《javascript面试》专题
-
JavaScript 异步调用
本文向大家介绍JavaScript 异步调用,包括了JavaScript 异步调用的使用技巧和注意事项,需要的朋友参考一下 问题 可修改下面的 aa() 函数,目的是在一抄后用 console.log() 输出 want-value 但是,有额外要求: aa() 函数可以随意修改,但是不能有 console.log() 执行 console.log() 语句里不能有 setTimeout 包裹 解
-
Javascript的this用法
本文向大家介绍Javascript的this用法,包括了Javascript的this用法的使用技巧和注意事项,需要的朋友参考一下 this是Javascript语言的一个关键字。 它代表函数运行时,自动生成的一个内部对象,只能在函数内部使用。比如, 随着函数使用场合的不同,this的值会发生变化。但是有一个总的原则,那就是this指的是,调用函数的那个对象。 下面分四种情况,详细讨论this的用
-
JavaScript中Function详解
本文向大家介绍JavaScript中Function详解,包括了JavaScript中Function详解的使用技巧和注意事项,需要的朋友参考一下 关键字function用来定义函数。 注意,function语句里的花括号是必需的,即使函数体只包含一条语句。 在JavaScript中,函数是Function类的具体实例。而且都与其它引用类型一样具有属性和方法。 函数名实际上是指向函数对象的指针,函
-
浅析JavaScript动画
本文向大家介绍浅析JavaScript动画,包括了浅析JavaScript动画的使用技巧和注意事项,需要的朋友参考一下 今天,小学生以自己浅薄的见地,在前辈大能的基础上写这篇文章,希望给大家打开一扇窥探JavaScript(以下简称JS)动画的窗户。 JS如何制造出动画效果? 结合浏览器提供的 setInterval 或 setTimeout API,高频改变DOM元素的一些属性,即可创造一个
-
javascript的BOM汇总
本文向大家介绍javascript的BOM汇总,包括了javascript的BOM汇总的使用技巧和注意事项,需要的朋友参考一下 setTimeout() //延时器,只执行一次代码 clearTimeout() //清除演示器 setIntervla() //定时器,根据指定时间间隔执行一次代码 clearInterval() //清除定时器 window.history.length
-
JavaScript 基本概念
本文向大家介绍JavaScript 基本概念,包括了JavaScript 基本概念的使用技巧和注意事项,需要的朋友参考一下 一、区分大小写 在ECMAScript中的一切(变量、函数名、操作符)都是区分大小写的。 如变量名test和Test分别表示两个不同的变量, 二、标识符 所谓标识符,就是指变量、函数、属性的名字,或者函数的参数。标识符按照下列格式规则组合起来的一或者多个字符: 第一个字
-
Javascript中的AVL树
本文向大家介绍Javascript中的AVL树,包括了Javascript中的AVL树的使用技巧和注意事项,需要的朋友参考一下 AVL树(以发明家Adelson-Velsky和Landis的名字命名)是一种自平衡二进制搜索树。自平衡树是一棵在其子树中执行一些旋转的树,以便可以在左右两侧进行平衡。 这些树木在插入物使树木一侧偏重的情况下特别有用。平衡树使查找时间接近O(log(n)),而完全不平衡的
-
JavaScript创建映射
本文向大家介绍JavaScript创建映射,包括了JavaScript创建映射的使用技巧和注意事项,需要的朋友参考一下 示例 映射是键到值的基本映射。映射与对象的不同之处在于,它们的键可以是任何东西(原始值和对象),而不仅仅是字符串和符号。Map上的迭代也总是按照将项目插入Map中的顺序进行,而在对象中的键上进行迭代时,顺序是不确定的。 要创建映射,请使用Map构造函数: 它具有一个可选参数,该参
-
JavaScript 修剪空白
本文向大家介绍JavaScript 修剪空白,包括了JavaScript 修剪空白的使用技巧和注意事项,需要的朋友参考一下 示例 要从字符串的边缘修剪空格,请使用String.prototype.trim: 许多JavaScript引擎(而非Internet Explorer)实现了非标准trimLeft和trimRight方法。目前,在该过程的第1阶段,有一项提议是标准化trimStart和tr
-
Javascript中replace()小结
本文向大家介绍Javascript中replace()小结,包括了Javascript中replace()小结的使用技巧和注意事项,需要的朋友参考一下 关于定义 replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。 关于语法 stringObject.replace(regexp/substr,replacement) 关于参数 参数 描述 reg
-
 javascript运动详解
javascript运动详解本文向大家介绍javascript运动详解,包括了javascript运动详解的使用技巧和注意事项,需要的朋友参考一下 物体运动原理:通过改变物体的位置,而发生移动变化。 方法: 1.运动的物体使用绝对定位 2.通过改变定位物体的属性(left、right、top、bottom)值来使物体移动。例如向右或左移动可以使用offsetLeft(offsetRight)来控制左右移动。 步骤: 1、开始
-
Javascript和PHP函数
问题内容: 是否可以使用JavaScript 从PHP调用函数?如果可以的话,有人可以给我举个例子吗? 那就是我要调用的函数。它的订购系统,你在你多么希望每个项目,点击提交,并键入 应 的顺序添加到表。 问题答案: 您不能从Javascript调用PHP函数… Javascript是一种客户端语言(在收到网页后在Web浏览器上执行),而PHP在服务器端(在呈现网页之前执行)。您无法拨打一个电话。
-
Javascript安全问题
在我前面的问题中:确保javascript游戏计时 ... 很明显,Javascript/Canvas游戏中的客户端计时是不安全的。我知道关于不信任客户的咒语——这就是导致我首先挣扎的原因。:-) 所以,如果我真的把所有的时间都转移到服务器上并处理它,这是一个后续问题。游戏显然需要在提交之前完成。由于游戏谜题都是Javascript,这就引入了操纵客户端代码来伪造游戏完成的问题。 我已经在一个单独
-
JavaScript alert()的用法
本文向大家介绍JavaScript alert()的用法,包括了JavaScript alert()的用法的使用技巧和注意事项,需要的朋友参考一下 示例 对象的alert()方法window显示一个带有指定消息和或按钮的警报框。该按钮的文本取决于浏览器,无法修改。OKCancel 语法 产生 一个警告框经常使用,如果你想确保信息都通过给用户。 注意:警报框将焦点从当前窗口移开,并强制浏览器阅读消息
-
 JavaScript闭包详解
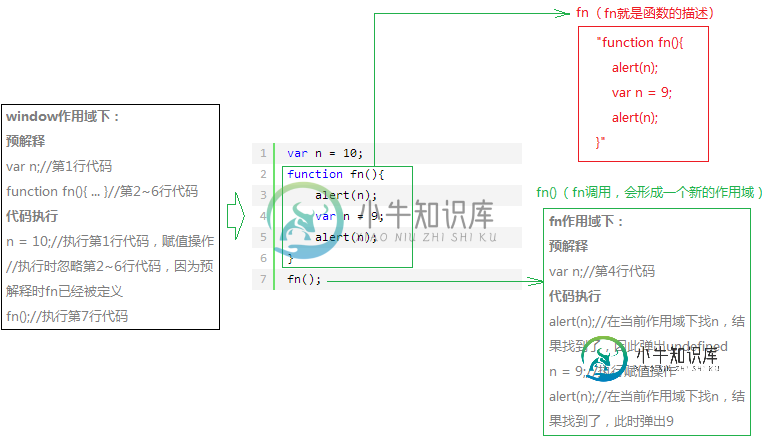
JavaScript闭包详解本文向大家介绍JavaScript闭包详解,包括了JavaScript闭包详解的使用技巧和注意事项,需要的朋友参考一下 在上一篇文章我们对预解释作了概述,在写这篇博文前打算写几个经典案例,考虑到那些案例综合性比较强,也就循序渐进的有了这篇博文,这样对于学习和深入JavaScript也更加容易入手。 序 一同事去面试,面试官问了一道题:你写一个闭包我看下?于是同事火速写出如下代码: 然后面试官摇摇头
