《bootstrap》专题
-
Bootstrap源码解读网格系统(3)
本文向大家介绍Bootstrap源码解读网格系统(3),包括了Bootstrap源码解读网格系统(3)的使用技巧和注意事项,需要的朋友参考一下 源码解读Bootstrap网格系统 工作原理 数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。如: .container的实现源码: 在行中可以添加列,但列数之和不能超过平分的总列数,比如12
-
Bootstrap源码解读表单(2)
本文向大家介绍Bootstrap源码解读表单(2),包括了Bootstrap源码解读表单(2)的使用技巧和注意事项,需要的朋友参考一下 源码解读Bootstrap表单 基础表单 对于基础表单,Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset、legend、label标签进行了定制。主要将这些元素的margin、padding和border等进行了细化设置。 这些元素
-
 功能强大的Bootstrap效果展示(二)
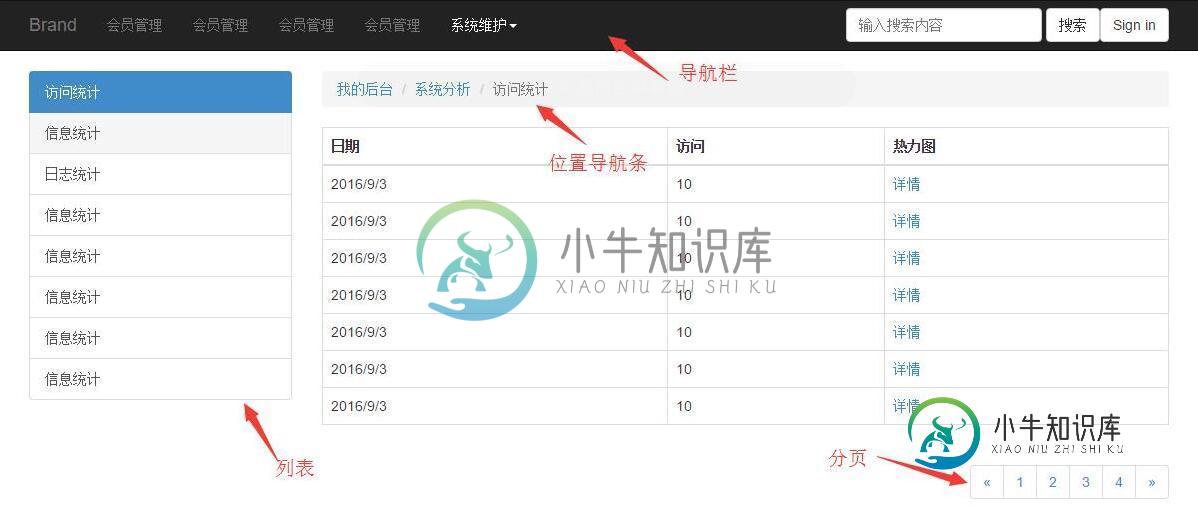
功能强大的Bootstrap效果展示(二)本文向大家介绍功能强大的Bootstrap效果展示(二),包括了功能强大的Bootstrap效果展示(二)的使用技巧和注意事项,需要的朋友参考一下 上一篇已经讲了一些使用BootStrap的步骤和一些基本使用,点击查看 这篇博客继续给大家介绍一些常用效果的使用,主要有以下几个组件 1. 下拉菜单 2. 导航栏 3. 进度条 4. 媒体对象 5. 分页 6. 列表 首先要导入BootStrap的cs
-
 Bootstrap 附加导航(Affix)插件实例详解
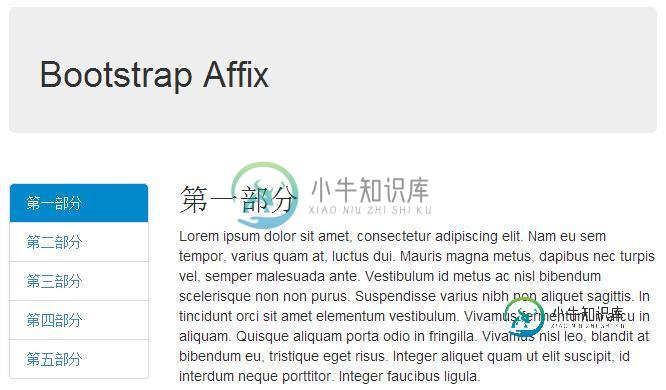
Bootstrap 附加导航(Affix)插件实例详解本文向大家介绍Bootstrap 附加导航(Affix)插件实例详解,包括了Bootstrap 附加导航(Affix)插件实例详解的使用技巧和注意事项,需要的朋友参考一下 附加导航(Affix)插件允许某个 <div> 固定在页面的某个位置。您也可以在打开或关闭使用该插件之间进行切换。一个常见的例子是社交图标。它们将在某个位置开始,但当页面点击某个标记,该 <div> 会锁定在某个位置,不会随着页
-
 Bootstrap 折叠(Collapse)插件用法实例详解
Bootstrap 折叠(Collapse)插件用法实例详解本文向大家介绍Bootstrap 折叠(Collapse)插件用法实例详解,包括了Bootstrap 折叠(Collapse)插件用法实例详解的使用技巧和注意事项,需要的朋友参考一下 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。下面通过本文给大家介绍Bootstr
-
 值得分享的Bootstrap Ace模板实现菜单和Tab页效果
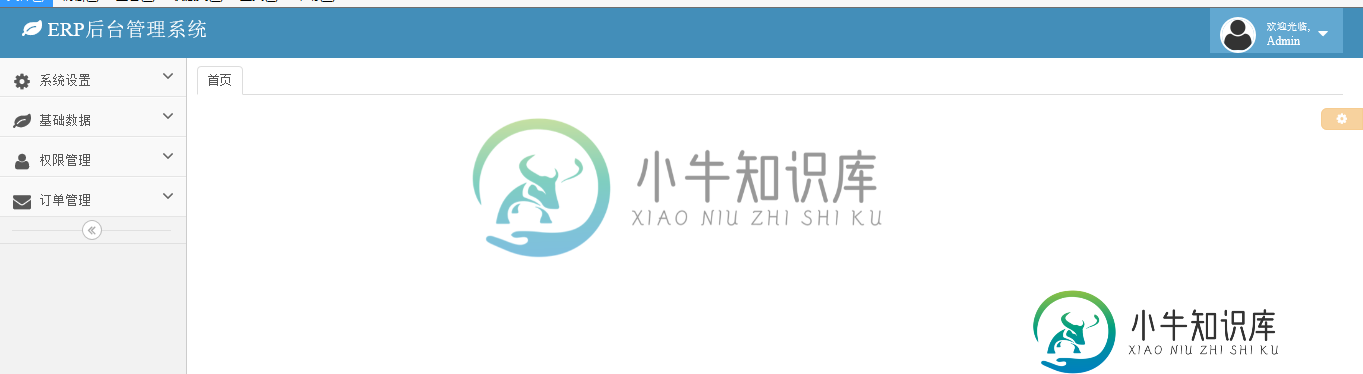
值得分享的Bootstrap Ace模板实现菜单和Tab页效果本文向大家介绍值得分享的Bootstrap Ace模板实现菜单和Tab页效果,包括了值得分享的Bootstrap Ace模板实现菜单和Tab页效果的使用技巧和注意事项,需要的朋友参考一下 本文分享了项目中使用Ace模板的菜单样式和基于iframe的Tab页效果。 一、效果展示 折腾了好久,终于将菜单样式和Tab页的效果从项目中抽出来了。 1、初始加载出来的效果 2、展开菜单(支持多级展开,后面代码
-
 全面解析Bootstrap表单样式的使用
全面解析Bootstrap表单样式的使用本文向大家介绍全面解析Bootstrap表单样式的使用,包括了全面解析Bootstrap表单样式的使用的使用技巧和注意事项,需要的朋友参考一下 本文主要给大家介绍了bootstrap表单样式的使用知识,非常不错,一起看看吧! 表单 效果图: class: form-control 1、宽度变成了100%,2、设置了一个浅灰色(#ccc)的边框,3、具有4px的圆角,4、设置阴影效果,并且元素得到焦
-
bootstrap table 服务器端分页例子分享
本文向大家介绍bootstrap table 服务器端分页例子分享,包括了bootstrap table 服务器端分页例子分享的使用技巧和注意事项,需要的朋友参考一下 1,前台引入所需的js 可以从官网上下载 2 后台 获取limit offset ,有些网站上 要格式化传入参数 获取pageSize,pageIndex 反正我是没有成功,如果知道 可以分享给我 以上所述就是本文的全部内容了,希望
-
 JS组件Bootstrap Table表格行拖拽效果实现代码
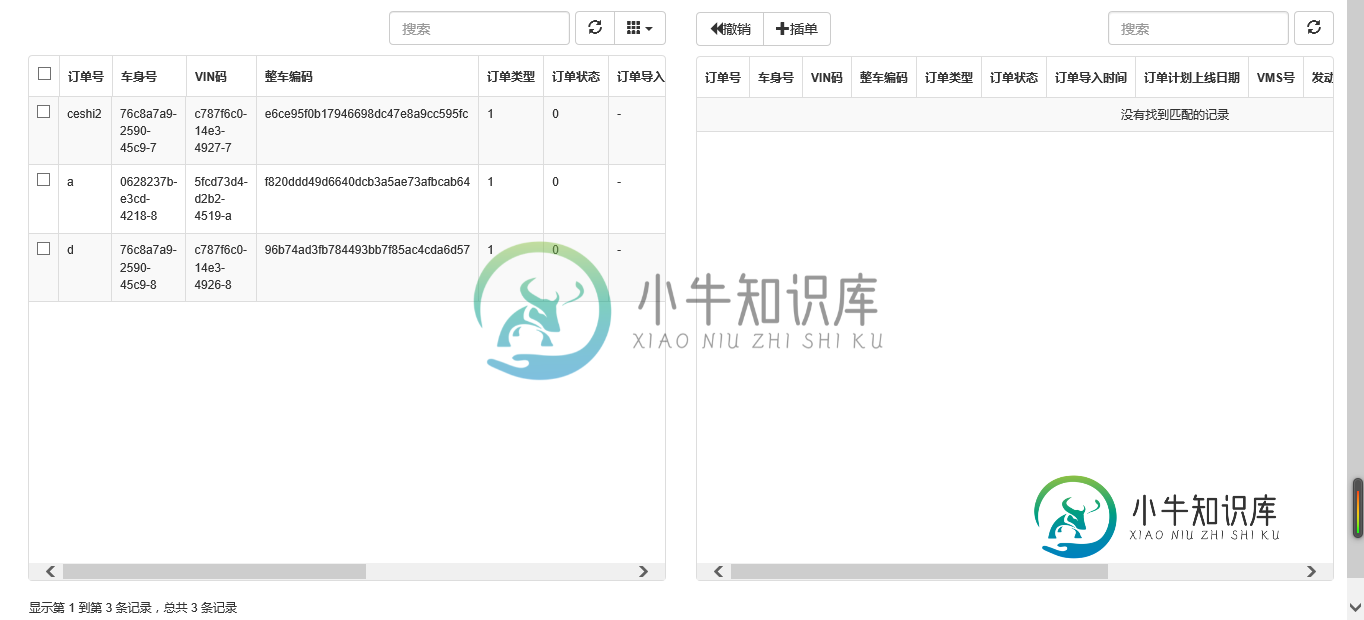
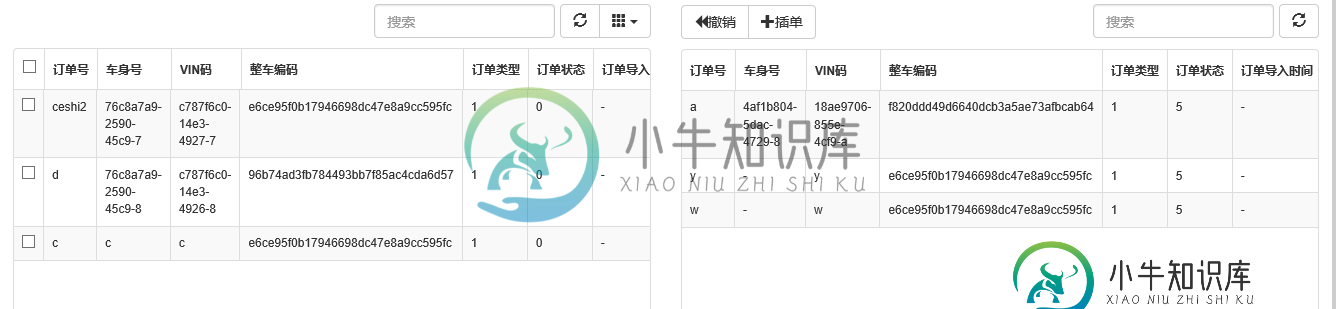
JS组件Bootstrap Table表格行拖拽效果实现代码本文向大家介绍JS组件Bootstrap Table表格行拖拽效果实现代码,包括了JS组件Bootstrap Table表格行拖拽效果实现代码的使用技巧和注意事项,需要的朋友参考一下 一、业务需求及实现效果 项目涉及到订单模块,那天突然接到一个需求,说是两种不同状态的订单之间要实现插单的效果,页面上呈现方式是:左右两个Table,左边Table里面是状态为1的订单,右边Table里面是状态为2订单
-
 JS组件Bootstrap Table表格多行拖拽效果实现代码
JS组件Bootstrap Table表格多行拖拽效果实现代码本文向大家介绍JS组件Bootstrap Table表格多行拖拽效果实现代码,包括了JS组件Bootstrap Table表格多行拖拽效果实现代码的使用技巧和注意事项,需要的朋友参考一下 前言:前天刚写了篇JS组件Bootstrap Table表格行拖拽效果,今天接到新的需要,需要在之前表格行拖拽的基础上能够同时拖拽选中的多行。用了半天时间研究了下,效果是出来了,但是感觉不尽如人意。先把它分享出来
-
 JS表格组件神器bootstrap table详解(基础版)
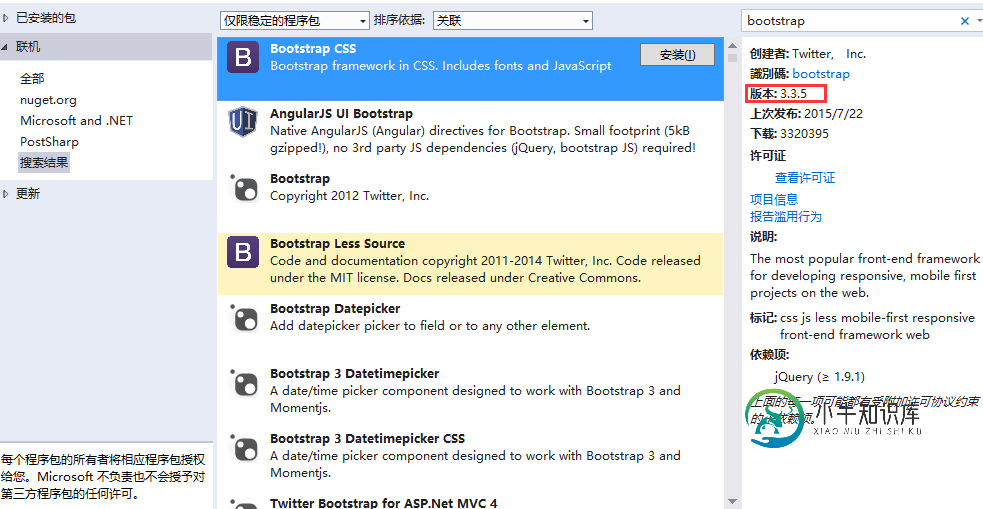
JS表格组件神器bootstrap table详解(基础版)本文向大家介绍JS表格组件神器bootstrap table详解(基础版),包括了JS表格组件神器bootstrap table详解(基础版)的使用技巧和注意事项,需要的朋友参考一下 一、Bootstrap Table的引入 关于Bootstrap Table的引入,一般来说还是两种方法: 1、直接下载源码,添加到项目里面来。 由于Bootstrap Table是Bootstrap的一个组件,所以
-
 JS组件Bootstrap Table使用方法详解
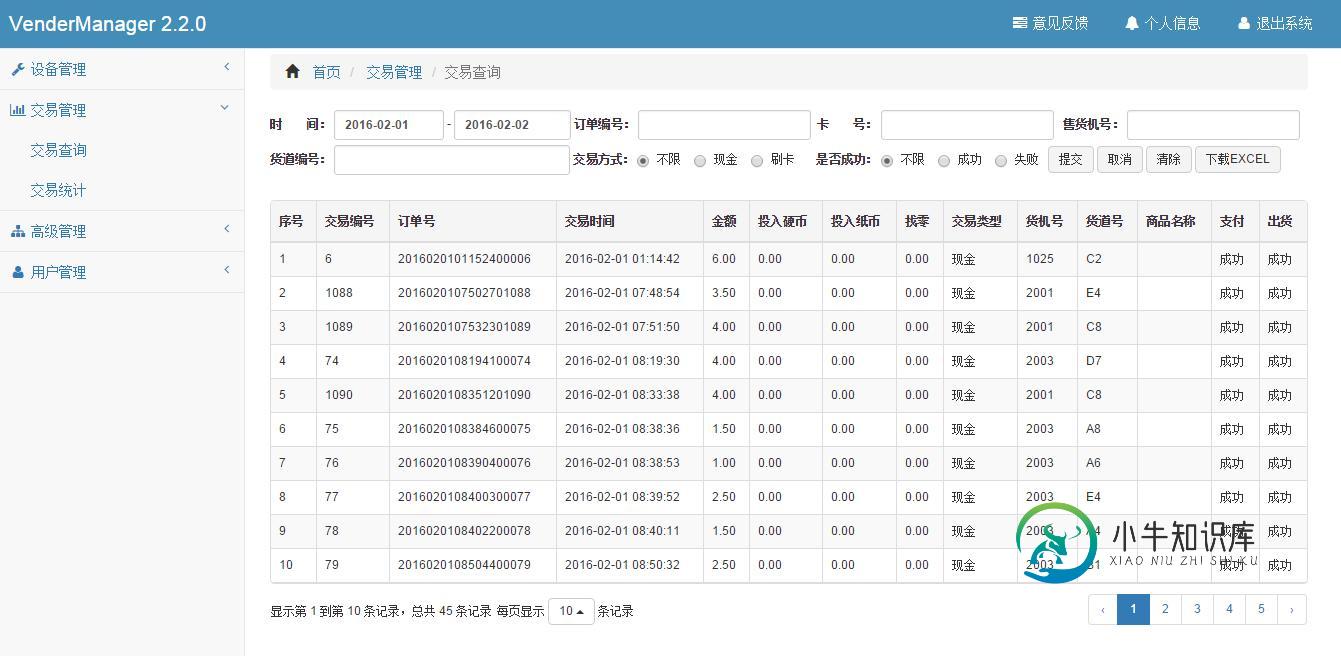
JS组件Bootstrap Table使用方法详解本文向大家介绍JS组件Bootstrap Table使用方法详解,包括了JS组件Bootstrap Table使用方法详解的使用技巧和注意事项,需要的朋友参考一下 最近客户提出需求,想将原有的管理系统,做下优化,通过手机也能很好展现,想到2个方案: a方案:保留原有的页面,新设计一套适合手机的页面,当手机访问时,进入m.zhy.com(手机页面),pc设备访问时,进入www.zhy.com(pc页
-
 学习使用bootstrap基本控件(table、form、button)
学习使用bootstrap基本控件(table、form、button)本文向大家介绍学习使用bootstrap基本控件(table、form、button),包括了学习使用bootstrap基本控件(table、form、button)的使用技巧和注意事项,需要的朋友参考一下 bootstrap为我们定义了简洁易用的样式,我们只需要很少的样式指定,就可以完成简约优雅的页面展示。 本篇主要介绍以下几个基本控件: 1. table 2. form 3. button 1
-
解决JS组件bootstrap table分页实现过程中遇到的问题
本文向大家介绍解决JS组件bootstrap table分页实现过程中遇到的问题,包括了解决JS组件bootstrap table分页实现过程中遇到的问题的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了bootstrap-table 分页的问题,供大家参考,具体内容如下 问题1 :服务器端取不到form值,querystring没有问题,但是request.form取不到值 解决:这是
-
 vue bootstrap小例子一枚
vue bootstrap小例子一枚本文向大家介绍vue bootstrap小例子一枚,包括了vue bootstrap小例子一枚的使用技巧和注意事项,需要的朋友参考一下 vue和angular非常像都是MVVM。道理都是想通的,就是语法的差异 我觉得vue和angular区别: 1.vue更轻,更便捷,适用于移动开发 2.vue更简单。。 angular和vue指令的差别大致就是 ng-xxx和v-xxx。 vue是用过
