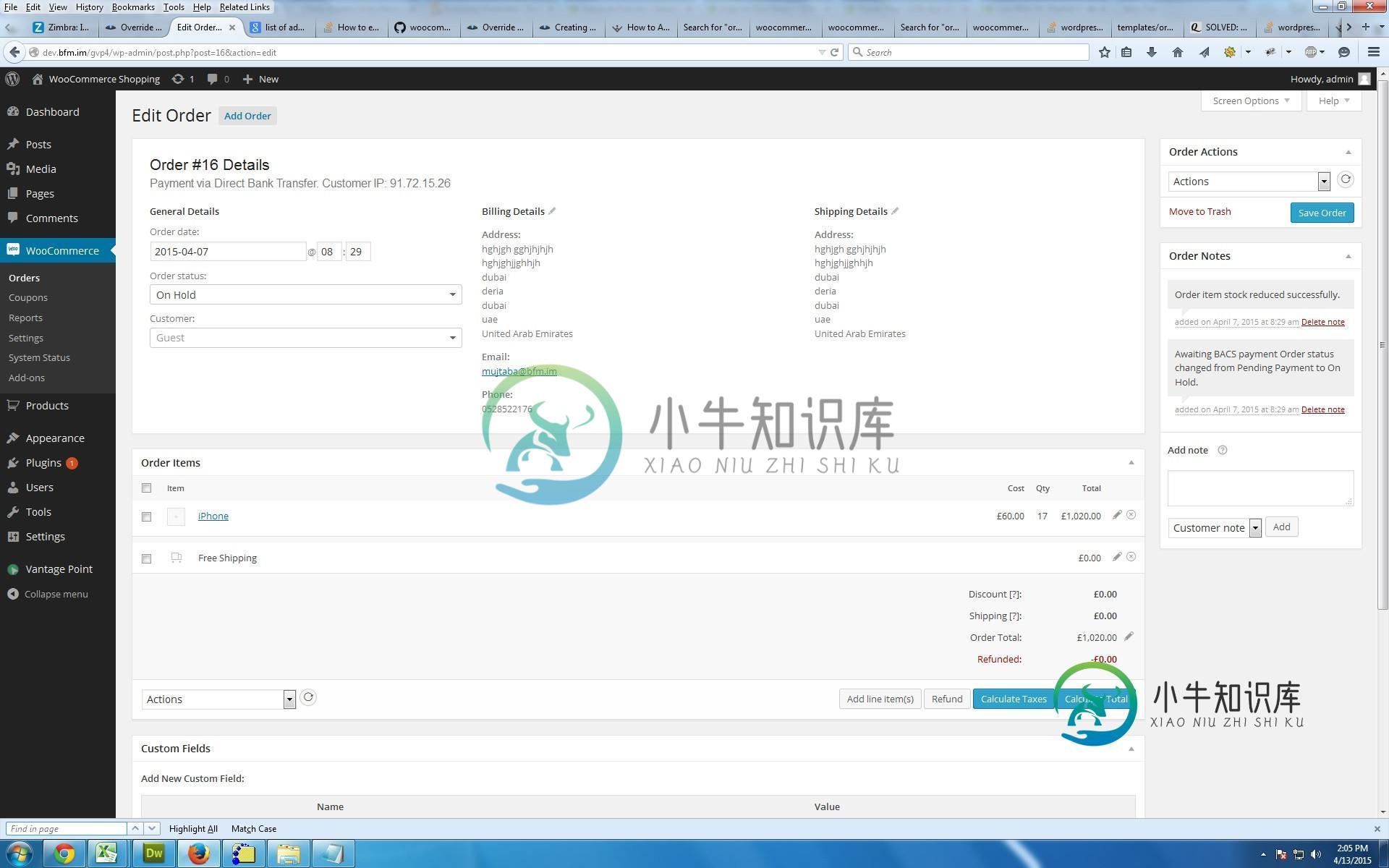
 将订单元数据添加到WooCommerce管理订单概述
将订单元数据添加到WooCommerce管理订单概述我正在为WooCommerce开发一个插件。我想覆盖admin的订单详细信息模板。我已经阅读了关于https://www.skyverge.com/blog/override-woocommerce-template-file-within-a-plugin/,但我仍然不明白如何覆盖admin的订单详细信息模板。以下是我的代码: 它不会在订单详细信息之后调用与
-
symfony2-编辑表单时动态生成的表单不工作
基于文档:http://symfony.com/doc/2.8/form/dynamic_form_modific.html#form-events-submitted-data 我准备了动态生成表单。所有的工作都正常,但只有当我使用form添加新数据(/new)时,当我使用相同的form编辑现有数据时--不工作 “约会”的简单形式。它应该是这样工作的:用户选择客户机,然后第二个“选择”是填充正确
-
测试表单提交时,redux表单的酶测试失败
我有一个使用redux表单的注册React组件,我的onSubmit基本上发送一个异步操作。我正在尝试使用Ezyme和Jest测试我的组件,方法是向我的分派添加一个间谍,并检查是否在模拟表单提交时调用分派。然而,我的测试失败了。 这是我的注册redux表单组件: 这是我的测试: 我的测试失败,出现以下错误:expect(jest.fn())。ToHaveBeenCall()预期已调用模拟函数。 请
