JavaScript闭包详解
在上一篇文章我们对预解释作了概述,在写这篇博文前打算写几个经典案例,考虑到那些案例综合性比较强,也就循序渐进的有了这篇博文,这样对于学习和深入JavaScript也更加容易入手。
序
一同事去面试,面试官问了一道题:你写一个闭包我看下?于是同事火速写出如下代码:
function fn(){
alert('Hello JavaScript Closure!!!');//妈蛋,E文本来就不好,找翻译才把闭包单词写出来
}
fn();
然后面试官摇摇头说道:“这怎么能叫闭包呢?”,最终两人争执不下,同事果断走人,面试官什么玩意儿?(本故事纯属虚构,如有雷同纯属巧合)
闭包可能在很多人眼中都是“高大不好上”的技术,可能在很多人眼中只有这样才算得上闭包:
示例1:
function fn() {
return function () {
alert('示例1');
}
}
fn()();
示例1 PS:这个看起来不怎么高级,看样子这人水平不咋地哦!
示例2:
;(function () {
alert('示例2');
})();
示例2 PS:这个看起来比上一个要高级,而且第一个括号前还加了一个分号,为何加一个分号,好吧我们先把这个疑问留这儿,后面会讲到。
示例3:
~function fn() {
alert('示例3')
}();
示例3 PS:这个最高级了,简直吊炸天,我读书少,你们别骗我!
撸主读书不多,仅能写出这三种“闭包”,相信博友们能写出更多更优秀的“闭包”;到此请先暂停我的瞎掰,接下来研究下函数运行的机制,貌似有人已经知道了,肯定是作用域,我真的很不想在标题上再加上这个作用域,这样总感觉差点儿意思,这个几个东西本来都是一起的,为何要重复呢?老习惯,先上代码:
var n = 10;
function fn(){
alert(n);
var n = 9;
alert(n);
}
fn();
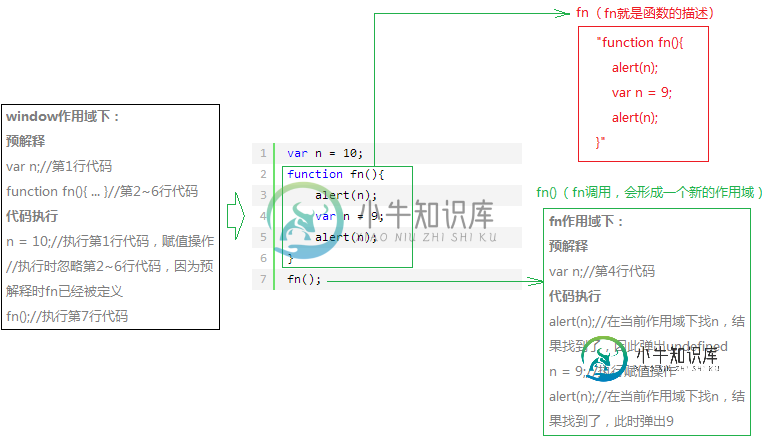
好简单的说,我们画图(撸主只会用Windows自带的画图软件,若有更好的请博友推荐)来分析下:

分析1
从图中我们看到了两个作用域,一个是window作用域(顶级作用域),一个是fn调用的时候形成的一个私有作用域;那什么是作用域,作用域其实就是代码执行的环境。举个栗子,一个学生他的学习环境是学校,相当于他的作用域是学校,假如这个学生很调皮,晚上经常FanQiang去网吧打游戏,相当于形成了一个私有环境,这个作用域就是网吧。好吧!这个栗子太TM像撸主本人了,不由感叹一句:“少壮不努力,长大干挨踢”。还是回到正题,其实函数fn的定义就是指向一段代码的描述(图中红框),当这个fn调用(图中的绿框)的时候,就会形成一个作用域,当然这个作用域中的代码执行前也会预解释,我是不会告诉你这个作用域是当它执行完毕后会被销毁,这个fn再次调用也会形成一个新的作用域,然后执行前预解释,然后代码执行,最后执行完毕销毁。
理解闭包
我们知道函数被调用在执行的时候会形成一个私有作用域(执行环境),这个私有作用域就是闭包。回头再看看闭包还是传说中的“高大不好上”吗?我们再回头看看第一个面试故事,还有我写的三个示例,它们其实都是闭包,确切的说那三个示例都是闭包的常用形式。
应用场景
现在有这样一个需求:HTML页面中有一个ul标签,ul下面有5个li标签,要求任意点击一个li,弹出被点击的这个li所在的索引(索引从0开始)位置,HTML结构如下:
<ul id="ul"> <li>列表1</li> <li>列表2</li> <li>列表3</li> <li>列表4</li> <li>列表5</li> </ul>
机智的我火速写出如下代码:
var lis = document.getElementById('ul').getElementsByTagName('li');
for (var i = 0, len = lis.length; i < len; i++) {
lis[i].onclick = function () {
alert(i);
};
}
最终测试,看是否完美实现这个需求:

发现无论点击多少次,最终都弹出这个结果,而需求期望的结果是:点击列表1弹出0,点击列表2弹出1,点击列表3弹出2……此时此刻只想用这幅图来形容现在的心情:

(当原型在演示时没能按设计的要求运行时的样子)
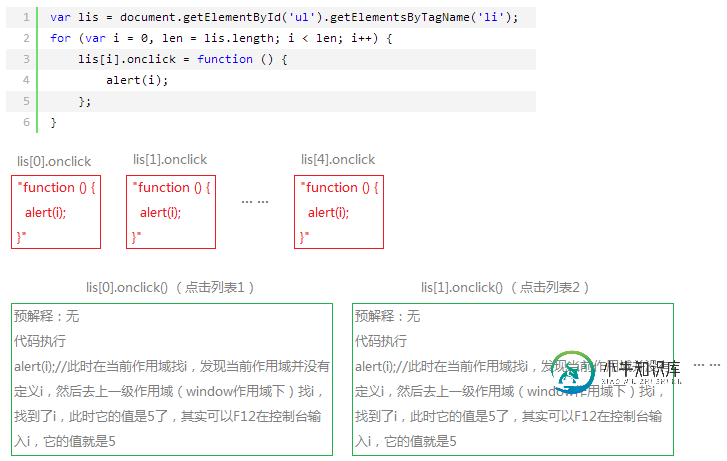
这可如何才好,为何总是弹出5呢?理论上很正确呀!我们不妨画图来分析下:

其实我们只是给每一个li的onclick其实就是保存的一段函数的描述字符串,这个字符串内容就是上图红框中的内容,如果您还是不信,我有图有真相:

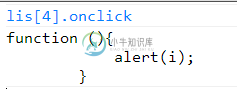
在Chromehtml" target="_blank">控制台下输入:lis[4].onclick,其值就是函数的描述。当我们在点击第5个列表时,其实就是相当于lis[4].onclick(),调用了这段函数描述,我们知道函数在被调用执行的时会形成一个私有作用域,在这个私有作用域下也是先预解释,然后代码执行,此时会去找i,在当前私有作用域下没有i,然后去window作用域下找到了i,因此每次点击都弹出5。
显然上面的代码无法满足这个需求,我们代码那么写是不正确的,我们思考一下出现问题的原因是什么?其实原因就是每次点击的时候都是读取的window下的i,此时这个i的值已经是5了,于是有了如下代码:
方式一:
var lis = document.getElementById('ul').getElementsByTagName('li');
function fn(i) {
return function () {
alert(i);
}
}
for (var i = 0, len = lis.length; i < len; i++) {
lis[i].onclick = fn(i);
}
方式二:
var lis = document.getElementById('ul').getElementsByTagName('li');
for (var i = 0, len = lis.length; i < len; i++) {
;(function (i) {
lis[i].onclick = function () {
alert(i);
};
})(i);
}
方式三:
var lis = document.getElementById('ul').getElementsByTagName('li');
for (var i = 0, len = lis.length; i < len; i++) {
lis[i].onclick = function fn(i) {
return function () {
alert(i);
}
}(i);
}
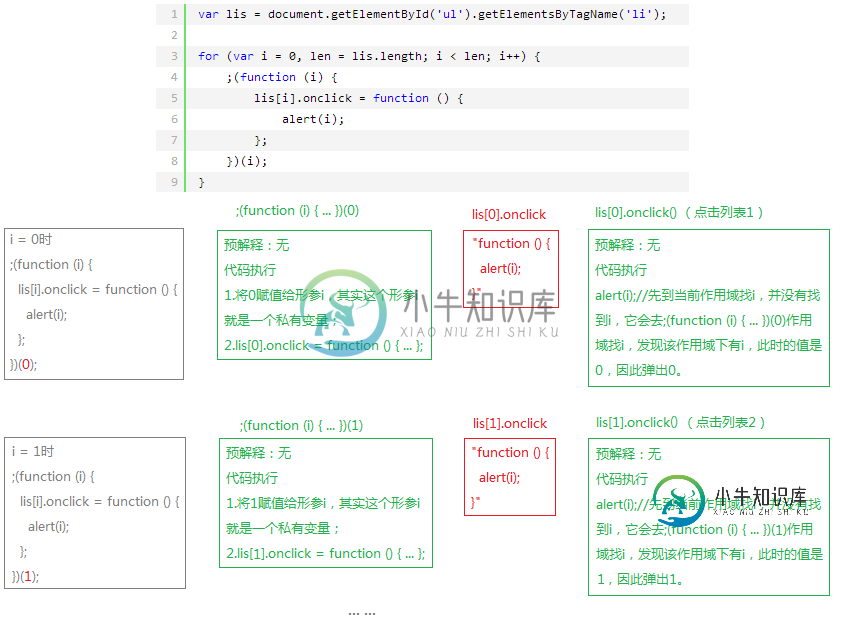
一口气写了三种方式,其思想都是一样的,就是将这个变量i用一个私有变量存储起来,这里我就只讲方式二,当然明白其中一个其余也就都明白了。按照惯例,我们画图来一步步分析下:

我详细的对整个代码执行做了描述,需要注意的是:每个li的onclick属性都要占用(function(i){ … })(i)作用域,当这个函数执行完毕后不会被销毁,因为它被外面的li(这个li是window作用域下的)占用着,因此这个作用域不会被销毁。当点击任意一个li时,function(){ alert(i); }会被执行,也会形成一个作用域,这个作用域没有i,它会去(function(){ … })(i)作用域找i,最终在形参找到i,这个形参i的值就是for循环时传进去的;这个例子巧妙地使用闭包来贮存值,完美解决问题。
PS:刚刚说(function(i){ … })(i)为什么在前面加一个分号,其原因就是防止前面的语句忘记加分号,这样导致JavaScript在解析时出错,仅此而已。当然上面的一个应用场景就是Tabs实现原理,可以有其他实现方式,比如自定义属性方式、通过DOM节点关系找到索引,而撸主采用这样一种方式只是为了加深对闭包的理解。
总结
闭包并不是传说中的高大不好上,其核心就是理解函数定义、调用,函数调用时会形成一个新的私有作用域,当某个作用域被外面占用,那么这个作用域将不会被销毁。撸主读书甚少,有说得不对的地方请博友们指正,同时也感谢大家对撸主文章的支持。
-
本文向大家介绍Javascript的闭包详解,包括了Javascript的闭包详解的使用技巧和注意事项,需要的朋友参考一下 前言:还是一篇入门文章。Javascript中有几个非常重要的语言特性——对象、原型继承、闭包。其中闭包 对于那些使用传统静态语言C/C++的程序员来说是一个新的语言特性。本文将以例子入手来介绍Javascript闭包的语言特性,并结合一点 ECMAScript语言规范来使读
-
本文向大家介绍Javascript闭包(Closure)详解,包括了Javascript闭包(Closure)详解的使用技巧和注意事项,需要的朋友参考一下 下面就是我的学习笔记,对于Javascript初学者应该是很有用的。 一、变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域。 变量的作用域无非就是两种:全局变量和局部变量。 Javascript语言的特殊之处,就在于函
-
本文向大家介绍JavaScript闭包和回调详解,包括了JavaScript闭包和回调详解的使用技巧和注意事项,需要的朋友参考一下 一、闭包 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。 闭包有三个特性: 1.函数嵌套函数; 2.函数内部可以引用外部的参数和变量; 3.参数和变量不会被垃圾回收机制回收。 闭包是指有权访问另一个函数作用
-
主要内容:什么是闭包,闭包的用途,闭包的高级用法闭包(closures)是 Javascript 语言的一个难点,也是它的特色,很多高级应用都是依靠闭包实现的。闭包与变量的作用域以及变量的生命周期密切相关,本节我们就来简单介绍一下。 什么是闭包 所谓闭包,指的就是一个函数。当两个函数彼此嵌套时,内部的函数就是闭包。 因为在 JavaScript 中,函数属于对象,对象又是属性的集合,而属性的值又可以是对象,所以我们可以在函数内部再定义函数。例如
-
本文向大家介绍详解js闭包,包括了详解js闭包的使用技巧和注意事项,需要的朋友参考一下 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。 闭包有三个特性: 1.函数嵌套函数 2.函数内部可以引用外部的参数和变量 3.参数和变量不会被垃圾回收机制回收 闭包是指有权访问另一个函数作用域中的变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一
-
本文向大家介绍Javascript中return的使用与闭包详解,包括了Javascript中return的使用与闭包详解的使用技巧和注意事项,需要的朋友参考一下 前言 Javascript中闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。而return语句在js中起到举足轻重的作用,该关键字不仅具有返回函数值得功能,还具有一些特殊的用法,

