《单例》专题
-
php-如何检查句子是否由单个单词组成?
例如 在laravel中,我可以用什么函数来解决这个问题?
-
Selenium单击和手动单击返回不同的当前URL
我遇到了一个问题 我在谷歌上搜索了这个https://www.google.com/search?q=sen做 上面的链接也是如此,使用了下面的代码,但它只返回https://www.sendo.vn/(缺少参数) 这是密码 任何解决方案,以获得完整的网址路径与硒像手动点击?
-
根据单击的tableView单元格定向到不同的ViewController
我试图根据单击的tableView单元格呈现一个viewController。 当前,如果它们都被点击,它们将重定向到相同的viewController,我将如何改变这一点? 我能在手机标签上做一个if ell.text吗?如if(celllabel.text==“Option8){func tableView(tableView:UITableView,DidSelectRowIndexPath
-
使用Ajax将表单动态添加到Django表单集中
问题内容: 我想使用Ajax自动将新表单添加到Django表单集中,以便当用户单击“添加”按钮时,它将运行JavaScript,该JavaScript将新表单(属于表单集的一部分)添加到页面中。 问题答案: 这就是我使用jQuery的方式: 我的模板: 在一个javascript文件中: 它能做什么: 接受作为第一个参数,的作为第二个参数。什么是应该做的是把它传递它应该复制。在这种情况下,我将其传
-
Swift:如何使用Eureka表单生成器获取表单值?
问题内容: 我正在使用Eureka表单生成器构建表单,但不了解如何在表单内部获取值。他们在此处的文档中提供了说明。 表单结果被传递到字典: 您可能已经注意到结果字典键是行标记值,而值是行值。只有带有标签值的行将被添加到字典中。 我的代码: 在这里,制定命令的公共职能 问题答案: 我自己弄清楚了。现在还不清楚我是否需要在要从中检索值的行上设置标签:
-
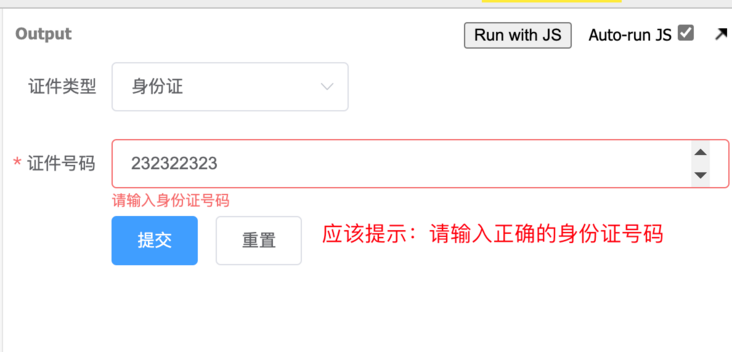
 前端 - element ui el-form如何动态验证单个表单?
前端 - element ui el-form如何动态验证单个表单?问题: 输入内容,失去焦点,应该提示【请输入正确的身份证号码】,也就是走rules的第二条规则partner,而不是走第一条require。 示例代码如下: 在线demo: el-form表单示例 - JS Bin
-
模板驱动的表单 - 验证模板驱动的表单
-
如何使用Python检查单词是否为英语单词?
问题内容: 我想检查Python程序中英语词典中是否有单词。 我相信可能会采用nltk wordnet接口,但是我不知道如何将其用于如此简单的任务。 将来,我可能想检查单词的单数形式是否在字典中(例如,属性->属性->英语单词)。我将如何实现? 问题答案: 要获得更大的功能和灵活性,请使用专用的拼写检查库,例如。有一个教程,或者您可以直接学习: 带有一些词典(en_GB,en_US,de_DE,f
-
jquery 表单验证之通过 class验证表单不为空
本文向大家介绍jquery 表单验证之通过 class验证表单不为空,包括了jquery 表单验证之通过 class验证表单不为空的使用技巧和注意事项,需要的朋友参考一下 在开发系统时,往往都有某些表单数据为必填项,若用jQuery通过ID去验证,不仅会影响效率,还会有所遗漏,不易于后期维护。 本章将介绍如何利用jQuery,通过为表单配置class进行统一验证。(ID一个页面只可以使用一次;cl
-
如何使用Python CGI脚本处理简单表单数据?
本文向大家介绍如何使用Python CGI脚本处理简单表单数据?,包括了如何使用Python CGI脚本处理简单表单数据?的使用技巧和注意事项,需要的朋友参考一下 假设有一个HTML文件如下- 提交此表单后,它应该转到名为getData.py的python页面,您应该在其中从此HTML页面获取数据并显示。然后下面是python CGI的代码
-
JS获取单击按钮单元格所在行的信息
本文向大家介绍JS获取单击按钮单元格所在行的信息,包括了JS获取单击按钮单元格所在行的信息的使用技巧和注意事项,需要的朋友参考一下 用JS获取表格中单击某个单元格中按钮,得到所在行的信息:
-
 JS简单实现多级Select联动菜单效果代码
JS简单实现多级Select联动菜单效果代码本文向大家介绍JS简单实现多级Select联动菜单效果代码,包括了JS简单实现多级Select联动菜单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS简单实现多级Select联动菜单效果代码。分享给大家供大家参考。具体如下: JS联动菜单,简单代码实现JS多级Select联动菜单,也就是大家常用的一款菜单,Select联动状态的菜单,网页上经常见到的效果,希望大家能用得上。 运
-
 JavaScript实现非常简单实用的下拉菜单效果
JavaScript实现非常简单实用的下拉菜单效果本文向大家介绍JavaScript实现非常简单实用的下拉菜单效果,包括了JavaScript实现非常简单实用的下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript实现非常简单实用的下拉菜单效果。分享给大家供大家参考。具体如下: 这是一款实用的JS下拉菜单,鼠标移上菜单就显示出二级菜单,是从其它网站上整理下来的,修改花了不少时间,现在去除了一些无用代码,更简洁了,
-
Symfony2.4表单“此表单不应包含其他字段”错误
问题内容: 我正在尝试基于REST API Ang AngularJS构建应用程序。我一直在关注本教程http://npmasters.com/2012/11/25/Symfony2-Rest- FOSRestBundle.html, 但是必须更改一些详细信息(折旧的方法),现在当我发布创建新实体时, “此表单不应包含其他字段”错误。 我的TaskType表格: 在我看来,现在我只渲染一种形式,但
-
AngularJS实现表单手动验证和表单自动验证
本文向大家介绍AngularJS实现表单手动验证和表单自动验证,包括了AngularJS实现表单手动验证和表单自动验证的使用技巧和注意事项,需要的朋友参考一下 AngularJS的表单验证大致有两种,一种是手动验证,一种是自动验证。 一、手动验证 所谓手动验证是通过AngularJS表单的属性来验证。而成为AngularJS表单必须满足两个条件: 1、给form元素加上novalidate="no
