《格力》专题
-
表格内表格
问题内容: 我在HTML表格中包含一些表单,以添加新行和更新当前行。我得到的问题是,当我在开发工具中检查表单时,我发现表单元素在打开后立即关闭(输入等未包含在表单中)。 因此,提交表单无法包含这些字段。 表格行和输入如下: 任何帮助都会很棒,谢谢。 问题答案: 形式是不允许是的子元素,或。尝试将其放置在此处将趋向于使浏览器将表格移动到表格 后 的外观(同时保留其内容(表格行,表格单元格,输入等)后
-
Vaadin网格与表格
问题内容: Vaadin 7中的和组件有什么区别? 我应该使用哪个,什么时候使用? 问题答案: Grid是一个功能更强大的新组件,它应该是Table的后继组件(请参阅Table已死,Grid长寿)。因此,应该没有任何必要偏爱表格而不是网格。 这是Vaadin从表格迁移到网格的一系列文章的第一篇:https : //vaadin.com/blog/-/blogs/mission-rip- table
-
表格 - 表格参数
表格的参数定义在 jQuery.fn.bootstrapTable.defaults。 名称 标签 类型 默认 描述 - data-toggle String 'table' 不用写 JavaScript 直接启用表格。 classes data-classes String 'table table-hover' 表格的类名称。默认情况下,表格是有边框的,你可以添加 'table-no-bord
-
电子表格格式行格式颜色ColdFusion
我正在使用ColdFusion和SpreadsheetNew、SpreadsheetAddRow、SpreadsheetFormatRow等函数创建Excel文件。根据我在这里阅读的文档,它们是颜色和fgColor的属性。我有点困惑两者之间的区别。一个是文本颜色,另一个是背景颜色吗?我一直在使用fgColor来设置行的背景颜色。 我的主要问题是,根据文档,我可以在颜色类作为我的颜色。然而,我真的需
-
彩色表格单元格
问题内容: 我想根据第1列中的值给表格单元格上色,如果值不等于第1列中的值,则颜色应为青色,但我的代码不起作用: 问题答案: 是否必须突出显示单元格的决定必须在TableCellRenderer中进行。它不能在JTable中进行。因此,(没有)没有理由要重写JTable中的方法。相反,您可以将列的CellRenderer设置为TableCellRenderer的自己实现。 在此示例中,列2和3接收
-
 Matplotlib设置网格格式
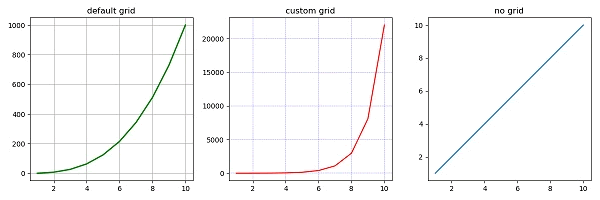
Matplotlib设置网格格式通过 Matplotlib axes 对象提供的 grid() 方法可以开启或者关闭画布中的网格(即是否显示网格)以及网格的主/次刻度。除此之外,grid() 函数还可以设置网格的颜色、线型以及线宽等属性。 grid() 的函数使用格式如下: grid(color='b', ls = '-.', lw = 0.25) 参数含义如下: color:表示网格线的颜色; ls:表示网格线的样式; lw:
-
瓦丁网格与表格
Vaadin 7中的和组件之间有什么区别? 我应该使用哪种,何时使用?
-
Exclipse JavaFX SceneBuilder网格窗格
我无法在SceneBuilder(eclipse)中使用GridPane,当我尝试在项目中插入GridPane时,SceneBuilder会在没有提示任何消息的情况下退出。 这就是我在日志文件中找到的:
-
格式化HTML表格单元格,以便Excel格式化为文本?
问题内容: 我正在创建一个HTML表,将在Excel中作为电子表格打开。我可以使用哪种HTML标记或CSS样式“讲述” Excel以将单元格的内容显示为文本? 问题答案: 您可以将格式应用于数字,文本,日期等的单元格。 请参阅我以前关于此的答案:HTML toExcel:如何告诉Excel将列视为数字? (已调整的代码段) 如果将CSS类添加到页面: 并在您的TD上拍那些课,行得通吗?
-
 格力提前批
格力提前批1、自我介绍 2、说了一下简历中的两个项目(针对项目中的问题问了相关的问题),这个过程聊的挺愉快 3、然后说之后有什么进展的话会再通知 全程没有问什么八股,而且不知道为什么我的视频面显示不出来画面,然后面试官打电话进行的电话面
-
表格
因为在第三方部件例如日历和日期选择器中广泛使用表格,我们设计了视情况需要加入的表格类。只需要向某个<table>添加一个基类.table。 基本示例 <table class="table"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>
-
表格
表格是一个很好的方法用于处理大量的数据。我们提供了一些实体类来帮助你更简单的表格增加样式。此外,为了提高移动端的体验,所有的表格在手机屏幕的宽度都是自动居中的。 无边框表格 表格默认是无边框的。 <table> <thead> <tr> <th data-field="id">姓名</th> <th data-field="name">年龄</th>
-
网格
我们正在使用一种标准的 12 列的流式响应式网格系统。网格布局可以帮助你设计一个有序的简单时尚的页面。 Container container 类不是网格系统最严格的一部分,但是是内容布局重要的一部分。它可以使你的页面内容居中。 container 类的宽度被设置为窗口的 70% 左右。它使你的页面内容居中并包含在内。我们用 container 类来包含我们的 body 内容。 增加一个 cont
-
栅格
Framework7 有灵活的布局网格,允许你按需求放置内容: <!-- Each "cells" row should be wrapped with div class="row" --> <div class="row"> <!-- Each "cell" has col-[widht in percents] class --> <div class="col-50">50
-
网格
float 网格适合多行 <ul class="ui-row"> <li class="ui-col ui-col-50">50</li> <li class="ui-col ui-col-50">50</li> <li class="ui-col ui-col-25">25</li> <li class="ui-col ui-col-75">75</li>
