Woocommerce从结帐/购物车页面删除产品类别链接
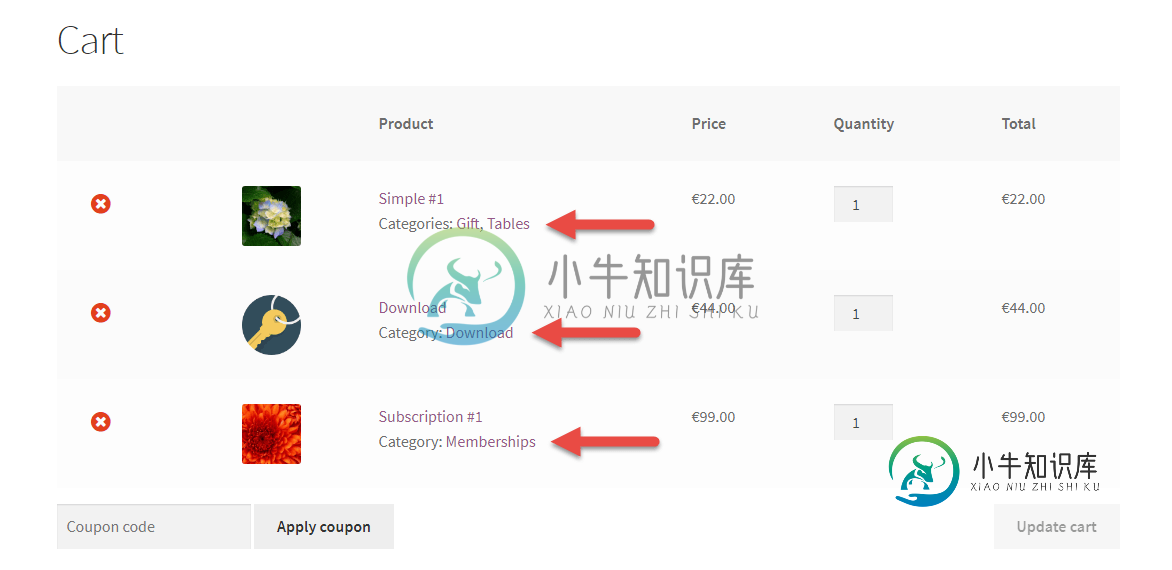
我在购物车和结账页面中显示Woocommerce产品类别。然而,我试图让它只显示文本,并防止它被“点击”-即删除链接。
我试过用浏览器工具检查,用CSS删除,但没有成功。-感谢您的帮助!
以下是用于在签出页面中显示类别的代码:
add_filter( 'woocommerce_cart_item_name', 'bbloomer_cart_item_category', 99, 3);
function bbloomer_cart_item_category( $name, $cart_item, $cart_item_key ) {
$product_item = $cart_item['data'];
// make sure to get parent product if variation
if ( $product_item->is_type( 'variation' ) ) {
$product_item = wc_get_product( $product_item->get_parent_id() );
}
$cat_ids = $product_item->get_category_ids();
// if product has categories, concatenate cart item name with them
if ( $cat_ids ) $name .= '</br>' . wc_get_product_category_list( $product_item->get_id(), ', ', '<span class="posted_in">' . _n( 'Category:', 'Categories:', count( $cat_ids ), 'woocommerce' ) . ' ', '</span>' );
return $name;
}

共有1个答案
可以使用strip_tags()函数从PHP中的字符串中删除所有HTML标记。在您的情况下,您只需要删除a标记。所以你是这样做的:
if ( $cat_ids ) $name .= '</br>' .strip_tags( wc_get_product_category_list( $product_item->get_id(), ', ', '<span class="posted_in">' . _n( 'Category:', 'Categories:', count( $cat_ids ), 'woocommerce' ) . ' ', '</span>' ),'<span>');
请注意,第二个参数用于剥离“”上的_标记以允许标记跨度。
-
你在为它做什么?我在文件末尾(wp-content/plugins/woocommerce/woocommerce.php)写了这个字符串: 但当我从购物车中删除项目时,它就不起作用了! 但也不起作用
-
我的产品创建:
-
我正在寻找输出相关的产品在我的woocommerce购物车页面。 在查看单个产品时,函数可以很好地工作。 但是在shopping-cart.php上使用这个函数时,会返回一个错误: 中非对象的成员函数get_related() 我尝试将该函数包含在产品循环中: 这产生了同样的错误。 在目前有几种产品存在问题的情况下,是否可以这样做?我会很高兴地从购物车中随机挑选一个产品,并根据它输出建议。
-
我使用Woocommerce插件在wordpress中开发了购物车。我需要按产品价格在购物车订单中显示产品,请帮助我做到这一点 谢啦
-
在WooCommerce中,我需要为产品类别的每一项设置最低数量。我搜索了论坛,找到了一些代码,除了它只计算一个产品类别的总数量外,其他代码运行良好: 例如,如果我有两个属于同一产品类别的产品(A和B),并将该类别的最小数量设置为5,则在这种情况下不会出现客户的错误消息: 产品A:3 产品乙:2 我需要一个最小的数量5的每一个产品的类别。 您知道如何更改和优化以下代码吗?

