《bootstrap》专题
-
 BootStrap Tooltip插件源码解析
BootStrap Tooltip插件源码解析本文向大家介绍BootStrap Tooltip插件源码解析,包括了BootStrap Tooltip插件源码解析的使用技巧和注意事项,需要的朋友参考一下 Tooltip插件可以让你把要显示的内容以弹出框的形式来展示,如: 因为自己在工作的过程中,用到了Tooltip这个插件,并且当时正想学习一下元素定位的问题,如:提示框显示的位置就是触发提示框元素的位置,可以配置在上、下、左、右等位置,所以就去
-
 全面解析Bootstrap中tooltip、popover的使用方法
全面解析Bootstrap中tooltip、popover的使用方法本文向大家介绍全面解析Bootstrap中tooltip、popover的使用方法,包括了全面解析Bootstrap中tooltip、popover的使用方法的使用技巧和注意事项,需要的朋友参考一下 一、tooltip(提示框) 源码文件: Tooltip.js Tooltip.scss 实现原理: 1、获取当前要显示tooltip的元素的定位信息(top、left、bottom、right
-
BootStrap学习笔记之nav导航栏和面包屑导航
本文向大家介绍BootStrap学习笔记之nav导航栏和面包屑导航,包括了BootStrap学习笔记之nav导航栏和面包屑导航的使用技巧和注意事项,需要的朋友参考一下 nav导航栏 响应式的导航栏 具有不同对齐风格和固定的导航栏 面包屑导航(BreadCrumb) 层次导航,让我想起UC的极速模式的 X 级页面 以上所述是小编给大家介绍的BootStrap学习笔记之nav导航栏和面包屑导航,希望对
-
 学做Bootstrap的第一个页面
学做Bootstrap的第一个页面本文向大家介绍学做Bootstrap的第一个页面,包括了学做Bootstrap的第一个页面的使用技巧和注意事项,需要的朋友参考一下 本文实例分享了第一个Bootstrap页面的实现代码,供大家参考,具体内容如下 效果图: 实现代码: 相信大家一定还没过瘾吧,下面再为大家分享几篇文章: 《值得分享和收藏的Bootstrap学习教程》 《Bootstrap学习教程》 以上就是本文的全部内容,希望对大家
-
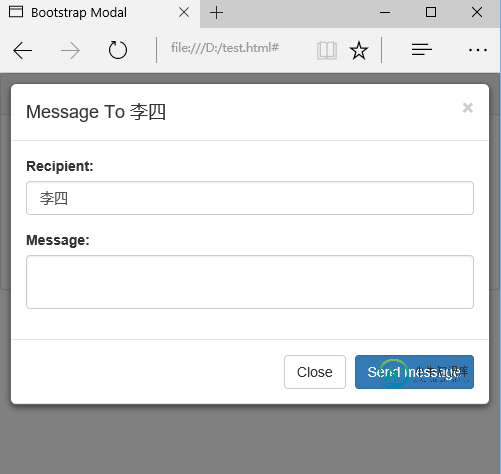
 BootStrap中的模态框(modal,弹出层)功能示例代码
BootStrap中的模态框(modal,弹出层)功能示例代码本文向大家介绍BootStrap中的模态框(modal,弹出层)功能示例代码,包括了BootStrap中的模态框(modal,弹出层)功能示例代码的使用技巧和注意事项,需要的朋友参考一下 bootstrap中的模态框(modal),不同于Tooltips,模态框以弹出对话框的形式出现,具有最小和最实用的功能集。务必将模态框的 HTML 代码放在文档的最高层级内(也就是说,尽量作为 body 标签的
-
Bootstrap3 模态框使用实例
本文向大家介绍Bootstrap3 模态框使用实例,包括了Bootstrap3 模态框使用实例的使用技巧和注意事项,需要的朋友参考一下 不支持同时打开多个模态框 务必尽量将HTML代码放置在模态框的body位置以避免其他组件影响模态框 实例 静态 动态 可选尺寸 禁用fade 使用栅格系统 仅需在body中使用 .rows 使用方法 通过data属性 通过JavaScript调用 参数 名称 类型
-
Bootstrap Tooltip显示换行和左对齐的解决方案
本文向大家介绍Bootstrap Tooltip显示换行和左对齐的解决方案,包括了Bootstrap Tooltip显示换行和左对齐的解决方案的使用技巧和注意事项,需要的朋友参考一下 今天在使用Bootstrap的Tooltip功能时遇到2个小问题:换行丢失,文字不是左对齐。然后经过百度和Bing找到了解决方案。 先看一下Bootstrap中展示Tooltip的代码: 注意这里${desc}和${
-
Bootstrap 手风琴菜单的实现代码
本文向大家介绍Bootstrap 手风琴菜单的实现代码,包括了Bootstrap 手风琴菜单的实现代码的使用技巧和注意事项,需要的朋友参考一下 好了,废话不多说了,直接给大家贴代码了,具体代码如下所示: 以上所述是小编给大家介绍的Bootstrap 手风琴菜单的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
bootstrap+jQuery实现的动态进度条功能示例
本文向大家介绍bootstrap+jQuery实现的动态进度条功能示例,包括了bootstrap+jQuery实现的动态进度条功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了bootstrap+jQuery实现的动态进度条功能。分享给大家供大家参考,具体如下: 此款进度条实现的功能: 1.利用了bootstrap的进度条组件。 a.在最外层的<div>中加入class .progr
-
Bootstrap 3.x打印预览背景色与文字显示异常的解决
本文向大家介绍Bootstrap 3.x打印预览背景色与文字显示异常的解决,包括了Bootstrap 3.x打印预览背景色与文字显示异常的解决的使用技巧和注意事项,需要的朋友参考一下 我首先测试了一段如下的代码,发现打印预览时的确无法显示背景色。 比较奇怪的是,如果我删除bootstrap的样式引用,就可以正常打印预览了。想来必定是bootstrap3 设置了@media print相关属性导致。
-
 JSP基于Bootstrap分页显示实例解析
JSP基于Bootstrap分页显示实例解析本文向大家介绍JSP基于Bootstrap分页显示实例解析,包括了JSP基于Bootstrap分页显示实例解析的使用技巧和注意事项,需要的朋友参考一下 首先介绍一款简单利落的分页利器:bootstrap-paginator,可以参考:Bootstrap Paginator分页插件使用方法详解 这篇文章进行学习。 效果截图: GitHub官方下载地址:https://github.com/lyo
-
 Bootstrap学习笔记之js组件(4)
Bootstrap学习笔记之js组件(4)本文向大家介绍Bootstrap学习笔记之js组件(4),包括了Bootstrap学习笔记之js组件(4)的使用技巧和注意事项,需要的朋友参考一下 这次我们来看下js组件的使用,本篇文章会有点长,希望大家可以耐心看,相信收获会有不少。不少园友加我好友,表示喜欢我写文字的风格,简单明了,这里,再次谢谢你们的支持。一方面,自身技术有限,写的东西都比较基础,另一方面,写的东西,都是根据自己的理解,把复杂
-
bootstrap模态框垂直居中效果
本文向大家介绍bootstrap模态框垂直居中效果,包括了bootstrap模态框垂直居中效果的使用技巧和注意事项,需要的朋友参考一下 本文实例效果其实就是一个点击弹窗效果,供大家参考,具体内容如下 先上jquery代码 html代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
基于mvc5+ef6+Bootstrap框架实现身份验证和权限管理
本文向大家介绍基于mvc5+ef6+Bootstrap框架实现身份验证和权限管理,包括了基于mvc5+ef6+Bootstrap框架实现身份验证和权限管理的使用技巧和注意事项,需要的朋友参考一下 近和朋友完成了一个大单子架构是mvc5+ef6+Bootstrap,用的是vs2015,数据库是sql server2014。朋友做的架构,项目完成后觉得很多值得我学习,在这里总结下一些心得。 创建项目一
-
 在iframe中使bootstrap的模态框在父页面弹出问题
在iframe中使bootstrap的模态框在父页面弹出问题本文向大家介绍在iframe中使bootstrap的模态框在父页面弹出问题,包括了在iframe中使bootstrap的模态框在父页面弹出问题的使用技巧和注意事项,需要的朋友参考一下 这几天在写项目的中,页面使用了iframe,然而在子页面中使用bootstrap的模态框时发现:弹出的模态框位置是以子页面为标准居中的,并且遮罩层也只有子页面那一部分,整个页面简直无法直视,所以思考可以可以让模态框以
