《bootstrap》专题
-
Bootstrap 中下拉菜单修改成鼠标悬停直接显示 原创
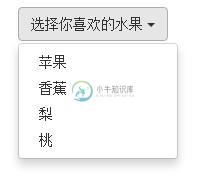
本文向大家介绍Bootstrap 中下拉菜单修改成鼠标悬停直接显示 原创,包括了Bootstrap 中下拉菜单修改成鼠标悬停直接显示 原创的使用技巧和注意事项,需要的朋友参考一下 最近公司做网页用到Bootstrap的菜单功能,要实现鼠标悬停显示二级菜单,于是就研究了一下,大概有两种方法。 第一种方法:修改样式表 实际上比较简单,只需要加一个css设置下hover的状态,把下拉菜单设置成block
-
 Bootstrap每天必学之下拉菜单
Bootstrap每天必学之下拉菜单本文向大家介绍Bootstrap每天必学之下拉菜单,包括了Bootstrap每天必学之下拉菜单的使用技巧和注意事项,需要的朋友参考一下 一、下拉菜单(基本用法) 小伙伴们注意,在Bootstrap框架中的下拉菜单组件是一个独立的组件,根据不同的版本,它对应的文件: ☑ LESS版本:对应的源码文件为 dropdowns.less ☑ Sass版本:对应的源码文件为 _dropdowns.sass
-
 Bootstrap如何创建表单
Bootstrap如何创建表单本文向大家介绍Bootstrap如何创建表单,包括了Bootstrap如何创建表单的使用技巧和注意事项,需要的朋友参考一下 Bootstrap表单类型分为三种格式:垂直或基本表单、内联表单、水平表单。 垂直或基本表单(display:block;) 基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤: 向父 <form> 元素添加 rol
-
bootstrap table小案例
本文向大家介绍bootstrap table小案例,包括了bootstrap table小案例的使用技巧和注意事项,需要的朋友参考一下 Bootstrap Table是基于Bootstrap的轻量级表格插件,只需要简单的配置就可以实现强大的支持固定表头、单复选、排序、分页、搜索以及自定义表头等功能。 1、所需要的库: bootstrap.min.css bootstrap-tabl
-
 BootStrap glyphicons 字体图标实现方法
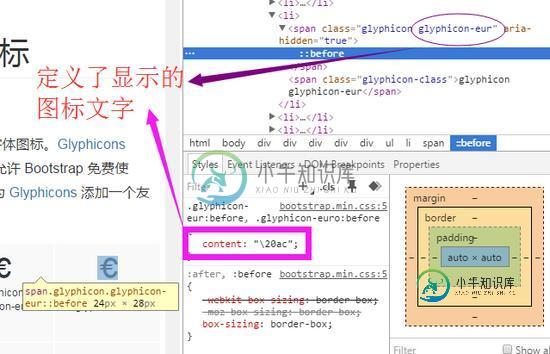
BootStrap glyphicons 字体图标实现方法本文向大家介绍BootStrap glyphicons 字体图标实现方法,包括了BootStrap glyphicons 字体图标实现方法的使用技巧和注意事项,需要的朋友参考一下 相关阅读: 详解Bootstrap glyphicons字体图标 先给大家说下什么是字体图标? 字体图标是在 Web 项目中使用的图标字体。虽然,Glyphicons Halflings 需要商业许可,但是您可以通过基于
-
 Bootstrap进度条组件知识详解
Bootstrap进度条组件知识详解本文向大家介绍Bootstrap进度条组件知识详解,包括了Bootstrap进度条组件知识详解的使用技巧和注意事项,需要的朋友参考一下 在网页中,经常见到进度条效果,如:平分系统、加载状态等,进度条组件使用了css3的transition和animation属性来完成一些特效,这些特效在IE9及IE9以下版本、Firefox的老版本中并不支持,Opera 12 不支持 animation 属性。
-
 Bootstrap媒体对象的实现
Bootstrap媒体对象的实现本文向大家介绍Bootstrap媒体对象的实现,包括了Bootstrap媒体对象的实现的使用技巧和注意事项,需要的朋友参考一下 在web页面中,图片居左,内容居右排列,是非常常见的效果,它也就是媒体对象,它是一种抽象的样式,可以用来构建不同类型的组件,在bootstrap框架中其对应的版本文件如下: LESS: media.less SASS: _media.scss 媒体对象一般是成组出现,一组
-
 ajax实现加载页面、删除、查看详细信息 bootstrap美化页面!
ajax实现加载页面、删除、查看详细信息 bootstrap美化页面!本文向大家介绍ajax实现加载页面、删除、查看详细信息 bootstrap美化页面!,包括了ajax实现加载页面、删除、查看详细信息 bootstrap美化页面!的使用技巧和注意事项,需要的朋友参考一下 由于有些的程序员可能不是很会Photoshop,所以为了美化页面,我们可以借助工具bootstrap,实现起来相对就要比之前做的美观一些, 今天我用bootstrap把之前做的显示表格进行了一下美
-
 通过Tabs方法基于easyUI+bootstrap制作工作站
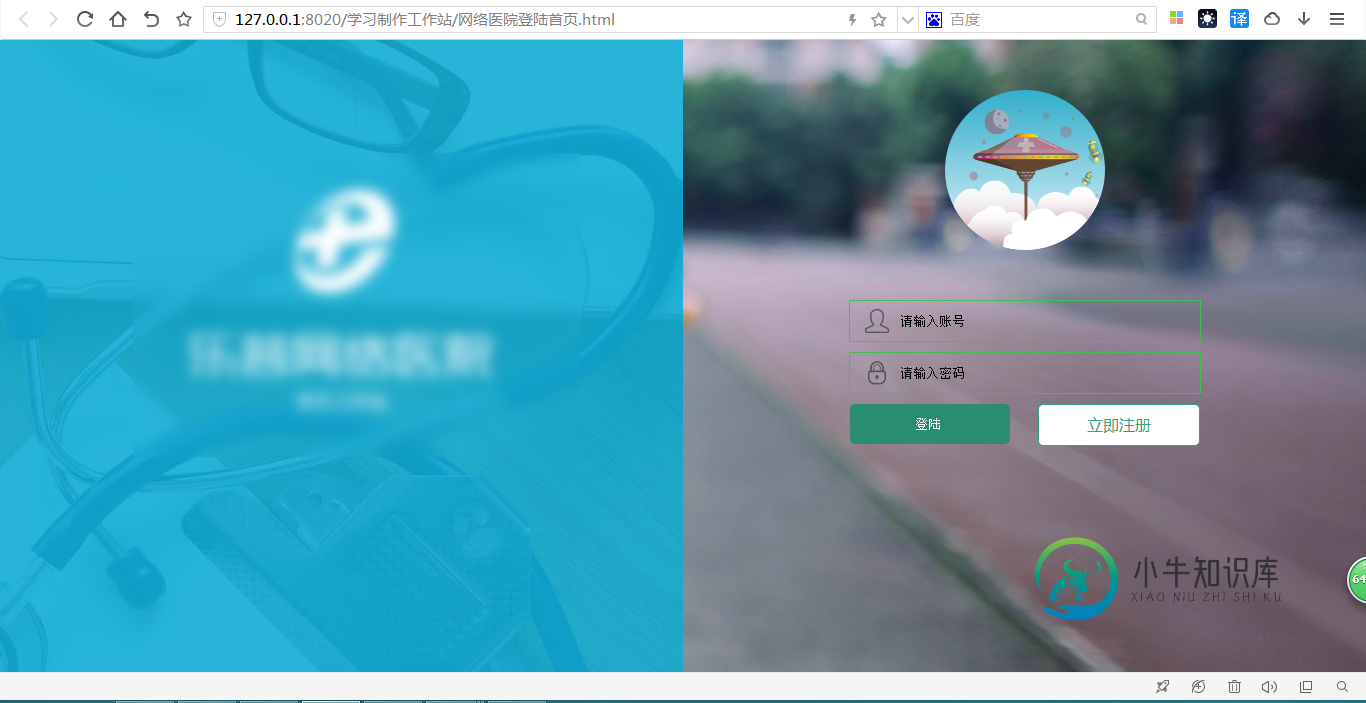
通过Tabs方法基于easyUI+bootstrap制作工作站本文向大家介绍通过Tabs方法基于easyUI+bootstrap制作工作站,包括了通过Tabs方法基于easyUI+bootstrap制作工作站的使用技巧和注意事项,需要的朋友参考一下 登陆页如下所示: 下面给大家展示下具体实现代码:
-
bootstrap表单示例代码分享
本文向大家介绍bootstrap表单示例代码分享,包括了bootstrap表单示例代码分享的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了bootstrap表单的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 bootstrap表格分页实例讲解
bootstrap表格分页实例讲解本文向大家介绍bootstrap表格分页实例讲解,包括了bootstrap表格分页实例讲解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了bootstrap表格分页的具体实现代码,供大家参考,具体内容如下 引用: html代码: js代码: 后台对应的方法 最终的效果 方便以后可以用到。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Angular+Bootstrap+Spring Boot实现分页功能实例代码
Angular+Bootstrap+Spring Boot实现分页功能实例代码本文向大家介绍Angular+Bootstrap+Spring Boot实现分页功能实例代码,包括了Angular+Bootstrap+Spring Boot实现分页功能实例代码的使用技巧和注意事项,需要的朋友参考一下 需要用到的js angular.js(用angular.min.js会导致分页控件不显示) ui-bootstrap-tpls.min.js angular-animate.js
-
 angularjs+bootstrap实现自定义分页的实例代码
angularjs+bootstrap实现自定义分页的实例代码本文向大家介绍angularjs+bootstrap实现自定义分页的实例代码,包括了angularjs+bootstrap实现自定义分页的实例代码的使用技巧和注意事项,需要的朋友参考一下 目前在做一个java web页面,没有使用到框架的分页,所以需要自己实现分页,就想到了用angularjs来实现分页,数据通过ajax从后台获取。 插件 百度了一下,看到一个比较漂亮的插件,就直接用该插件,并修改
-
angular bootstrap timepicker TypeError提示怎么办
本文向大家介绍angular bootstrap timepicker TypeError提示怎么办,包括了angular bootstrap timepicker TypeError提示怎么办的使用技巧和注意事项,需要的朋友参考一下 angular bootstrap timepicker TypeError: Cannot set property '$render' of undefined
-
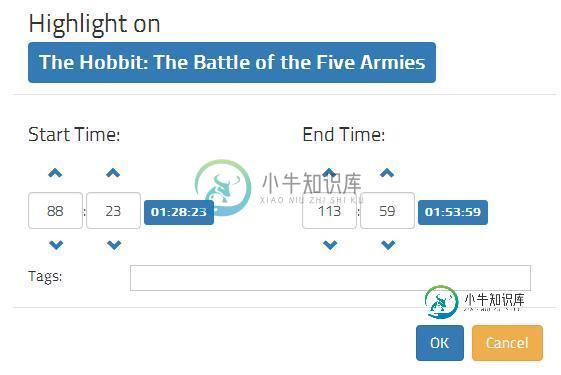
 仿Angular Bootstrap TimePicker创建分钟数-秒数的输入控件
仿Angular Bootstrap TimePicker创建分钟数-秒数的输入控件本文向大家介绍仿Angular Bootstrap TimePicker创建分钟数-秒数的输入控件,包括了仿Angular Bootstrap TimePicker创建分钟数-秒数的输入控件的使用技巧和注意事项,需要的朋友参考一下 在一个项目中需要一个用来输入分钟数和秒数的控件,然而调查了一些开源项目后并未发现合适的控件。在Angular Bootstrap UI中有一个类似的控件TimePick
