《零跑汽车》专题
-
我有麻烦弄清楚如何处理我收到的错误这是我的购物车项目
在本练习中,您将完成一个将购物车实现为项目数组的类。文件项。java包含名为Item的类的定义,该类对人们将购买的商品进行建模。项目有名称、价格和数量(购买的数量)。文件购物车。java将购物车实现为一个项目对象数组。 > 编写一个模拟购物的程序。该程序应该有一个循环,只要用户想购物就可以继续。每次通过循环读取用户想要添加到购物车的商品的名称、价格和数量。将项目添加到购物车后,应打印购物车内容。循
-
 使用Woocommerce 3中的购物车项目自定义数据更新订单元
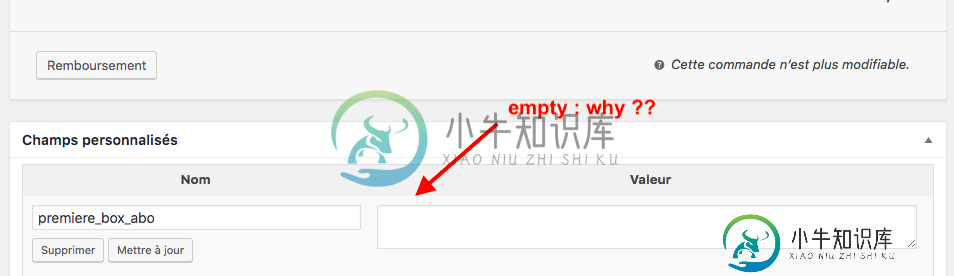
使用Woocommerce 3中的购物车项目自定义数据更新订单元在woocommerce单页产品上,我创建了一个自定义字段。我希望它的值在订单生效时存储在订单元中。经过几个小时的研究,我还没有找到任何解决办法来结束!但我相信我已经很接近了。。。 这是我的实际代码: 以下是我目前掌握的情况: 这就是我想要的: 如何将此自定义字段数据保存为订单元数据,以便在“自定义字段”元框中显示值。 任何帮助都很感激。
-
 将产品自定义字段添加到购物车,并在WooCommerce中随处显示它们
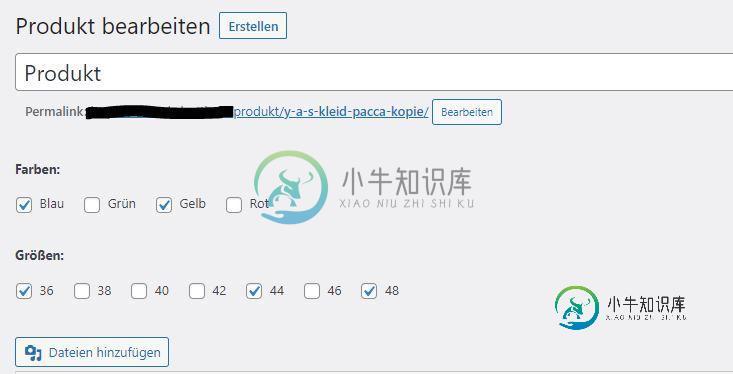
将产品自定义字段添加到购物车,并在WooCommerce中随处显示它们我的职责是编写以下代码: 有没有人能把我推向正确的方向,让我在购物车、结帐、邮件和订单中获得正确的值? 最初取自这里在WooCommerce 3中到处显示ACF产品自定义字段
-
WooCommerce在购物车和结账时使用自定义值覆盖产品价格
我想知道是否有人对以下场景有经验。 我正在使用WooCommerce将我的产品上市,准备出售。一些产品(大约20个)有大量的变化,因此我决定将产品数据放在单独的表中,并通过SKU(获取数据的简单查询)将其加载到woocommerce中。到目前为止,一切都很顺利。这些产品很好用。它们的变体正在显示,用户可以选择它们,将它们添加到购物车中。 问题是,我已经将这20种产品设置为单一产品,并给它们一个$1
-
从WooCommerce中的url变量添加购物车费用
通过Woocommerce,该网站有两种产品按钮: 添加到购物袋和 联系我们订购 当点击“联系我们订购”按钮时,访客将被重定向到“联系我们订购”页面中的联系表单。此联系人表单是使用联系人表单7插件构建的。 对于一些产品,联系人表单有一个专属的复选框字段,他们可以在其中选择衬里。根据他们选择的衬里,我将访问者重定向到结账页面,并通过URL传递一些值。 例如: 在文件中,我使用了以下代码: 但是,即使
-
Woocommerce不会将我的自定义费用添加到购物车总额中
这真是个奇怪的问题。我使用的是Woocommerce,并且在结帐页面上为用户添加了一个选择退出/添加运输保险的选项。复选框连接到一个AJAX函数,该函数执行它应该执行的操作。费用加起来很好。每次以任何方式更改购物车时,费用都会被删除、重新计算并再次添加到购物车中。代码的这一部分工作正常。 问题是网站的实际总数不起作用。我使用以下代码访问总数: 这可以很好地计算其余费用,但忽略了代表运输保险的费用。
-
在Woocommerce签出页面中将产品添加到购物车的复选框字段
在Woocommerce结帐部分,我试图添加一个复选框,以添加其他产品。 我有一个工作代码,添加费用并在单击复选框时更新购物车,但我希望它添加一个产品而不是附加费: 这是复选框的代码 代码是有效的… 现在,我尝试更改代码以添加产品: 但是没有成功。任何帮助将不胜感激。
-
添加到购物车流程时添加更多费用
WooCommerce插件添加到购物车每件物品更多的费用。 客户在购物车中选择以下内容: 产品A(大项目)-300美元 产品B(大项目)-500美元 产品C(普通项目)-30美元 产品D(普通商品)-10美元 让我们假设“大项目-正常项目”的规则如下: 大件商品-收费: 20美元/件 正常项目-收费:低于150美元,免费送货;超过150美元,将收取20美元的费用 如何让它自动当点击添加到购物车按钮
-
 从购物车总计(小计运费)计算费用,而不将其添加到WooCommerce中的订单总价值
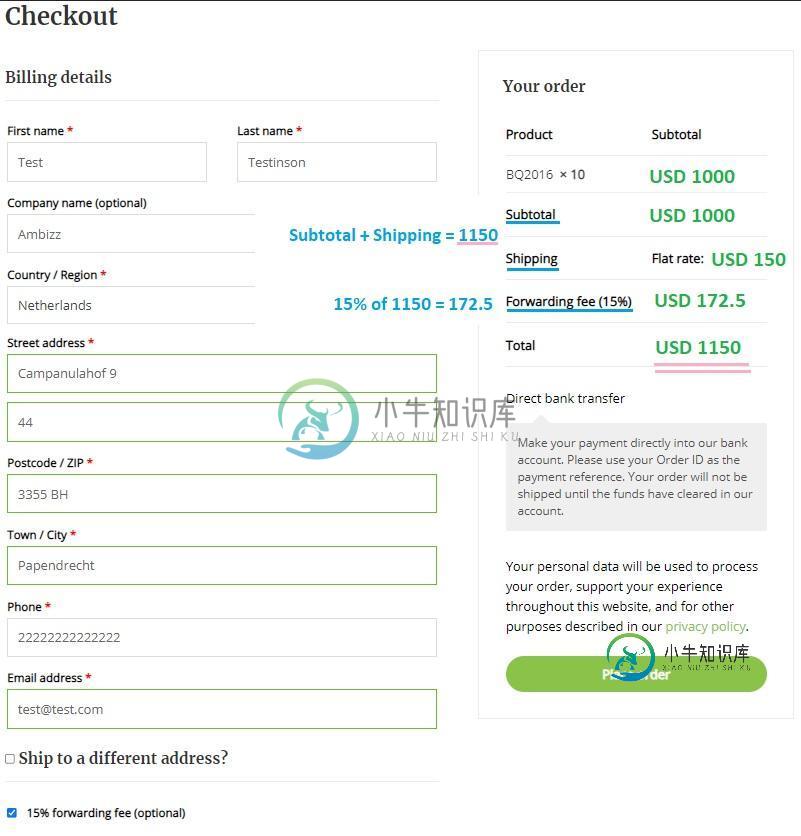
从购物车总计(小计运费)计算费用,而不将其添加到WooCommerce中的订单总价值基于在WooCommerce回答代码中启用百分比费用的添加结账复选框字段,我在结账页面上创建了一个复选框。 当它被检查时,它收取15%的货运代理费。 目前,此费用是从小计中计算出来的,并与订单总值相加。 我需要一个解决方案,这个费用是从小计运费的总和计算出来的,并且没有添加到订单总价值中。 我将把“费用”改名为“押金”。 请查看屏幕截图:
-
Woocommerce签出:将产品添加到购物车问题的复选框
基于Woocommerce签出页面应答代码中向购物车添加产品的复选框字段,我的以下代码尝试非常有效:它允许客户通过单击复选框向购物车添加特定产品,然后通过AJAX更新,根据是否单击该产品来添加或删除该产品。 我面临的问题是存在漏洞。如果客户刷新签出页面,复选框将恢复为未选中状态,并允许客户添加第二个或更多产品(如果他们继续刷新)。 我还有一个功能,可以检查特定的产品是否在购物车中,并且工作正常。我
-
 WooCommerce新购物车商品价格不更新
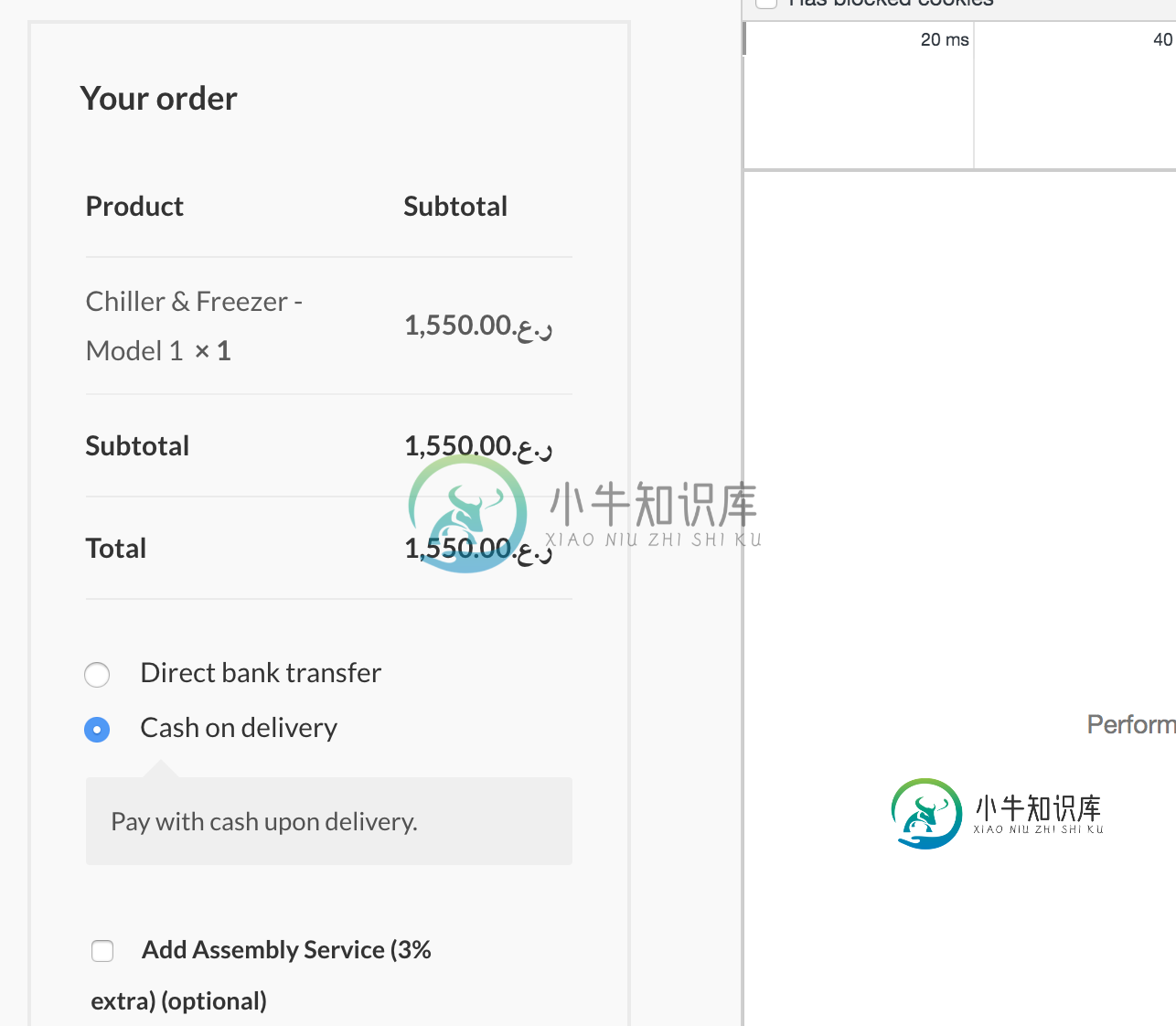
WooCommerce新购物车商品价格不更新在WooCommerce中,我希望有一个复选框,当按下时,它会将一个产品添加到我的购物车中,并且该产品的价格是购物车总价格的3%。 基于“在Woocommerce结帐页面中将产品添加到购物车的复选框字段”回答线程,并进行了一些编辑以满足我的需要,以下是我的代码: 它添加产品精细,一切都好。然而,当我设定价格时,它没有更新。 好的,这是未选中的复选框。 这是选中后的复选框。如您所见,项目的值为46.
-
在电子商务购物车页面中添加费用的自定义复选框
基于显示一个复选框,在Woocommerce结帐页面回答代码中添加费用,我试图将使用情况更改为购物车页面,而不是根据客户请求更改结帐页面。 到目前为止,我设法在购物车页面上显示自定义费用复选框并触发Ajax。 但是购物车总数不更新。如果有人能在代码上帮忙或者给我指明正确的方向? 此外,这是应该做的方式,还是有更简单的方法?
-
打开购物车,顶部显示已弃用的:mysql_connect()消息
我在本地服务器上安装了OpenCart,但它在顶部显示了一条消息。 已弃用:mysql_connect():mysql扩展已弃用,将来将被删除:请在第6行的D:\new\htdocs\business\system\database\mysql.php中使用mysqli或PDO 我怎样才能修好它?
-
我如何模拟一个停车地方的边界?
我目前正在进行一个停车地点模拟。在进入停车地点之前,一辆汽车要越过一个边界。为了模拟这一点,我添加了一个“CarMoveTobOrder”块,在这个块中,汽车会移动到一个停车处。然后我添加了一个服务块来模拟BorderService提供服务的时间。现在我有了一个汽车网络,我真的不知道如何在服务块内指定延迟或队列的位置。我尝试通过输入stopLine的名称来指定延迟的位置,但我得到一条错误消息:Ty
-
Kafka车轮定时器
好日子, 我想知道kafka队列是否可以保存数据几秒钟并释放数据。 我收到一条来自Kafka主题的消息,解析完数据后,我将其保存在内存中一段时间(10秒)(这会随着唯一消息的出现而增加),每条消息都有自己的计时器),我希望Kafka告诉我该消息已过期(10秒),以便我可以继续执行其他任务。 但由于Flink/Kafka是事件驱动的,我希望Kafka有某种圆形计时轮,可以在10秒后向消费者复制信息的
