《bootstrap》专题
-
 Bootstrap输入框组件使用详解
Bootstrap输入框组件使用详解本文向大家介绍Bootstrap输入框组件使用详解,包括了Bootstrap输入框组件使用详解的使用技巧和注意事项,需要的朋友参考一下 Bootstrap输入框组件的使用方法,具体内容如下 .input-group——设置div为输入框组; .input-group-lg、.input-group-sm、.input-group-xs——改变输入框组的尺寸; .input-group-addon—
-
BootStrapValidator初使用教程详解
本文向大家介绍BootStrapValidator初使用教程详解,包括了BootStrapValidator初使用教程详解的使用技巧和注意事项,需要的朋友参考一下 bootstrap:能够增加兼容性的强大框架. 因为项目需要数据验证,看bootstrapValidator 还不错,就上手一直,完美兼容,话不多说。 bootstrapValidator的github地址 需要引用css: boots
-
bootstrap jquery dataTable 异步ajax刷新表格数据的实现方法
本文向大家介绍bootstrap jquery dataTable 异步ajax刷新表格数据的实现方法,包括了bootstrap jquery dataTable 异步ajax刷新表格数据的实现方法的使用技巧和注意事项,需要的朋友参考一下 异步请求 数据处理函数packagingdatatabledata,异步请求返回的data.test_env_all必须是一个json格式数据
-
 [Bootstrap-插件使用]Jcrop+fileinput组合实现头像上传功能实例代码
[Bootstrap-插件使用]Jcrop+fileinput组合实现头像上传功能实例代码本文向大家介绍[Bootstrap-插件使用]Jcrop+fileinput组合实现头像上传功能实例代码,包括了[Bootstrap-插件使用]Jcrop+fileinput组合实现头像上传功能实例代码的使用技巧和注意事项,需要的朋友参考一下 很久没有更新博客了,再不写点东西都烂了。 这次更新一个小内容,是两个插件的组合使用,实现头像上传功能。 业务需求: 头像上传功能,要对上传的文件进行剪切,且
-
 Bootstrap免费字体和图标网站(值得收藏)
Bootstrap免费字体和图标网站(值得收藏)本文向大家介绍Bootstrap免费字体和图标网站(值得收藏),包括了Bootstrap免费字体和图标网站(值得收藏)的使用技巧和注意事项,需要的朋友参考一下 如果你正在寻找Bootstrap图标,那今天的推荐对你而言绝对非常重要!在这篇内容中,我们把这套框架上的免费字体图标做了个整合(当然,以后还会不断的更新)。正如你所知,图标字体在一个web网页设计拥有很多优势:它们使用方便,不仅仅是图像,更
-
bootstrap响应式导航条模板使用详解(含下拉菜单,弹出框)
本文向大家介绍bootstrap响应式导航条模板使用详解(含下拉菜单,弹出框),包括了bootstrap响应式导航条模板使用详解(含下拉菜单,弹出框)的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了bootstrap响应式导航条模板展示的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
基于bootstrap-datetimepicker.js不支持IE8的快速解决方法
本文向大家介绍基于bootstrap-datetimepicker.js不支持IE8的快速解决方法,包括了基于bootstrap-datetimepicker.js不支持IE8的快速解决方法的使用技巧和注意事项,需要的朋友参考一下 实例如下: 以上这篇基于bootstrap-datetimepicker.js不支持IE8的快速解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家
-
 Bootstrap Validator 表单验证
Bootstrap Validator 表单验证本文向大家介绍Bootstrap Validator 表单验证,包括了Bootstrap Validator 表单验证的使用技巧和注意事项,需要的朋友参考一下 在线演示地址:http://www.shouce.ren/study/api/s/jq--BootstrapValidator--index.html 使用方法,代码如下所示: 以上所述是小编给大家介绍的Bootstrap Validato
-
 Bootstrap Fileinput文件上传组件用法详解
Bootstrap Fileinput文件上传组件用法详解本文向大家介绍Bootstrap Fileinput文件上传组件用法详解,包括了Bootstrap Fileinput文件上传组件用法详解的使用技巧和注意事项,需要的朋友参考一下 最近时间空余,总结了一些关于bootstrap fileinput组件的一些常见用法,特此分享到呐喊教程平台,供大家参考,同时也方便以后的查找。本文写的不好还请见谅。 一、效果展示 1、原始的input type='fi
-
 JS组件系列之Bootstrap table表格组件神器【终结篇】
JS组件系列之Bootstrap table表格组件神器【终结篇】本文向大家介绍JS组件系列之Bootstrap table表格组件神器【终结篇】,包括了JS组件系列之Bootstrap table表格组件神器【终结篇】的使用技巧和注意事项,需要的朋友参考一下 bootstrap table系列: JS表格组件神器bootstrap table详解(基础版) JS组件系列之Bootstrap table表格组件神器【终结篇】 JS组件系列之Bootstrap t
-
 JS组件系列之Bootstrap table表格组件神器【二、父子表和行列调序】
JS组件系列之Bootstrap table表格组件神器【二、父子表和行列调序】本文向大家介绍JS组件系列之Bootstrap table表格组件神器【二、父子表和行列调序】,包括了JS组件系列之Bootstrap table表格组件神器【二、父子表和行列调序】的使用技巧和注意事项,需要的朋友参考一下 Bootstrap Table是轻量级的和功能丰富的以表格的形式显示的数据,支持单选,复选框,排序,分页,显示/隐藏列,固定标题滚动表,响应式设计,Ajax加载JSON数据,点
-
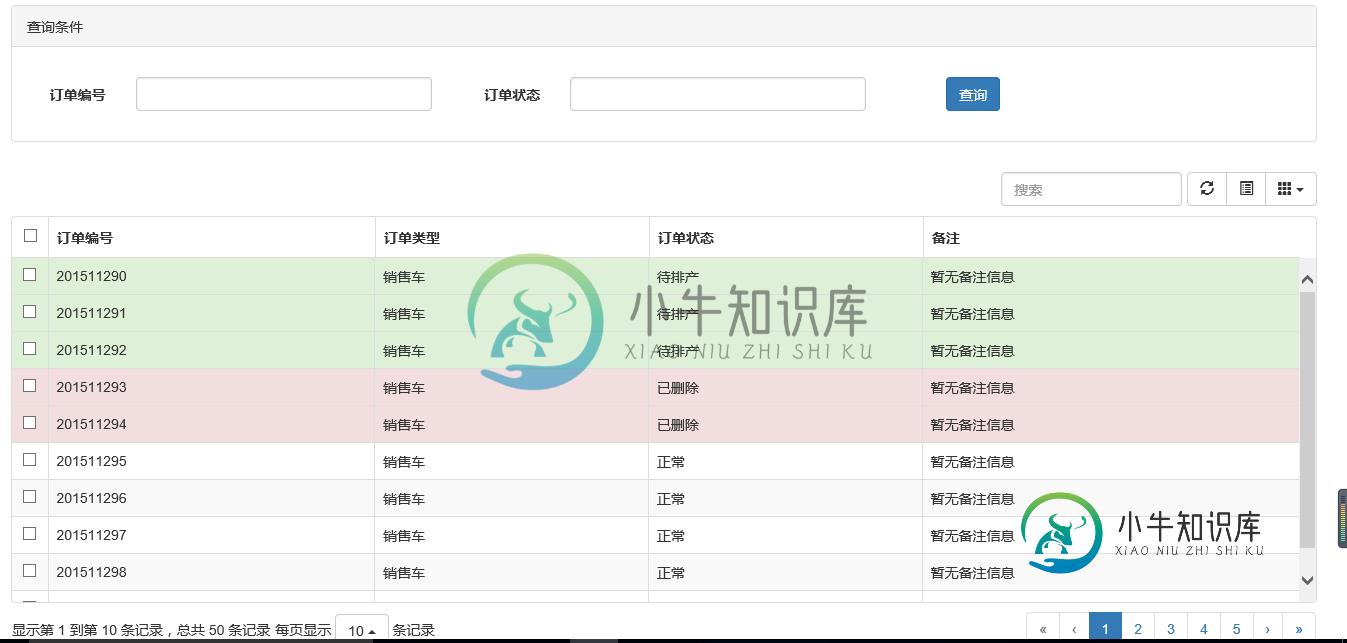
 BootstrapTable与KnockoutJS相结合实现增删改查功能【一】
BootstrapTable与KnockoutJS相结合实现增删改查功能【一】本文向大家介绍BootstrapTable与KnockoutJS相结合实现增删改查功能【一】,包括了BootstrapTable与KnockoutJS相结合实现增删改查功能【一】的使用技巧和注意事项,需要的朋友参考一下 Bootstrap是一个前端框架,解放Web开发者的好东东,展现出的UI非常高端大气上档次,理论上可以不用写一行css。只要在标签中加上合适的属性即可。 KnockoutJS是一个
-
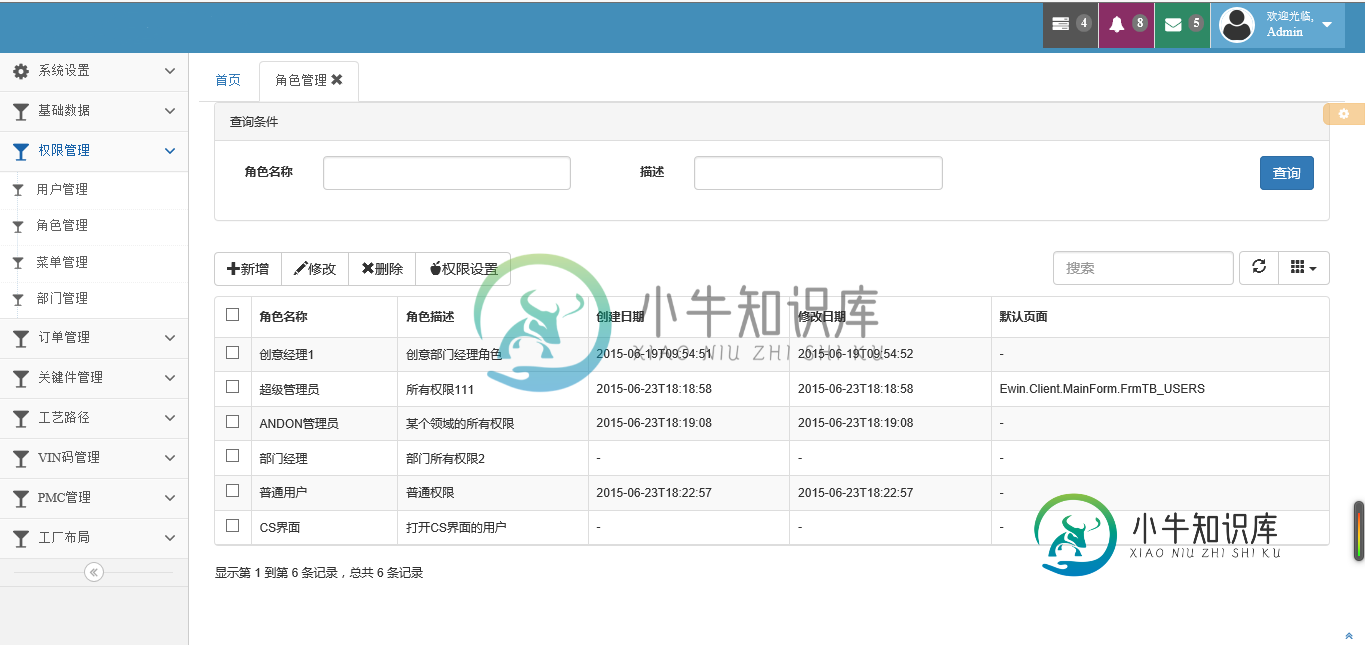
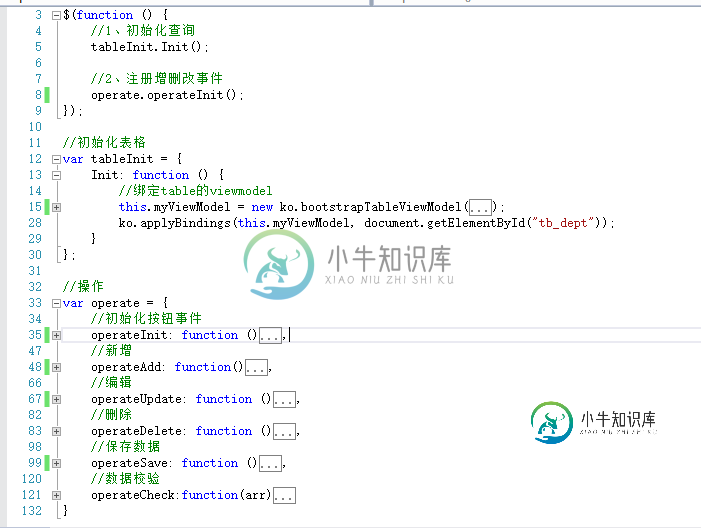
 BootstrapTable与KnockoutJS相结合实现增删改查功能【二】
BootstrapTable与KnockoutJS相结合实现增删改查功能【二】本文向大家介绍BootstrapTable与KnockoutJS相结合实现增删改查功能【二】,包括了BootstrapTable与KnockoutJS相结合实现增删改查功能【二】的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家介绍了BootstrapTable与KnockoutJS相结合实现增删改查功能【一】,介绍了下knockout.js的一些基础用法。接下来通过本文继续给大家介绍。如
-
 完美实现bootstrap分页查询
完美实现bootstrap分页查询本文向大家介绍完美实现bootstrap分页查询,包括了完美实现bootstrap分页查询的使用技巧和注意事项,需要的朋友参考一下 最近,开始我们的Java项目,要求尽量使用bootstrap,因为它比easyUI要好看的多。然后就开始上网查,边查边做,虽然我们引入了一些bootstrap的样式,但是并没有js代码,所有的功能都需要自己用js做。其实并不难,只要我们明白分页的实质就行。说了这么多,
-
 全面解析Bootstrap手风琴效果
全面解析Bootstrap手风琴效果本文向大家介绍全面解析Bootstrap手风琴效果,包括了全面解析Bootstrap手风琴效果的使用技巧和注意事项,需要的朋友参考一下 触发手风琴可以通过自定义的data-toggle 属性来触发。其中data-toggle值设置为 collapse,data-target="#折叠区标识符"。 第一步,设计一个面板组合,里面有三个折叠区: 第二步:给面板添加内容,每个面板包括两个部分,第一个是面
