《零跑汽车》专题
-
使用侧车/适配器模式导出Kubernestes中Spring Boot应用程序的Prometheus度量
大家好,我正在为Spring Boot应用程序设计Kubernetes sidecar/适配器模式,以导出Prometheus度量,我知道我们可以使用maven dependency
-
 使用OpenCV实现检测和追踪车辆
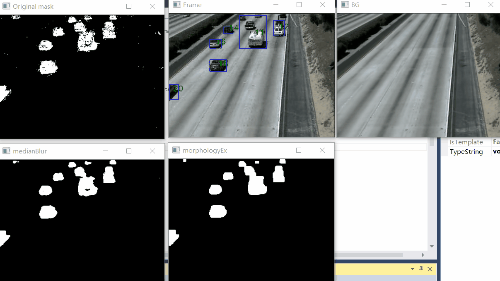
使用OpenCV实现检测和追踪车辆本文向大家介绍使用OpenCV实现检测和追踪车辆,包括了使用OpenCV实现检测和追踪车辆的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了OpenCV实现检测和追踪车辆的具体代码,供大家参考,具体内容如下 完整源码GitHub 使用高斯混合模型(BackgroundSubtractorMOG2)对背景建模,提取出前景 使用中值滤波去掉椒盐噪声,再闭运算和开运算填充空洞 使用cvBlo
-
在Vue JS中使用快速车把
问题内容: 我正在使用用于服务器端模板的快速把手来构建应用程序。在客户端,我想使用vue.js。但是,它们都具有相同的双括号符号。现在,我的vue.js变量没有显示,因为我的车把模板覆盖了它。例如: home.html: home.js: 但是,如果我在服务器端控制器中定义: 该消息将显示。 因此,总而言之,有没有一种方法可以将vue.js用于客户端模板,同时仍将express-handlebar
-
 python购物车程序简单代码
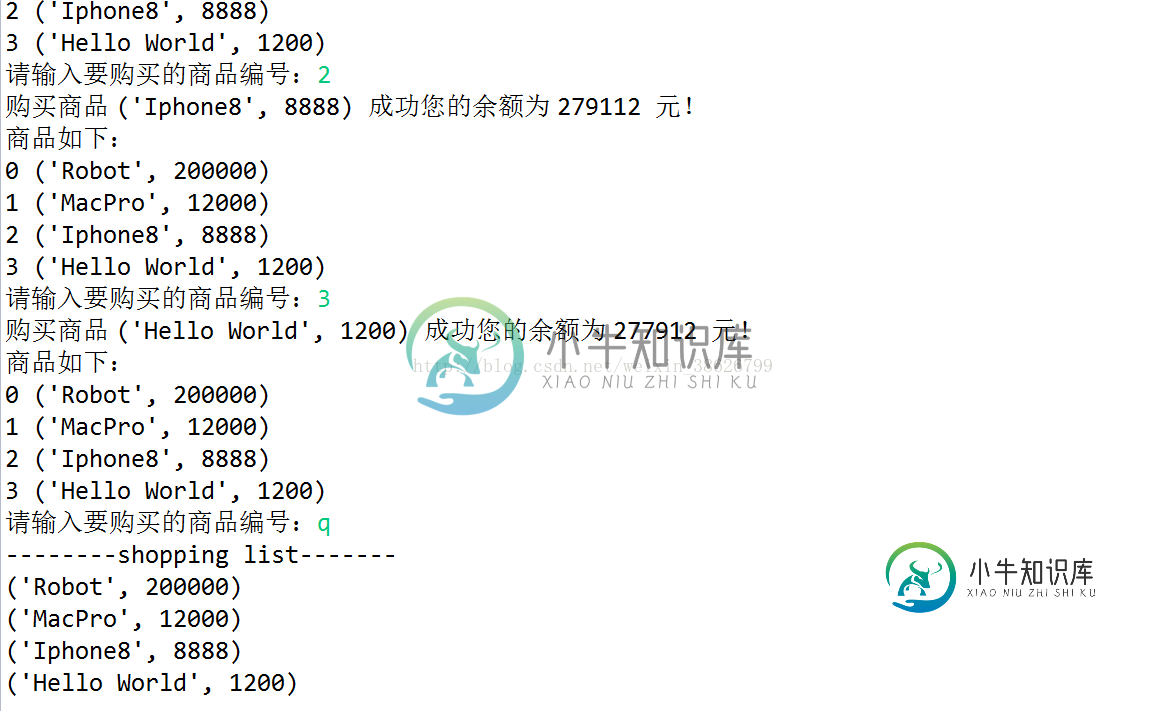
python购物车程序简单代码本文向大家介绍python购物车程序简单代码,包括了python购物车程序简单代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python购物车程序的具体代码,供大家参考,具体内容如下 代码: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
javascript为按钮注册回车事件(设置默认按钮)的方法
本文向大家介绍javascript为按钮注册回车事件(设置默认按钮)的方法,包括了javascript为按钮注册回车事件(设置默认按钮)的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript为按钮注册回车事件(设置默认按钮)的方法。分享给大家供大家参考。具体如下: 首先不得不说,在JS方面,自己真的是个不折不扣的菜鸟。对于JS以及一些JS框架如JQuery等JS框架,自
-
PyQt5响应回车事件的方法
本文向大家介绍PyQt5响应回车事件的方法,包括了PyQt5响应回车事件的方法的使用技巧和注意事项,需要的朋友参考一下 我在编程时遇到一个问题,就是PyQt5不能响应回车时间,也就是下面这段代码不能执行: 解决方法:打印出事件码: 然后直接判断事件码: 以上这篇PyQt5响应回车事件的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 IOS购物车界面实现效果示例
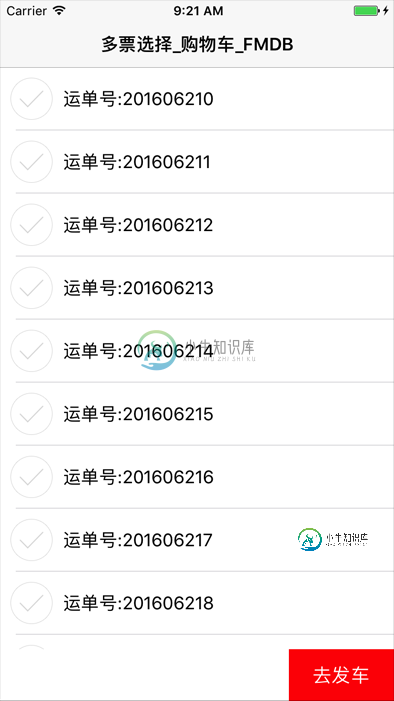
IOS购物车界面实现效果示例本文向大家介绍IOS购物车界面实现效果示例,包括了IOS购物车界面实现效果示例的使用技巧和注意事项,需要的朋友参考一下 购物软件不可避免有添加购物车的页面,那么购物车功能是怎么实现的呐?这里提供一种简单的思路,插入本地数据库。 先看效果 页面结构 本页面是由一个tableview和底部的底部的bottomView构成 底部的bottomView上有按钮,也可以添加其他属性,比如总价格,总重量等参数
-
 iOS添加购物车动画效果示例
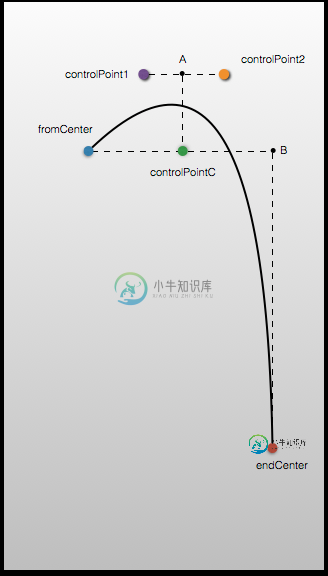
iOS添加购物车动画效果示例本文向大家介绍iOS添加购物车动画效果示例,包括了iOS添加购物车动画效果示例的使用技巧和注意事项,需要的朋友参考一下 一、计算动画开始结束点位置 方法: 1) 动画开始位置fromCenter 2)动画结束位置endCenter 二、计算贝塞尔曲线(抛物线)的两个控制点 controlPoint1是控制点1 controlPoint2是控制点2 A是controlPoint1和controlPo
-
 PyQt5+requests实现车票查询工具
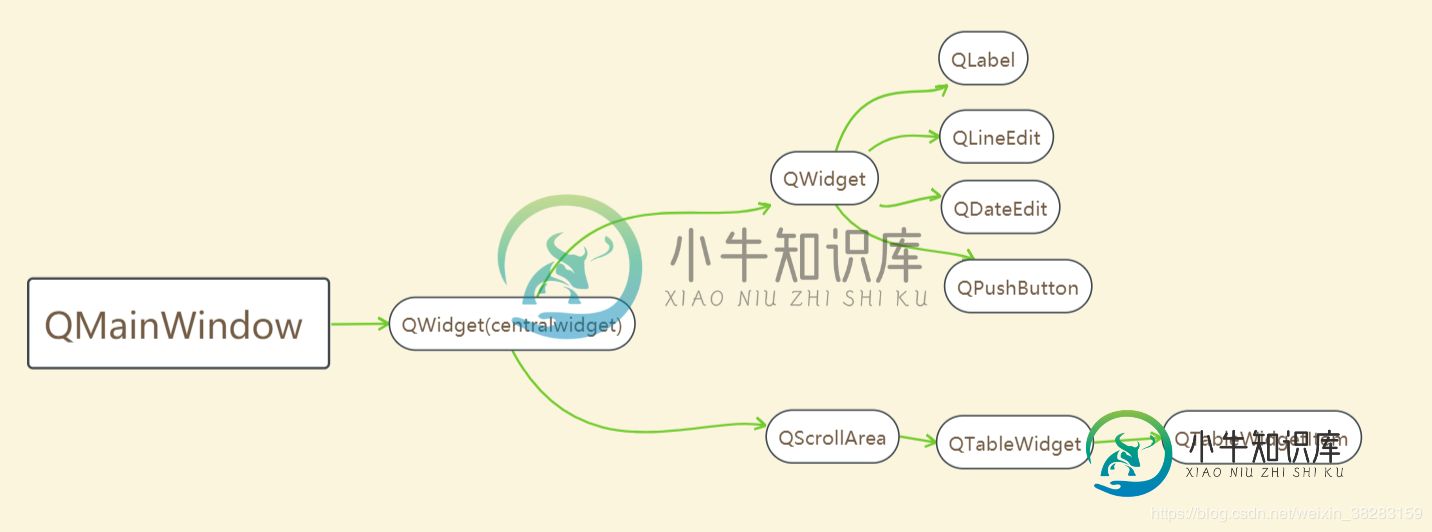
PyQt5+requests实现车票查询工具本文向大家介绍PyQt5+requests实现车票查询工具,包括了PyQt5+requests实现车票查询工具的使用技巧和注意事项,需要的朋友参考一下 PyQt5+requests实现一个车票查询工具,供大家参考,具体内容如下 结构图 效果图 思路 1、search(QPushButton)点击信号(clicked)连接到自定义的槽函数(event.search) 2、槽函数(event.sear
-
 Python3实现购物车功能
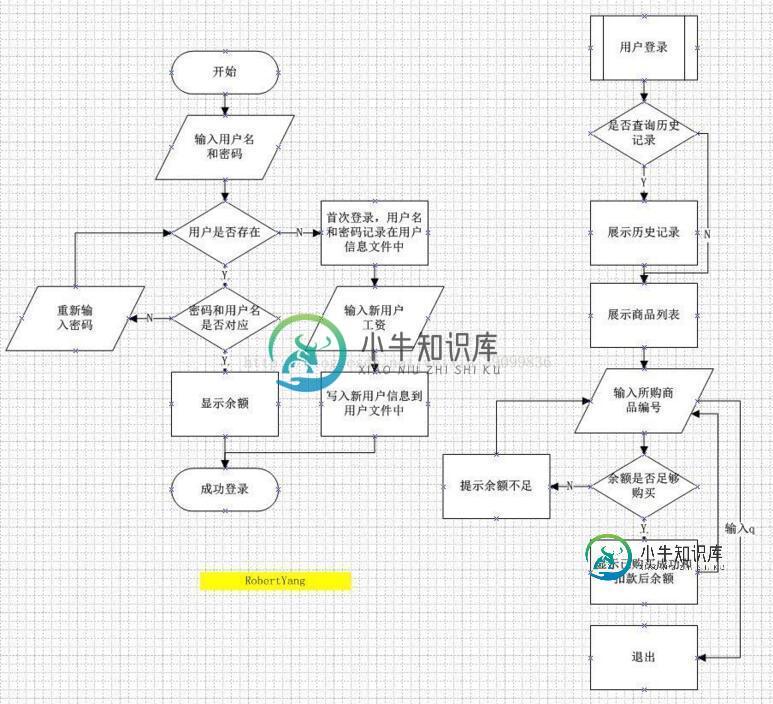
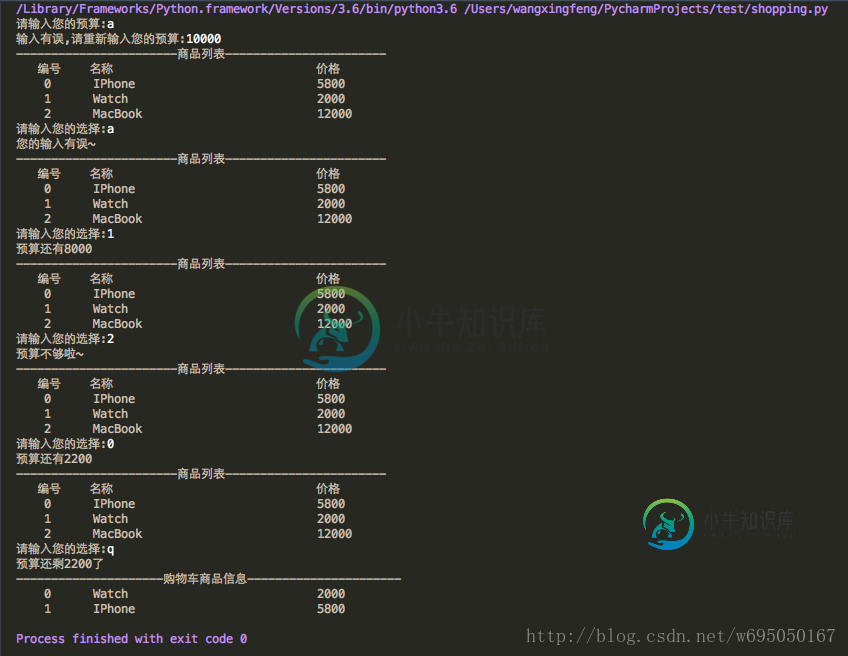
Python3实现购物车功能本文向大家介绍Python3实现购物车功能,包括了Python3实现购物车功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Python3实现购物车功能的具体代码,供大家参考,具体内容如下 购物车要求: 1、启动程序后,输入用户名密码后,如果是第一次登录,让用户输入工资,然后打印商品列表 2、允许用户根据商品编号购买商品 3、用户选择商品后,检测余额是否够,够就直接扣款,不够就提醒
-
 Python实现购物车购物小程序
Python实现购物车购物小程序本文向大家介绍Python实现购物车购物小程序,包括了Python实现购物车购物小程序的使用技巧和注意事项,需要的朋友参考一下 概要 按理说,我们入门的第一个小程序都应该是Hello World。因为比较简单,我这也就不做过多的演示 了。 下面是我写的一个小程序。主要用于练习Python的基本语法,以及入门。 主要实现功能 要求用户输入自己预期消费额度. 展示现有商品信息,要求用户选择 用户选择对
-
Vuex实现购物车小功能
本文向大家介绍Vuex实现购物车小功能,包括了Vuex实现购物车小功能的使用技巧和注意事项,需要的朋友参考一下 Vuex实现购物车功能(附:效果视频),供大家参考,具体内容如下 功能描述: 加购 删除 加减 全选反选 选中计算总价 存储 整体演示效果如下: 首先介绍一下Vuex: Vuex 实例对象属性 主要有下面5个核心属性: state : 全局访问的state对象,存放要设置的初始状态名及值
-
C ++中的赛车
本文向大家介绍C ++中的赛车,包括了C ++中的赛车的使用技巧和注意事项,需要的朋友参考一下 假设我们有一辆汽车,它在无穷编号线上的位置0开始,速度+1。赛车会按照以下说明自动运行:A:加速,R-反向。当我们收到指令“ A”时,我们的汽车将执行以下操作: 位置:=位置+速度,然后速度=速度* 2。 当我们收到指令“ R”时,我们的汽车将执行以下操作: 如果速度为正,则速度= -1, 否则速度=
-
程序,用于在C ++中查找车轮图的直径,周期和边缘
本文向大家介绍程序,用于在C ++中查找车轮图的直径,周期和边缘,包括了程序,用于在C ++中查找车轮图的直径,周期和边缘的使用技巧和注意事项,需要的朋友参考一下 例 输出结果
-
 iOS实现电商购物车界面示例
iOS实现电商购物车界面示例本文向大家介绍iOS实现电商购物车界面示例,包括了iOS实现电商购物车界面示例的使用技巧和注意事项,需要的朋友参考一下 先看界面效果图: 主要实现了商品的展示,并且可以对商品进行多选操作,以及改变商品的购买数量。与此同时,计算出,选中的总价格。 做此类型项目:要注意的:视图与数据要分离开来。视图的展现来源是数据模型层。所以我做的操作就是改变数据层的内容,在根据数据内容,去更新视图界面。 已下是具体
