《零跑汽车》专题
-
node.js使用mongoose操作数据库实现购物车的增、删、改、查功能示例
本文向大家介绍node.js使用mongoose操作数据库实现购物车的增、删、改、查功能示例,包括了node.js使用mongoose操作数据库实现购物车的增、删、改、查功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了node.js使用mongoose操作数据库实现购物车的增、删、改、查功能。分享给大家供大家参考,具体如下: 1、数据库操作语句 Mongoose通过model实现对
-
vue.js项目 el-input 组件 监听回车键实现搜索功能示例
本文向大家介绍vue.js项目 el-input 组件 监听回车键实现搜索功能示例,包括了vue.js项目 el-input 组件 监听回车键实现搜索功能示例的使用技巧和注意事项,需要的朋友参考一下 基于element-ui 组件 开发的vue.js项目, 实现回车键发起搜索,和原生的input 标签使用方法不一样: el-input 监听键盘按下状态 得用@keyup.enter.native,
-
 Python动刷新抢12306火车票的代码(附源码)
Python动刷新抢12306火车票的代码(附源码)本文向大家介绍Python动刷新抢12306火车票的代码(附源码),包括了Python动刷新抢12306火车票的代码(附源码)的使用技巧和注意事项,需要的朋友参考一下 用python另一个抢票神器,你get到了吗? 2017年时间飞逝,转眼间距离2018年春节还有不到1个月的时间,还在为抢不到火车票发愁吗?作为程序员的我们撸一个抢票软件可好? 难以想象的数据,预示着今年春运回程和返程车票 购买难度
-
通过按回车而不阻塞来退出while循环。如何改善这种方法?
问题内容: 因此,我一直在做一些阅读工作,以了解如何通过用户按Enter键退出while循环,并且得出以下结论: 有办法整理吗?特别是“ if not line”和后面的“ else”看起来很凌乱。可以合并成一个吗?比使用“开关”更好的选择? 最初,如果我键入了一堆字符然后按回车键,它并没有停止循环。我将不得不再次按Enter。if组件和else组件用于对其进行设置,以使其在首次按下Enter键时
-
WooCommerce:将产品添加到具有价格优先权的购物车?
问题内容: 上面的代码将产品添加到购物车时间。但是我遇到的问题是我希望能够完全超越产品价格……据我所知,我唯一能做到的就是将优惠券应用到购物车。 有没有办法将价格完全覆盖到完全定制的价格上? 问题答案: 这是覆盖购物车中产品价格的代码 希望它会有用…
-
layer弹窗在键盘按回车将反复刷新的实现方法
本文向大家介绍layer弹窗在键盘按回车将反复刷新的实现方法,包括了layer弹窗在键盘按回车将反复刷新的实现方法的使用技巧和注意事项,需要的朋友参考一下 layer.open当弹窗后,点击弹窗身体的任意部位后(不包括标题),再按回车键就不会出现bug了。 代码如下所示: 以上这篇layer弹窗在键盘按回车将反复刷新的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持
-
JS判断键盘是否按的回车键并触发指定按钮点击操作的方法
本文向大家介绍JS判断键盘是否按的回车键并触发指定按钮点击操作的方法,包括了JS判断键盘是否按的回车键并触发指定按钮点击操作的方法的使用技巧和注意事项,需要的朋友参考一下 实例如下: 以上这篇JS判断键盘是否按的回车键并触发指定按钮点击操作的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 jQuery+HTML5加入购物车代码分享
jQuery+HTML5加入购物车代码分享本文向大家介绍jQuery+HTML5加入购物车代码分享,包括了jQuery+HTML5加入购物车代码分享的使用技巧和注意事项,需要的朋友参考一下 这是一款基于jquery+html5实现的支持累加计价的网站购物车代码,可以把货物添加到购物车,添加物品数量,如果想取消购置某物品,这个功能也是可以实现的。 运行效果图:-----------------------------------查看效果--
-
 纯jquery实现模仿淘宝购物车结算
纯jquery实现模仿淘宝购物车结算本文向大家介绍纯jquery实现模仿淘宝购物车结算,包括了纯jquery实现模仿淘宝购物车结算的使用技巧和注意事项,需要的朋友参考一下 这篇文章里,将会提到购物车里的所有功能。包括全选、单选金额改变。在增加数量时金额也会相应改变。 效果图展示: 说下大致的思路吧: 1、首先是计算一行的价格。这个功能在上篇博客里有提到,这里就不列举出来了。 2、遍历选中的几行,将每行的数值相加。 3、将值赋给总金额
-
如何检查我的数据在SQL Server中是否有回车符和换行符?
问题内容: 面对问题,简而言之,看来我存储在SQL Server中的数据没有正确存储,如何验证varchar数据中是否包含回车符和换行符?我尝试将它们打印出来,不显示特殊字符。谢谢 问题答案: 您可以使用SQL Server和函数来匹配子句中的字段内容。 下面的SQL将查找其中包含换行符和/或回车符的值的所有行: 要删除值中的回车符,可以将函数与和一起使用。SQL看起来像这样: 要删除新行,您可以
-
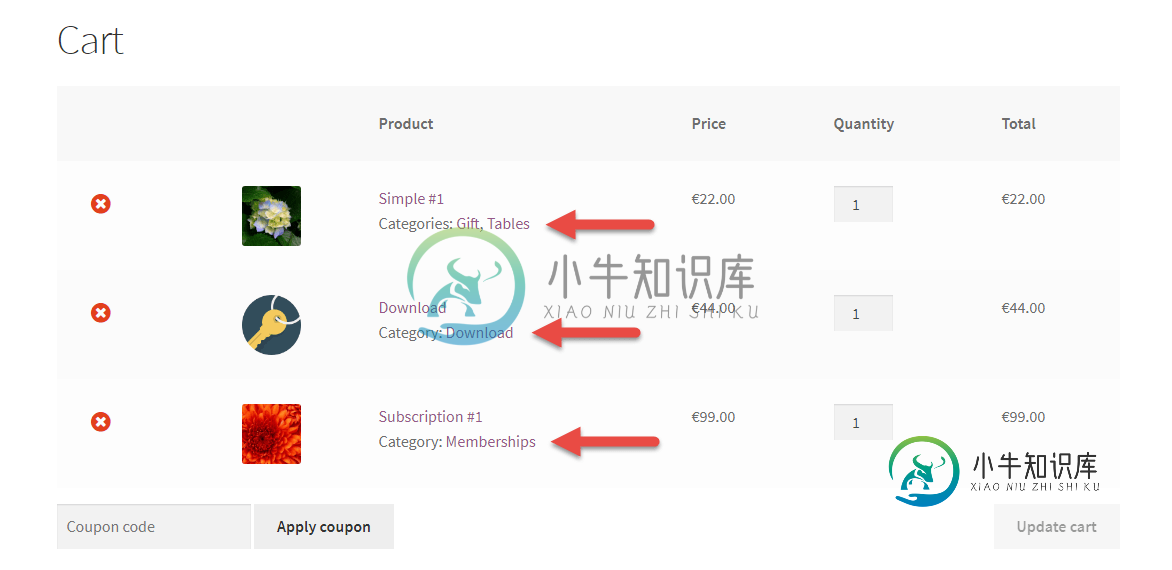
 Woocommerce从结帐/购物车页面删除产品类别链接
Woocommerce从结帐/购物车页面删除产品类别链接我在购物车和结账页面中显示Woocommerce产品类别。然而,我试图让它只显示文本,并防止它被“点击”-即删除链接。 我试过用浏览器工具检查,用CSS删除,但没有成功。-感谢您的帮助! 以下是用于在签出页面中显示类别的代码:
-
在结账页面下订单后,Woocommerce更换购物车中的产品
我一直在网上搜索阅读文档 供您参考,我的主产品页面位于主页中,已选择的每个产品都将重定向到签出页面。现在,这里有一个问题。让我解释一下。。。。 你们看,我在结账页面上有一个旋转木马滑块,用户可以在付款之前更改/替换他们的产品(已经添加到购物车中)。 form-checkout.php 如你所见,在旋转木马中,我包含了
-
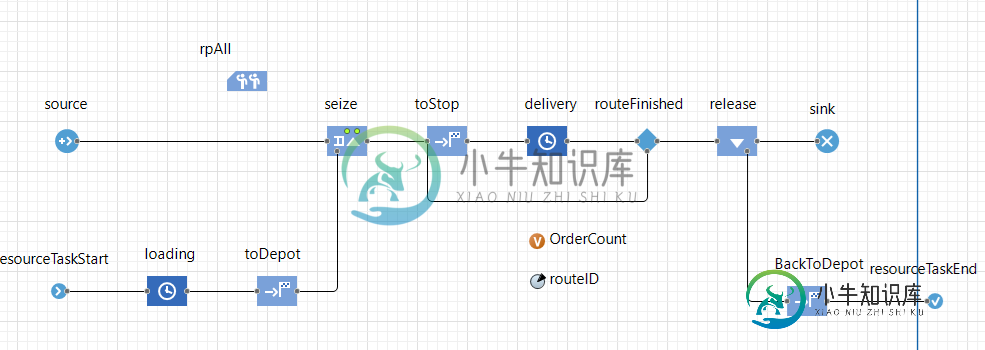
 Anylogic最后一英里交付。通过“移动到”和“选择”块进行多次停车
Anylogic最后一英里交付。通过“移动到”和“选择”块进行多次停车使用基于python的遗传算法,我能够获得具有异构车队的车辆路线问题的路线。这些必须使用离散事件模拟在任何逻辑中进行评估。我使用了以下块: 主要是,我调用python通信器并将路线存储在“列表”类型的参数中,然后我将这些路线添加到代理“订单”(人口类型)中,这样每个订单代理都包含一个唯一的路线和车辆。 然而,在抓取后,车辆需要访问嵌入订单代理参数路线内的每个单独站点。目前,我有moveTo块,我用
-
限制任务中使用的资源(叉车)数量
我有托盘货物到达仓库。一旦到达,叉车就被用来卸载,并将货物移动到存储单元。叉车池的当前容量是50。现在会发生什么,当托盘到达时,有许多货物要卸载和存储,假设10批货物,然后10辆叉车去托盘,一次卸载10批货物。由于流程图,一个托盘到达,一辆叉车因此被扣押。我想有两辆叉车中的一辆与托盘相关联,直到所有货物都卸载。我试图使用限制区域开始和结束之间的叉车扣押块和运输移动到块,但这限制了分配给所有托盘的叉
-
在Anylogic中,我如何根据列车到达时间表将行人从等候区释放出来?
我有火车站模型,还有火车到达时间表。我希望行人在等候区等候,直到火车到达,火车上的乘客先下车。我试图使用“hold”、event和free()函数调用,并通过使用下车和上扶梯的行人计数器将行人从等候区释放出来 *如果下火车的乘客数量等于上自动扶梯的乘客数量,则计数器将等于零,这满足等待区的行人应被释放以上车的条件。 if(计数器==0){ 保持.解除屏蔽(); } 其他{ 保持。块(); } 然而
