《零跑汽车》专题
-
 Ajax修改购物车示例
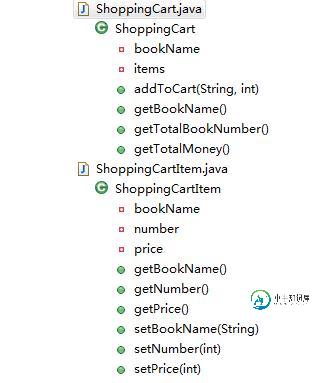
Ajax修改购物车示例本文向大家介绍Ajax修改购物车示例,包括了Ajax修改购物车示例的使用技巧和注意事项,需要的朋友参考一下 1.购物车类的设计 ShoppingCartItem:书的封装,包括书名,数量,价格三个属性,以及对应的getter和setter方法。 ShoppingCart:购物车封装类,items为 Map<String, ShoppingCartItem> ,以及加入购物车,得到购物车中书的总数量
-
asp.net基于HashTable实现购物车的方法
本文向大家介绍asp.net基于HashTable实现购物车的方法,包括了asp.net基于HashTable实现购物车的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了asp.net基于HashTable实现购物车的方法。分享给大家供大家参考,具体如下: 希望本文所述对大家asp.net程序设计有所帮助。
-
 易语言将下载地址解析转换成迅雷快车旋风的方法
易语言将下载地址解析转换成迅雷快车旋风的方法本文向大家介绍易语言将下载地址解析转换成迅雷快车旋风的方法,包括了易语言将下载地址解析转换成迅雷快车旋风的方法的使用技巧和注意事项,需要的朋友参考一下 Base64解码 下载地址解析转换 运行结果: 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对呐喊教程的支持。如果你想了解更多相关内容请查看下面相关链接
-
 java商城项目实战之购物车功能实现
java商城项目实战之购物车功能实现本文向大家介绍java商城项目实战之购物车功能实现,包括了java商城项目实战之购物车功能实现的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java实现购物车功能的具体代码,供大家参考,具体内容如下 1 需要实现 1、实现淘淘商城的购物车功能 2 购物车功能 2.1 功能说明 1、商品加入购物车时,不是必须要求登录。京东不需要登录,淘宝需要登录。各有好处。 2、计算购物车中商品的总
-
 javascript+HTML5的Canvas实现Lab单车动画效果
javascript+HTML5的Canvas实现Lab单车动画效果本文向大家介绍javascript+HTML5的Canvas实现Lab单车动画效果,包括了javascript+HTML5的Canvas实现Lab单车动画效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript+HTML5的Canvas实现Lab单车动画效果。分享给大家供大家参考。具体如下: 这里运用HTML5实现的单车动画,运行一下效果你就明白了,不过不要在IE8下测试,
-
 详解react使用react-bootstrap当轮子造车
详解react使用react-bootstrap当轮子造车本文向大家介绍详解react使用react-bootstrap当轮子造车,包括了详解react使用react-bootstrap当轮子造车的使用技巧和注意事项,需要的朋友参考一下 上一篇我们谈了谈如何配置react的webpack环境 react入门之搭配环境(一) 可能很多人已经打开过官方文档学习了react的基础知识 不管有没有,在介绍react之前,我想先介绍一下react-bootstra
-
js实现购物车功能
本文向大家介绍js实现购物车功能,包括了js实现购物车功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现购物车功能的具体代码,供大家参考,具体内容如下 购物车实现3种方式 1、利用cookie 优点:不占用服务器资源,可以永远保存,不用考虑失效的问题 缺点: 对购买商品的数量是有限制的,存放数据的大小 不可以超过2k,用户如果禁用cookie那么就木有办法购买商品,卓越网实
-
为列车和测试数据集中的多列应用标签编码器[重复]
我有一个数据集,它包含多个列,这些列的值是字符串格式的。现在我需要使用labelEncoder将这些文本列转换为数值。在下面的例子中,y是我的tain数据集的目标,A0到A13是不同的特征。还有50个特性,但我在这里提供了一个子集。现在,我如何将labelencoder应用于从A0到A8的数据集,并为创建模型创建一个新的编码数据帧?我知道我们可以像下面这样做,但这会说只编码一列。我希望编码器应用于
-
SpringRest服务不返回车身
我有一个rest服务,实现如下- 我得到了所有的头和响应状态正确,但我没有得到json响应。这里怎么了?
-
如何在控制器Laravel中获取车辆类型、标记和型号?
如何基于所选字段获得结果。如果选择car_type来获得一辆车,如果选择奥迪只获得奥迪的车型。示例用户选择car_type Car,获取标记,用户选择Mark Audi获得A1、A2。用户选择宝马得到X6、X5。我连接所有只需要从数据库中获取数据。看我的密码。 Car_type表: 现在我需要在控制器中获取数据。我试试这个 获取id为car_type model 1的标记,但这是错误的逻辑。
-
在电子商务购物车页面上添加自定义输入字段
我一直在开发一个WooCommerce网站,我有一个任务,我已经卡住了。我需要在购物车项目表中添加一个额外的自定义输入字段。 例如,如果一个人订购了“2000 youtube视图”软件包,那么在项目名称的正下方,我希望用户输入他的youtube视频URL。 我知道我可以在产品页面上添加自定义输入字段,只需将它们显示在购物车页面上即可。但是我想把用户输入的数据放到购物车页面上。每个购物车项目都有一个
-
如果某些产品在购物车中,将带有验证的自定义选择字段添加到WooCommerce结账页面
如果购物车中有某些产品,我希望在WooCommerce结账页面中添加一个带有验证的自定义选择字段。 使用当前代码检索自定义表单字段的值。但是,它在订单页面上显示“array”。 我有一个选择字段,它有一个选项1和0。选择选择字段后,我希望它在订单页面上显示1或0,但我无法这样做。 请指导我如何使用当前代码:
-
将产品自定义字段值保存在购物车中,并在购物车和结帐时显示
我已经在woocommerce单一产品页面上添加了一些自定义选项,使用了下面关于我的主题函数的代码。php: 现在我想在购物车页面上显示所选的选项值。请帮我做这件事。谢啦
-
woocommerce购物车页面按产品价格显示产品订单
我使用Woocommerce插件在wordpress中开发了购物车。我需要按产品价格在购物车订单中显示产品,请帮助我做到这一点 谢啦
-
管理员产品页面购物车和结帐中显示的自定义字段
我在产品页面的常规设置选项卡上创建了一个自定义字段WooCommerce Admin,以插入一些天的制造。我想在购物车和结账页面上显示每个产品名称上方的自定义字段值。 这是我的密码: 但这不起作用,因为我无法在购物车和结帐页面上显示自定义字段值。 我该如何实现这一点? 谢啦
