从购物车总计(小计运费)计算费用,而不将其添加到WooCommerce中的订单总价值
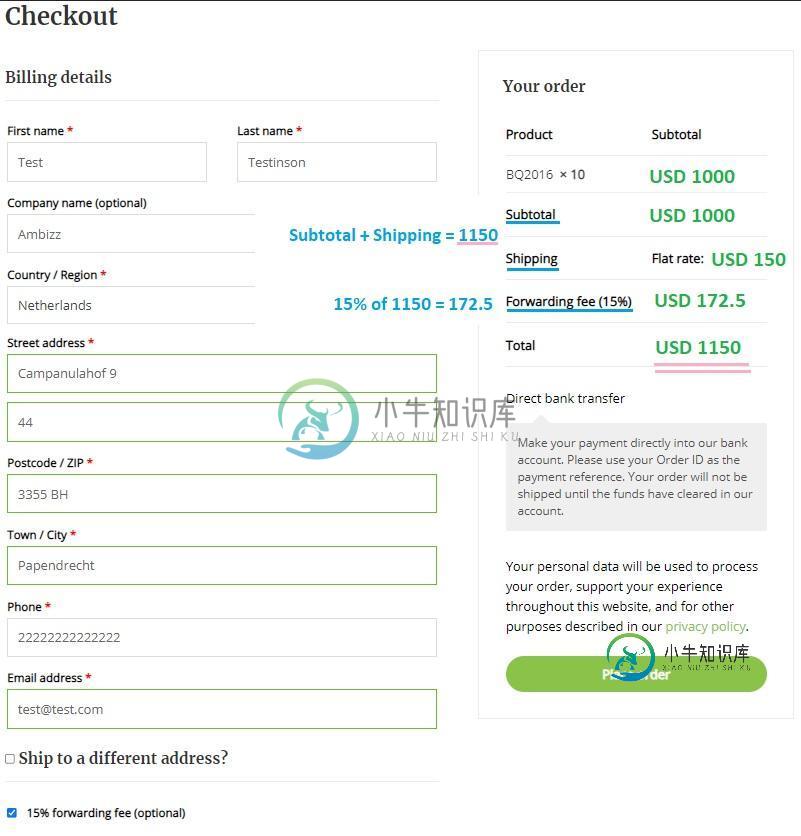
基于在WooCommerce回答代码中启用百分比费用的添加结账复选框字段,我在结账页面上创建了一个复选框。
当它被检查时,它收取15%的货运代理费。
// Add a custom checkbox fields before order notes
add_action( 'woocommerce_before_order_notes', 'add_custom_checkout_checkbox', 20 );
function add_custom_checkout_checkbox(){
// Add a custom checkbox field
woocommerce_form_field( 'forwarding_fee', array(
'type' => 'checkbox',
'label' => __('15% forwarding fee'),
'class' => array( 'form-row-wide' ),
), '' );
}
// jQuery - Ajax script
add_action( 'wp_footer', 'checkout_fee_script' );
function checkout_fee_script() {
// Only on Checkout
if( is_checkout() && ! is_wc_endpoint_url() ) :
if( WC()->session->__isset('enable_fee') )
WC()->session->__unset('enable_fee')
?>
<script type="text/javascript">
jQuery( function($){
if (typeof wc_checkout_params === 'undefined')
return false;
$('form.checkout').on('change', 'input[name=forwarding_fee]', function(e){
var fee = $(this).prop('checked') === true ? '1' : '';
$.ajax({
type: 'POST',
url: wc_checkout_params.ajax_url,
data: {
'action': 'enable_fee',
'enable_fee': fee,
},
success: function (result) {
$('body').trigger('update_checkout');
},
});
});
});
</script>
<?php
endif;
}
// Get Ajax request and saving to WC session
add_action( 'wp_ajax_enable_fee', 'get_enable_fee' );
add_action( 'wp_ajax_nopriv_enable_fee', 'get_enable_fee' );
function get_enable_fee() {
if ( isset($_POST['enable_fee']) ) {
WC()->session->set('enable_fee', ($_POST['enable_fee'] ? true : false) );
}
die();
}
// Add a custom dynamic 15% fee
add_action( 'woocommerce_cart_calculate_fees', 'custom_percetage_fee', 20, 1 );
function custom_percetage_fee( $cart ) {
// Only on checkout
if ( ( is_admin() && ! defined( 'DOING_AJAX' ) ) || ! is_checkout() )
return;
$percent = 15;
if( WC()->session->get('enable_fee') )
$cart->add_fee( __( 'Forwarding fee', 'woocommerce')." ($percent%)", ($cart->get_subtotal() * $percent / 100) );
}
目前,此费用是从小计中计算出来的,并与订单总值相加。
我需要一个解决方案,这个费用是从小计运费的总和计算出来的,并且没有添加到订单总价值中。
我将把“费用”改名为“押金”。
请查看屏幕截图:

共有1个答案
由于您不想将其添加到总数中,因此您可以将自定义表行添加到wooCommerce-check out-Review-order-table而不是购物车费用。所以我的答案不是基于WooCommerce费用,而是完全独立的。
然后,自定义表行将根据复选框是否选中显示/隐藏百分比。
通过一行注释解释,添加到我的答案中。
所以你得到:
php prettyprint-override">// Add checkbox field
function action_woocommerce_before_order_notes( $checkout ) {
// Add field
woocommerce_form_field( 'my_id', array(
'type' => 'checkbox',
'class' => array( 'form-row-wide' ),
'label' => __( '15% and some other text', 'woocommerce' ),
'required' => false,
), $checkout->get_value( 'my_id' ));
}
add_action( 'woocommerce_before_order_notes', 'action_woocommerce_before_order_notes', 10, 1 );
// Save checkbox value
function action_woocommerce_checkout_create_order( $order, $data ) {
// Set the correct value
$checkbox_value = isset( $_POST['my_id'] ) ? 'yes' : 'no';
// Update meta data
$order->update_meta_data( '_my_checkbox_value', $checkbox_value );
}
add_action( 'woocommerce_checkout_create_order', 'action_woocommerce_checkout_create_order', 10, 2 );
// Add table row on the checkout page
function action_woocommerce_before_order_total() {
// Initialize
$percent = 15;
// Get subtotal & shipping total
$subtotal = WC()->cart->subtotal;
$shipping_total = WC()->cart->get_shipping_total();
// Total
$total = $subtotal + $shipping_total;
// Result
$result = ( $total / 100 ) * $percent;
// The Output
echo '<tr class="my-class">
<th>' . __( 'My text', 'woocommerce' ) . '</th>
<td data-title="My text">' . wc_price( $result ) . '</td>
</tr>';
}
add_action( 'woocommerce_review_order_before_order_total', 'action_woocommerce_before_order_total', 10, 0 );
// Show/hide table row on the checkout page with jQuery
function action_wp_footer() {
// Only on checkout
if ( is_checkout() && ! is_wc_endpoint_url() ) :
?>
<script type="text/javascript">
jQuery( function($){
// Selector
var my_input = 'input[name=my_id]';
var my_class = '.my-class';
// Show or hide
function show_or_hide() {
if ( $( my_input ).is(':checked') ) {
return $( my_class ).show();
} else {
return $( my_class ).hide();
}
}
// Default
$( document ).ajaxComplete(function() {
show_or_hide();
});
// On change
$( 'form.checkout' ).change(function() {
show_or_hide();
});
});
</script>
<?php
endif;
}
add_action( 'wp_footer', 'action_wp_footer', 10, 0 );
// If desired, add new table row to emails, order received (thank you page) & my account -> view order
function filter_woocommerce_get_order_item_totals( $total_rows, $order, $tax_display ) {
// Get checkbox value
$checkbox_value = $order->get_meta( '_my_checkbox_value' );
// NOT equal to yes, return
if ( $checkbox_value != 'yes' ) return $total_rows;
// Initialize
$percent = 15;
// Get subtotal & shipping total
$subtotal = $order->get_subtotal();
$shipping_total = $order->get_shipping_total();
// Total
$total = $subtotal + $shipping_total;
// Result
$result = ( $total / 100 ) * $percent;
// Save the value to be reordered
$order_total = $total_rows['order_total'];
// Remove item to be reordered
unset( $total_rows['order_total'] );
// Add new row
$total_rows['my_text'] = array(
'label' => __( 'My text:', 'woocommerce' ),
'value' => wc_price( $result ),
);
// Reinsert removed in the right order
$total_rows['order_total'] = $order_total;
return $total_rows;
}
add_filter( 'woocommerce_get_order_item_totals', 'filter_woocommerce_get_order_item_totals', 10, 3 );
-
这真是个奇怪的问题。我使用的是Woocommerce,并且在结帐页面上为用户添加了一个选择退出/添加运输保险的选项。复选框连接到一个AJAX函数,该函数执行它应该执行的操作。费用加起来很好。每次以任何方式更改购物车时,费用都会被删除、重新计算并再次添加到购物车中。代码的这一部分工作正常。 问题是网站的实际总数不起作用。我使用以下代码访问总数: 这可以很好地计算其余费用,但忽略了代表运输保险的费用。
-
问题内容: 我有这些表: 我如何计算这些列的总价: 对于每种产品: 适用于所有含运费的产品 问题答案: 您可以通过访问属性来检索 _数据透视_表的列,该属性已经存在了很长时间了 默认情况下,只有模型关键点会出现在枢轴对象上。如果数据透视表包含额外的属性,则在定义关系时必须指定它们: 在您的情况下,您可以像下面的代码中那样定义关系: 现在,可以通过属性(例如)访问表上的列。 最后,这是计算订单总数的
-
我经营一家Woocommerce商店,该商店也提供免费产品(_常规价格=0)。客户必须选择数量并将其添加到购物车中,然后下订单才能收到产品。但这并不是Woocommerce的工作原理,它隐藏了所有价格为0的产品的“添加到购物车”链接。并且不会在购物车页面中显示它们。有没有解决这个问题的办法?非常感谢。
-
通过Woocommerce,该网站有两种产品按钮: 添加到购物袋和 联系我们订购 当点击“联系我们订购”按钮时,访客将被重定向到“联系我们订购”页面中的联系表单。此联系人表单是使用联系人表单7插件构建的。 对于一些产品,联系人表单有一个专属的复选框字段,他们可以在其中选择衬里。根据他们选择的衬里,我将访问者重定向到结账页面,并通过URL传递一些值。 例如: 在文件中,我使用了以下代码: 但是,即使
-
本文向大家介绍jQuery实现购物车多物品数量的加减+总价计算,包括了jQuery实现购物车多物品数量的加减+总价计算的使用技巧和注意事项,需要的朋友参考一下
-
我正在创建一个WooCommerce(5.6.0版)网站,用户可以在该网站上购买泡沫产品,并在存档页面上计算价格。基本上,用户输入维度,然后根据公式计算价格。我目前正在努力更新购物车中的价格,我以前没有在这一级别定制产品和价格的经验,因此任何帮助都将不胜感激。。到目前为止,我已经完成了以下步骤: 1.获取(通过Ajax)并在WC_会话中设置自定义产品价格 2.从WC_Session数据更改购物车项

