《零跑汽车》专题
-
PHP CLI:如何从TTY中读取输入的单个字符(无需等待回车键)?
问题内容: 我想一次从PHP的命令行中一次读取一个字符,但是似乎从某处阻止了某种输入缓冲。 考虑以下代码: 输入“ foo”作为输入(并按回车键),我得到的输出是: 我 期望 的输出是: (即,在键入字符时对其进行读取和处理)。 但是,当前,仅在按下回车键后才能读取每个字符。我怀疑TTY正在缓冲输入。 最终,我希望能够读取按键,例如向上箭头,向下箭头等。 问题答案: 我的解决方案是在TTY上设置模
-
JavaScript面向对象编写购物车功能
本文向大家介绍JavaScript面向对象编写购物车功能,包括了JavaScript面向对象编写购物车功能的使用技巧和注意事项,需要的朋友参考一下 之前的项目中需要一个购买数据商品并付款的功能,刚开始一直不敢使用面向对象的写法,主要是没有理清思路,而且那时的数据商品比较的复杂,就一直没敢动,在网上也找些面向对象的写法,把思路理清一遍,就想自己试着写写。 接下来我会一步一步分析,面向对象的写法过程
-
C语言设计图书登记系统与停车场管理系统的实例分享
本文向大家介绍C语言设计图书登记系统与停车场管理系统的实例分享,包括了C语言设计图书登记系统与停车场管理系统的实例分享的使用技巧和注意事项,需要的朋友参考一下 图书登记管理系统 图书登记管理系统应该具有下列功能: (1)、 通过键盘输入某本图书的信息; (2) 、给定图书编号,显示该本图书的信息; (3) 、给定作者姓名,显示所有该作者编写的图书信息; (4) 、给定出版社,显示该出版社的所有图书
-
Android Okhttp请求查询购物车的实例代码
本文向大家介绍Android Okhttp请求查询购物车的实例代码,包括了Android Okhttp请求查询购物车的实例代码的使用技巧和注意事项,需要的朋友参考一下 查询购物车的model层 查询购物车的接口 m层的 p层的 查询购物车的presenter层 查询购物车的view层 view层布局 二级购物车列表的适配器 适配器的一级布局 适配器二级布局 bean类Child group类 以上
-
更改Woocommerce 3中的购物车项目价格
问题内容: 我正在尝试使用以下功能更改购物车中的产品价格: 它在WooCommerce版本2.6.x中正常运行,但在版本3.0+中不再正常运行 如何使其在WooCommerce 3.0+版中正常工作? 谢谢。 问题答案: 更新 (2018年9月) 使用 WooCommerce 3.0+版本, 您需要: 要改用 钩子。 要改用WC_Cart 方法 改用WC_product 方法 这是代码: 该代码在
-
Codeigniter购物车类不能添加中文的解决方法
本文向大家介绍Codeigniter购物车类不能添加中文的解决方法,包括了Codeigniter购物车类不能添加中文的解决方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Codeigniter购物车类不能添加中文的解决方法。分享给大家供大家参考。具体分析如下: 有朋友可能会发现Codeigniter 购物车类不能添加中文,我找了N久才发现下面一段代码限制了输入中文了,修改systeml
-
网页中表单按回车就自动提交的问题的解决方案
本文向大家介绍网页中表单按回车就自动提交的问题的解决方案,包括了网页中表单按回车就自动提交的问题的解决方案的使用技巧和注意事项,需要的朋友参考一下 1、当form表单中只有一个<input type="text" name="name" />时按回车键将会自动将表单提交。 再添加一个 按下回车将不会自动提交,但是页面上显示一个不知所云的输入框挺别扭,后从网上搜到两个解决办法: (1)添加一个 不显
-
Angular-UI $ dialog和表单在回车键上提交
问题内容: 据我所知,在AngularJS中处理对话框中回车键的推荐方法是在对话框内放置一个 标记和一个提交按钮。 足够公平,但是如果您使用Angular-UI及其$ dialog服务,则在按Enter键时,该表单将仅以静默方式关闭。没有办法拦截。即使您将处理程序附加到ng-click或ng- submit,该窗体也将关闭而不返回任何结果。 还有什么我需要做的吗 [编辑] 解决后,我必须明确指定“
-
解决C语言输入单个字符屏蔽回车符的问题
本文向大家介绍解决C语言输入单个字符屏蔽回车符的问题,包括了解决C语言输入单个字符屏蔽回车符的问题的使用技巧和注意事项,需要的朋友参考一下 C语言的scanf()函数在接收输入单个字符时会把上一次输入的回车符号当做这次输入的字符,造成无法正确的输入字符数据。这恐怕是初学C的童鞋门遇到的最头疼的问题了。 今天给大家提供四种解决方法供借鉴。 1、在scanf()中使用'\n'屏蔽回车符号。 scanf
-
AngularJs 终极购物车(实例讲解)
本文向大家介绍AngularJs 终极购物车(实例讲解),包括了AngularJs 终极购物车(实例讲解)的使用技巧和注意事项,需要的朋友参考一下 废话不多说,直接上代码: 以上这篇AngularJs 终极购物车(实例讲解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
AngularJS 实现购物车全选反选功能
本文向大家介绍AngularJS 实现购物车全选反选功能,包括了AngularJS 实现购物车全选反选功能的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示; PS:下面给大家分享angularjs 购物车的代码,具体代码如下所示: 好了,代码到此结束。 总结 以上所述是小编给大家介绍的AngularJS 实现购物车全选反选功能,希望对大家有所帮助,如果
-
angularjs实现简单的购物车功能
本文向大家介绍angularjs实现简单的购物车功能,包括了angularjs实现简单的购物车功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了angularjs实现购物车功能的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 AngularJS 购物车全选/取消全选功能的实现方法
AngularJS 购物车全选/取消全选功能的实现方法本文向大家介绍AngularJS 购物车全选/取消全选功能的实现方法,包括了AngularJS 购物车全选/取消全选功能的实现方法的使用技巧和注意事项,需要的朋友参考一下 刚学习angularJS,于是练习写了一个类似于购物车的全选/取消全选的功能,主要实现的功能有: 1、勾选全选checkbox,列表数据全部被勾选,取消同理,用ng-model实现双向绑定; 2、选中列表中的所有checkbox
-
 Angularjs 制作购物车功能实例代码
Angularjs 制作购物车功能实例代码本文向大家介绍Angularjs 制作购物车功能实例代码,包括了Angularjs 制作购物车功能实例代码的使用技巧和注意事项,需要的朋友参考一下 初学angularJS 闲暇之余做了个小案例。 功能:计算购物车商品的价格,以及删除购物车商品。 以下是完整案例(jQuery和angularjs需要自己引入) 效果如图所示: 尊重劳动成果,转载请注明出处(http://blog.csdn.ne
-
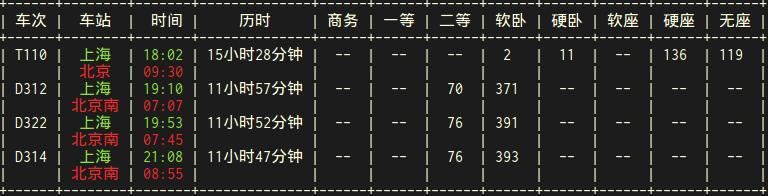
 python实现12306火车票查询器
python实现12306火车票查询器本文向大家介绍python实现12306火车票查询器,包括了python实现12306火车票查询器的使用技巧和注意事项,需要的朋友参考一下 12306火车票购票软件大家都用过,怎么用Python写一个命令行的火车票查看器,要求在命令行敲一行命令来获得你想要的火车票信息,下面通过本文学习吧。 Python火车票查询器 接口设置 先给这个小应用起个名字吧,既然及查询票务信息,那就叫它tickets 我
